
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ 알고리즘 특강 참여 (2일차)
- 오늘은 알고리즘을 쪼개는 방법을 간단히 알아 봤음
- 코딩테스트의 문제를 보면 길고 장황해서 더 이해가 어려움
- 그렇기에 간단한 알고리즘이라도 노트에 적는 습관이 필요함
- 조금씩 자기의 언어로 바꿔서 메모하다보면 이해가 빨라진다고 함
- 오늘은 코드를 같이 푸는 시간이 부족해서 튜터님께서 숙제로 내주심
- 문제 1. 주어진 문자열을 뒤집어서 반환하는 함수를 작성해주세요!
예를 들어, 문자열 'spartan'이 주어지면, 결과는 다음과 같아야 합니다: 'natraps'*
function revStr(str) {
return str.split("").reverse().join("");
}
console.log(revStr("spartan"));- 문제 2. 주어진 문자열을 요약하는 함수를 작성해주세요!
예를 들어, 문자열 ‘aaabbbc’가 주어지면 결과는 다음과 같아야 합니다: ‘a3/b3/c1’
또한, 문자열 ‘ahhhhz’가 주어지면 결과는 다음과 같아야 합니다: ‘a1/h4/z1’
function summaryStr(str) {
const temp = {};
for (let i = 0; i < str.length; i++) {
if (temp[str[i]] === undefined) temp[str[i]] = 1;
