다음 내용은 내일배움캠프 활동 중 배운 내용을 정리한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
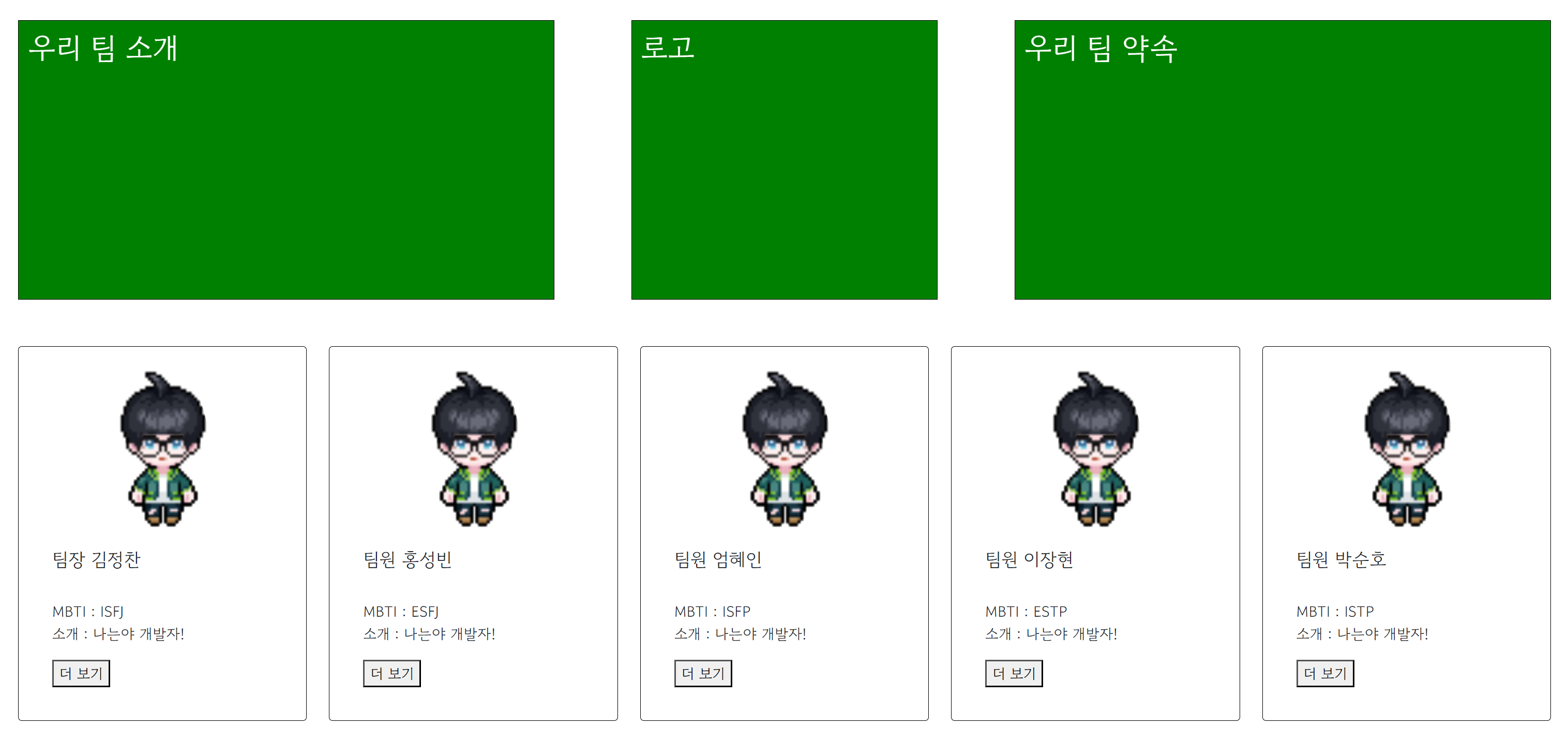
✏️ 팀 소개 페이지 프레임 구현
- 부트스트랩을 적극 활용해서 구현
- 기본적인 HTML 과 CSS 만으로 전체적인 프레임 구현

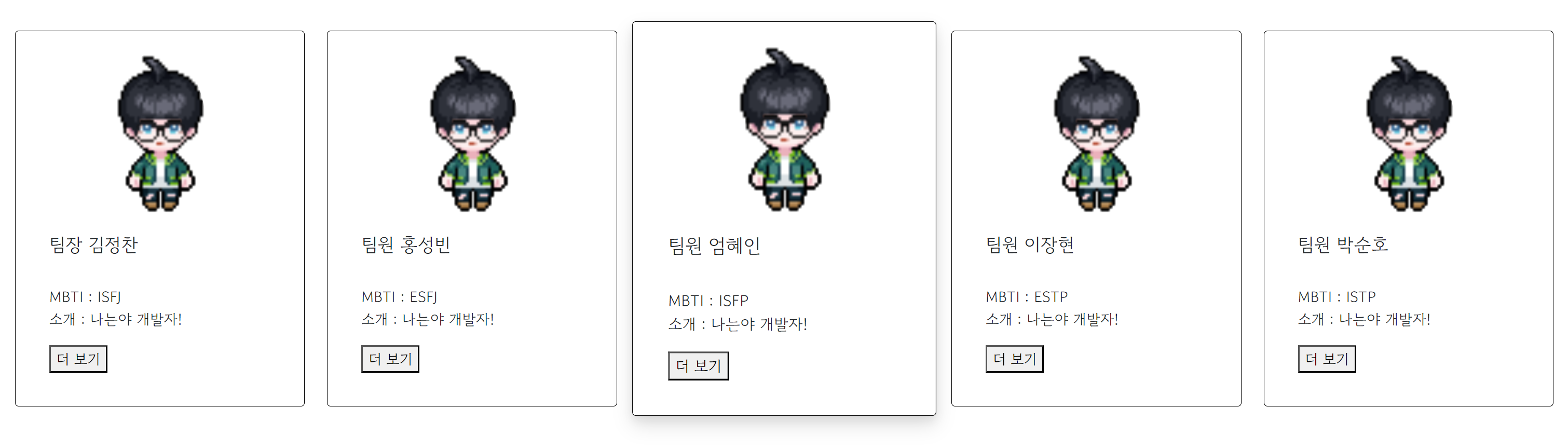
- 팀원들의 간략 정보칸은 부트스트랩의 Grid Cards를 활용
