
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ 알고리즘 특강 참여 (1일차)
- 알고리즘 특강은 총 4일로 구성되어 있음
- 오늘은 알고리즘에 대한 간단한 설명과 몸풀기 문제를 진행했음
- 처음에는 파이썬 vs 자바스크립트로 고민을 했음
- 사실 코딩테스트를 잘 보려면 파이썬이 맞긴 함
- 하지만 자바스크립에 대한 코딩 지식이 부족하기에 같이 병행하기로 함
✏️ 개인 과제 구현하기
- 처음에는 어디서부터 만들지 고민되었음
- 생각해보니 사전캠프에서 진행한 스파르타플릭스를 기반으로 만들면 되겠다고 생각함
- 그래서 생각보다 틀과 모양이 잡힘


- 일단 사이트 이름은 SPING(스핑?) 이라고 지었음
- OTT 사이트 티빙의 이름에 스파르타를 합쳐서 간단하게 만듦
- TMDB 오픈 API를 이용해서 데이터를 가져옴
const options = {
method: 'GET',
headers: {
accept: 'application/json',
Authorization: ''
}
};
fetch('https://api.themoviedb.org/3/movie/top_rated?language=en-US&page=1', options)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));- 위와 같이 데이터를 가져가는 코드를 TMDB에서 제공함
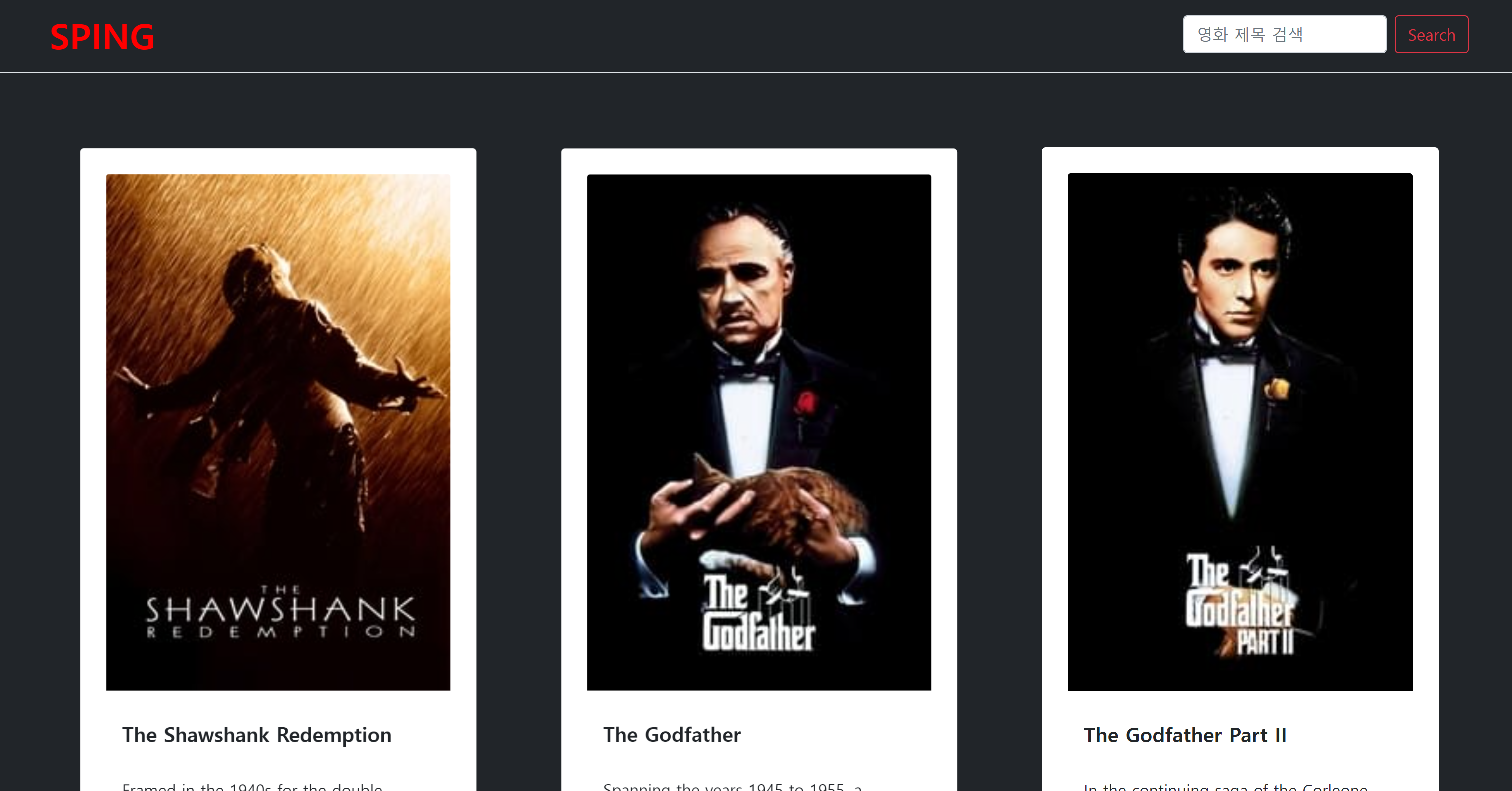
- 이제 데이터를 카드에 넣기 위해 배열 메서드를 이용해서 데이터를 반복
fetch('https://api.themoviedb.org/3/movie/top_rated?language=en-US&page=1', options)
.then(res => res.json())
.then(async (res) => {
console.log(res.results);
res.results.forEach(item => {
appendCard(item.id, item.title, item.overview, item.poster_path, item.vote_average, $movieCards);
movieDataList.push(item); // 검색에서 사용할 전역 데이터 리스트