- https://getbootstrap.com/docs/5.3/components/card/#grid-cards

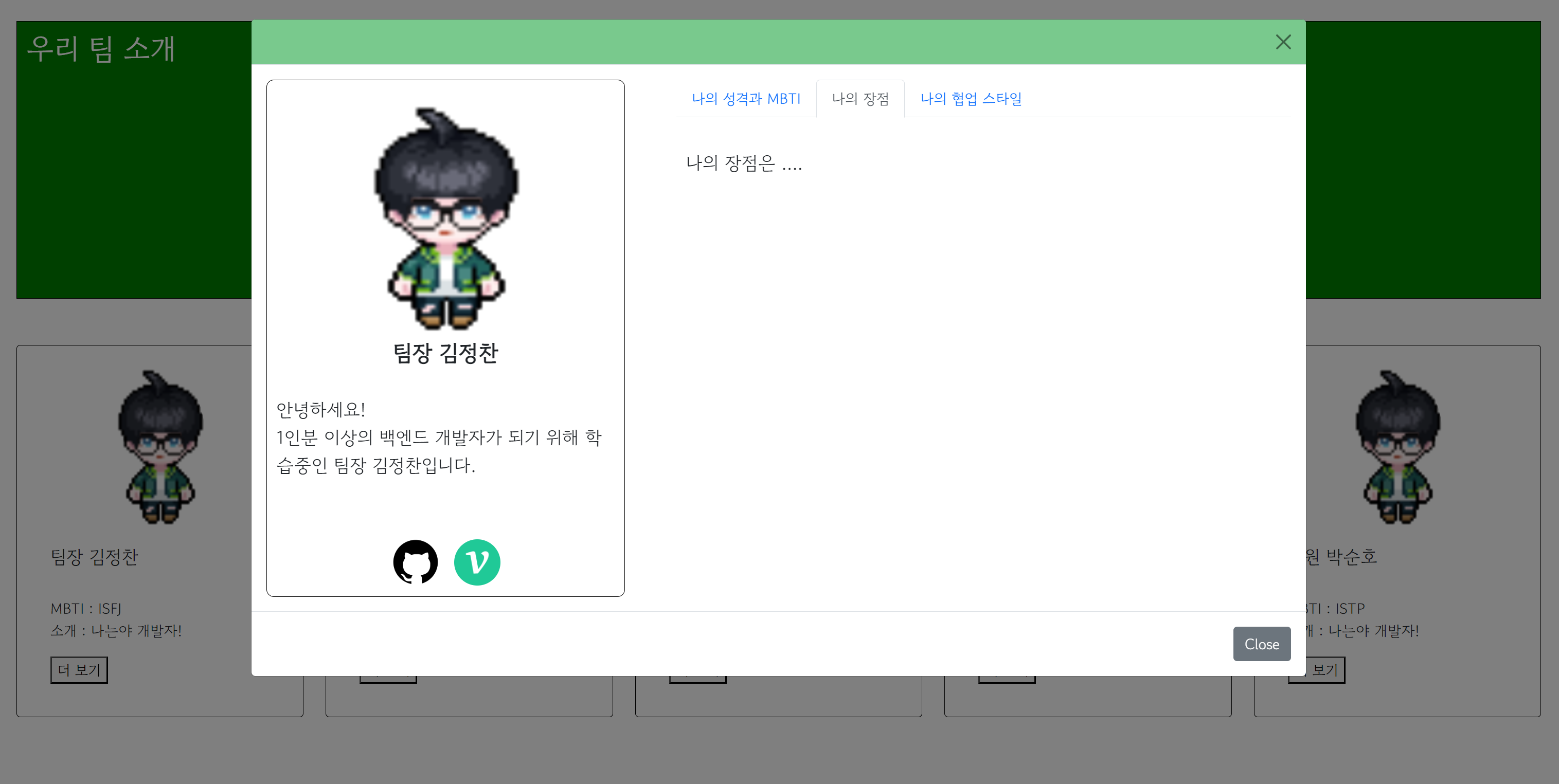
- 개인 페이지는 모달 기능을 사용해서 팝업
- 원래는 직접 HTML, CSS, JavaScript로 짤려고 했지만
- 자연스러운 움직임을 위해서 부트스트랩의 Modal를 활용
- https://getbootstrap.com/docs/5.3/components/modal/#optional-sizes
- 버튼 부분만 기존의 '더 보기' 버튼으로 변경 (추후 디자인 변경 필요)

📌 Tomorrow's Goal
✏️ 개인 페이지 구현 및 내용 채우기
- 팀원 각자가 원하는 형태나 디자인을 사용해서 구현
- 소개 페이지에 맞는 내용이 들어가야 함
✏️ 팀원들에게 역할 분배해주기
- 메인페이지 내용 채우기 (1명)
- 메인페이지 디자인 꾸미기 (2명)
- 댓글 기능 구현 (1명)
- 모달 구현 코드 분리하기 (1명)
- 모르는 건 물어보면서 하기!!!!