});
})
.catch(err => console.error(err));- appendCard() 함수는 카드 HTML를 추가하기 위한 함수
- 영화 데이터에서 필요한 데이터를 매개변수로 넣어서 함수 실행
- 템플릿 리터럴을 이용해서 특정 HTML 코드에 변수를 넣어서 사용
사실 튜터님께 템플릿 리터럴의 $가 제이쿼리랑 관련있는지 여쭤봄...
const appendCard = (id, title, overview, posterPath, voteAverage, area) => {
const html_tmp = `
<div class="col">
<div class="card">
<img src="https://image.tmdb.org/t/p/w200${posterPath}" class="card-img-top" alt="..."token interpolation">${id}')">
<div class="card-body">
<h5 class="card-title" style="font-weight: bold;"> ${title} </h5>
<br>
<p class="card-text"> ${overview} </p>
<p class="vote_rate"><b> Rating : ${voteAverage} </b></p>
</div>
</div>
</div>
`
area.insertAdjacentHTML("beforeend", html_tmp);
}📌 Tomorrow's Goal
✏️ 개인 과제 구현하기
- 영화 검색 사이트의 전체적인 틀은 다 구현됨
- 이제 영화를 검색해서 화면에 보여주는 기능만 구현하면 됨
- 그 외는 추가 구현 사항이기에 진행 상황을 봐서 구현할 계획
- 아! 내일은 주석도 좀 달아야 겠음
📌 Today's Goal I Done
✔️ 알고리즘 특강 참여
- 한 동안 알고리즘(백준이나 프로그래머스)을 연습하지 않으니 머리가 굳음
- 알고리즘 특강에서는 자바스크립트를 기준으로 진행했음
- 코딩테스트를 위해서는 파이썬이 맞긴 한데
- 자바스크립트를 잘 다룰줄 모르기에 둘 다 병행하기로 함
- 매일 알고리즘 문제가 주어지기에 파이썬, 자바스크립트 두 언어로 모두 풀어볼 것!!!
✔️ 개인 과제 구현하기
- 개인 과제로 영화 검색 사이트 만들기가 주어짐
- 기본적인 HTML과 CSS는 기존에 스파르타플릭스를 기반으로 제작함
- TMDB 오픈 API를 이용하여 인기영화 데이터 가져와서 화면에 뿌려주는 방식
- TMDB 오픈 API는 이번에 처음 사용하는 데, 생각보다 잘 되어 있음
- 사이트에서 Method에 따라서 코드를 주기 때문에 손 쉽게 데이터를 가져올 수 있음
⚠️ 구현 시 발생한 문제
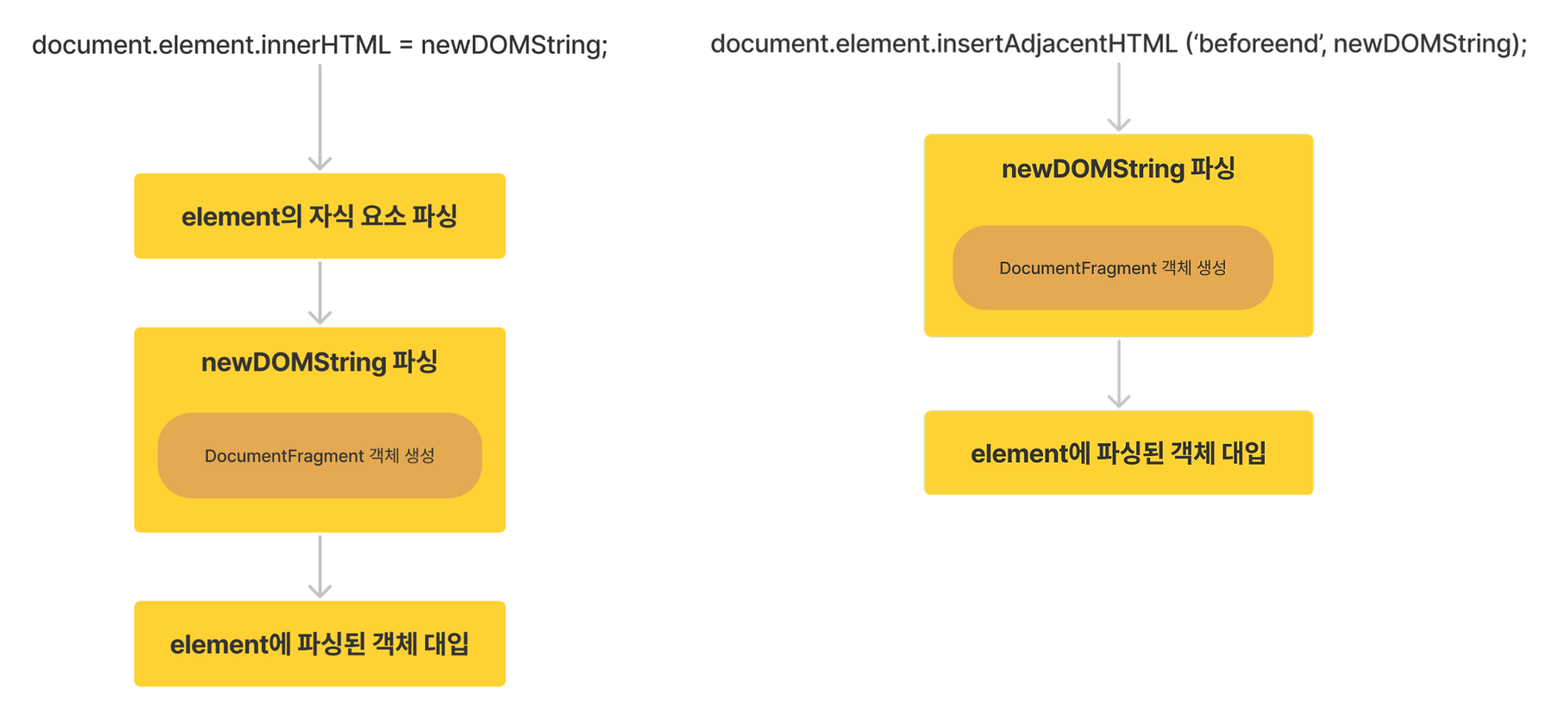
✔️ document.querySelector()로 innerHTML이 동작하지 않음
- innerHTML은 기존 요소를 파싱하기 때문에 비싼 DOM 작업을 필요로 함
- 요소(element)의 내용을 변경하는 대신 HTML을 문서(document)에 삽입하려면, insertAdjacentHTML() 메서드를 사용
- 따라서 기존 요소를 파싱하지 않는 insertAdjacentHTML을 사용하면 작업을 빠르게 완료할 수 있음

- 여담으로 innerHTML은 가급적 사용을 피하는게 좋다고 함
- HTML문자열을 그대로 추가하는 것이기 때문에 XSS 공격의 위험으로 보안상으로도 문제가 되고 파싱 작업으로 인해 성능면에서도 떨어짐
- 그래서 대체 메서드로 textContent() 메서드가 있음
- textContent() 메서드는 요소 내부에 raw text값을 사용함으로 파싱성능이 올라가 성능면이나 보안적으로 강점을 갖음