📌 Today's Goal I Done
✔️ 팀 소개 메인 페이지 프레임 구현
- 전체적인 틀이 잡힘
- 이제 내용 채우는 것이 남음
✔️ 개인 소개 페이지 프레임 구현
- 전체적인 틀이 잡힘
- 이제 내용 채우는 것이 남음
❌ SQL 강의 시청
- 생각보다 프레임 구현에서 시간이 많이 소요됨
- 조금 더 시간적 여유가 있는 주말을 활용하는 것이 좋을 것 같음
⚠️ 프레임 구현 시 발생한 문제
✔️ 부트스트랩의 디자인만 적용되는 문제
- 부트스트랩에서 사용하는 자바스크립트 가져오기
- 아래의 코드를 html 파일에 작성하면 부트스트랩의 자바스크립트 동작도 적용
- 부트스트랩 사용 시 항상 디자인과 자바스크립트 모두 가져와야 함
...
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
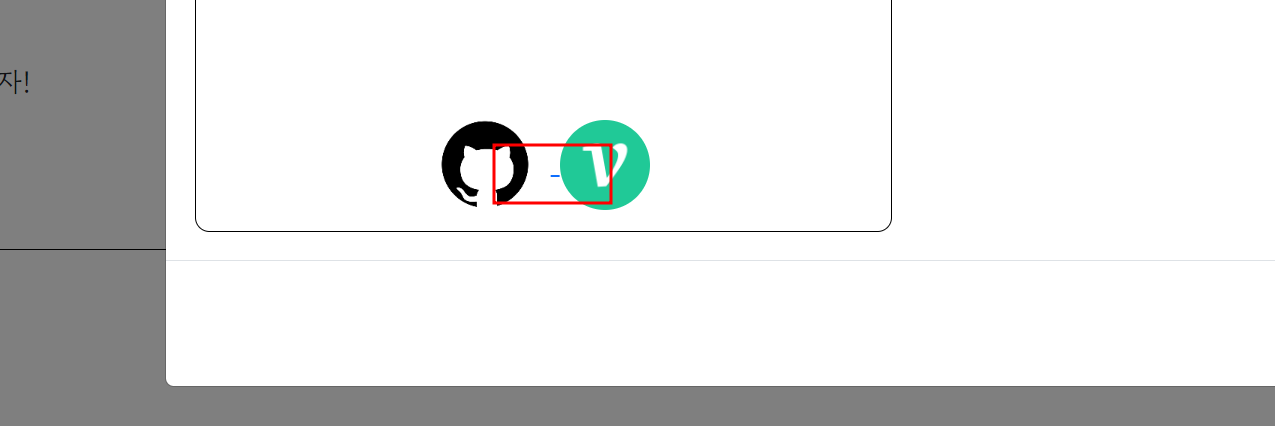
...✔️ 이미지 옆에 작은 선이 발생
- 이미지를
<a>태그로 감싸서 사용 - 이미지 옆에 이상한 선이 생김

- 도저히 해결이 되지 않아 튜터님께 도움 요청
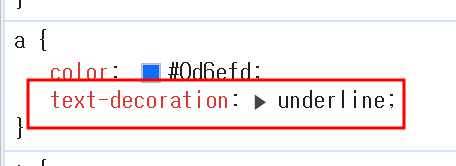
- 튜터님의 도움으로 개발자 도구를 통해서 해결

<a>태그로 인해 밑줄이 생긴게 이미지 밖으로 보였던게 원인!!!- 에러가 발생하면 개발자 도구도 꼭 챙겨보자!!!!
❌ 부트스트랩 Modal 코드를 파일 분리
- index.html 파일에서 모든 개인 페이지(모달)를 넣어두기에는 파일의 가독성도 좋지 않고 GitHub 작업하기 어려움
- Modal은 부트스트랩에서 디자인과 자바스크립트를 가져와 동작하기 때문에 분리하기 어려움
- 그로 인해 Git에서 계속 충돌이 발생함
- 그래서 일단 index.html 파일을 여러개 복사해서 각자 구현 후 한 사람이 손으로 병합하는 과정이 필요해 보임
- 내일 다시 분리하는 방법을 찾을 예정임