else temp[str[i]] += 1;
}
let result = []
for (let item of Object.entries(temp)) {
result.push([item[0], item[1]].join(""));
}
return result.join("/");
}
console.log(summaryStr("aaabbbc"));
console.log(summaryStr("ahhhhz"));- 문제 3. 주어진 숫자가 소수인지 아닌지 판별하는 함수를 작성해주세요.
소수는 1과 자기 자신으로만 나누어지는 1보다 큰 정수입니다.
(힌트: 나머지 값을 구하는 연산자는 % 입니다. → e.g. 3 % 2는 1입니다.)
function primeNum(num) {
for (let i = 2; i < num / 2; i++){
if (num % i == 0) return false;
}
return true;
}
console.log(primeNum(2));
console.log(primeNum(10));
console.log(primeNum(26));
console.log(primeNum(31));
console.log(primeNum(47));✏️ 개인 과제 구현하기
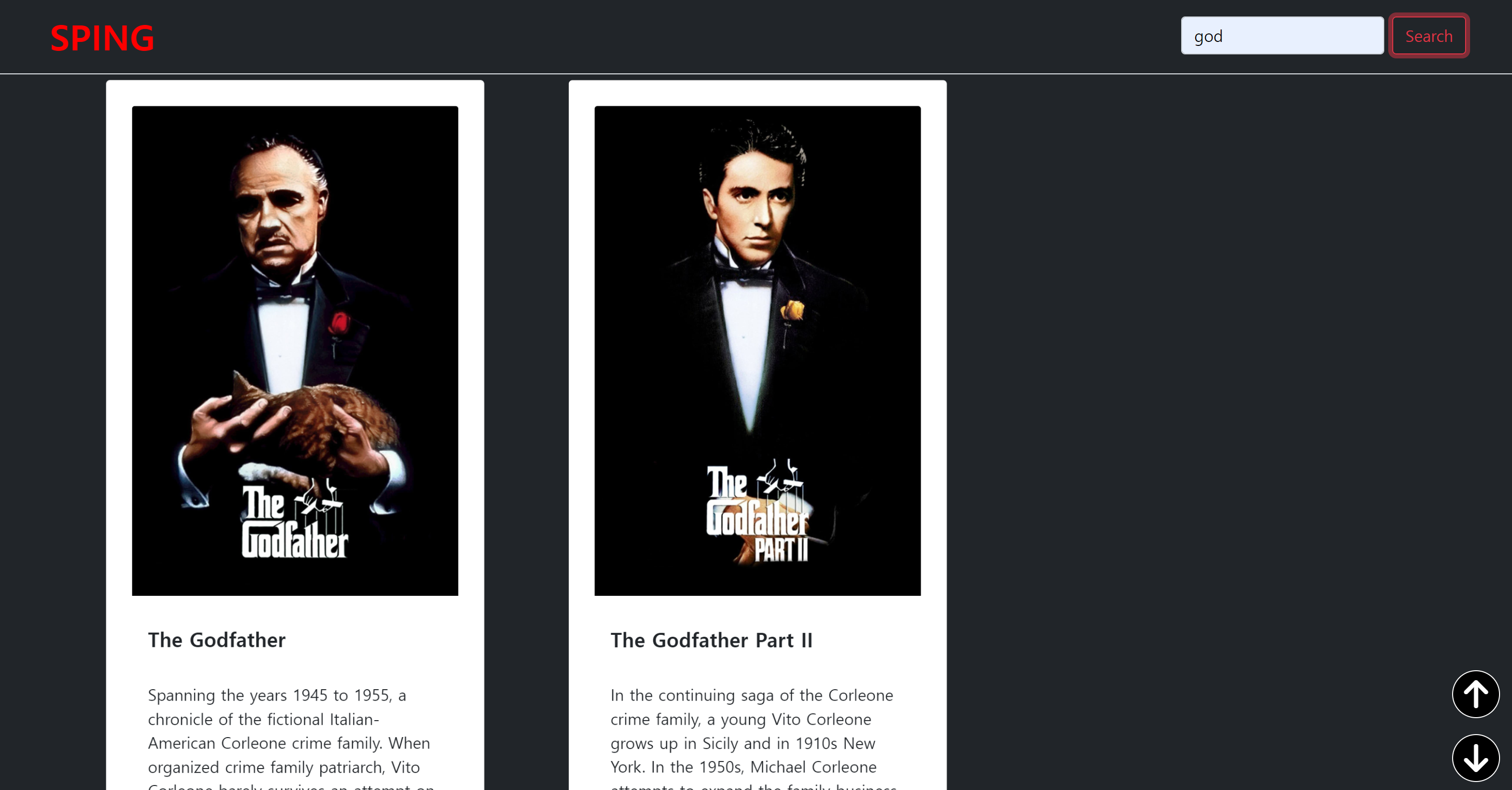
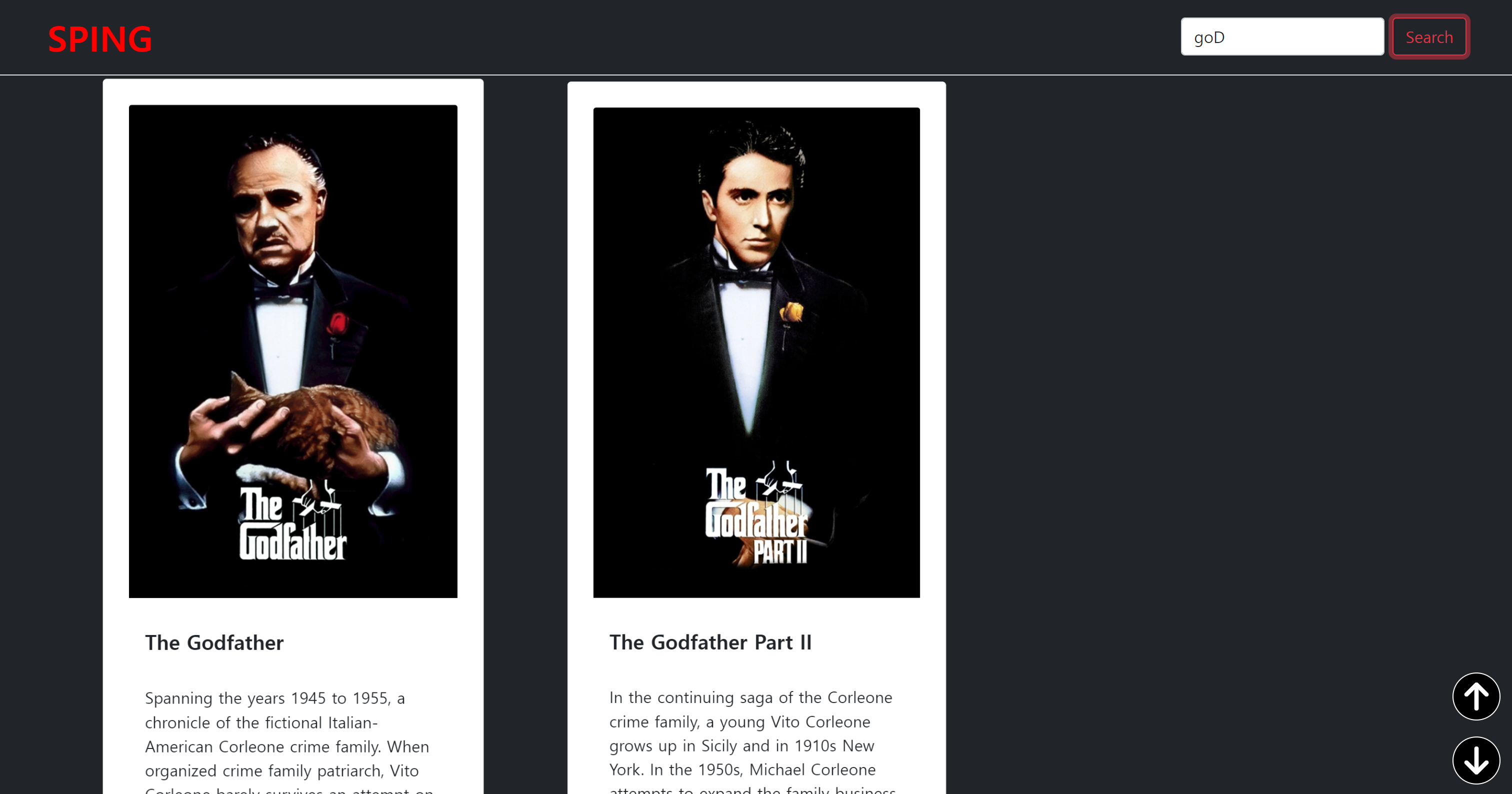
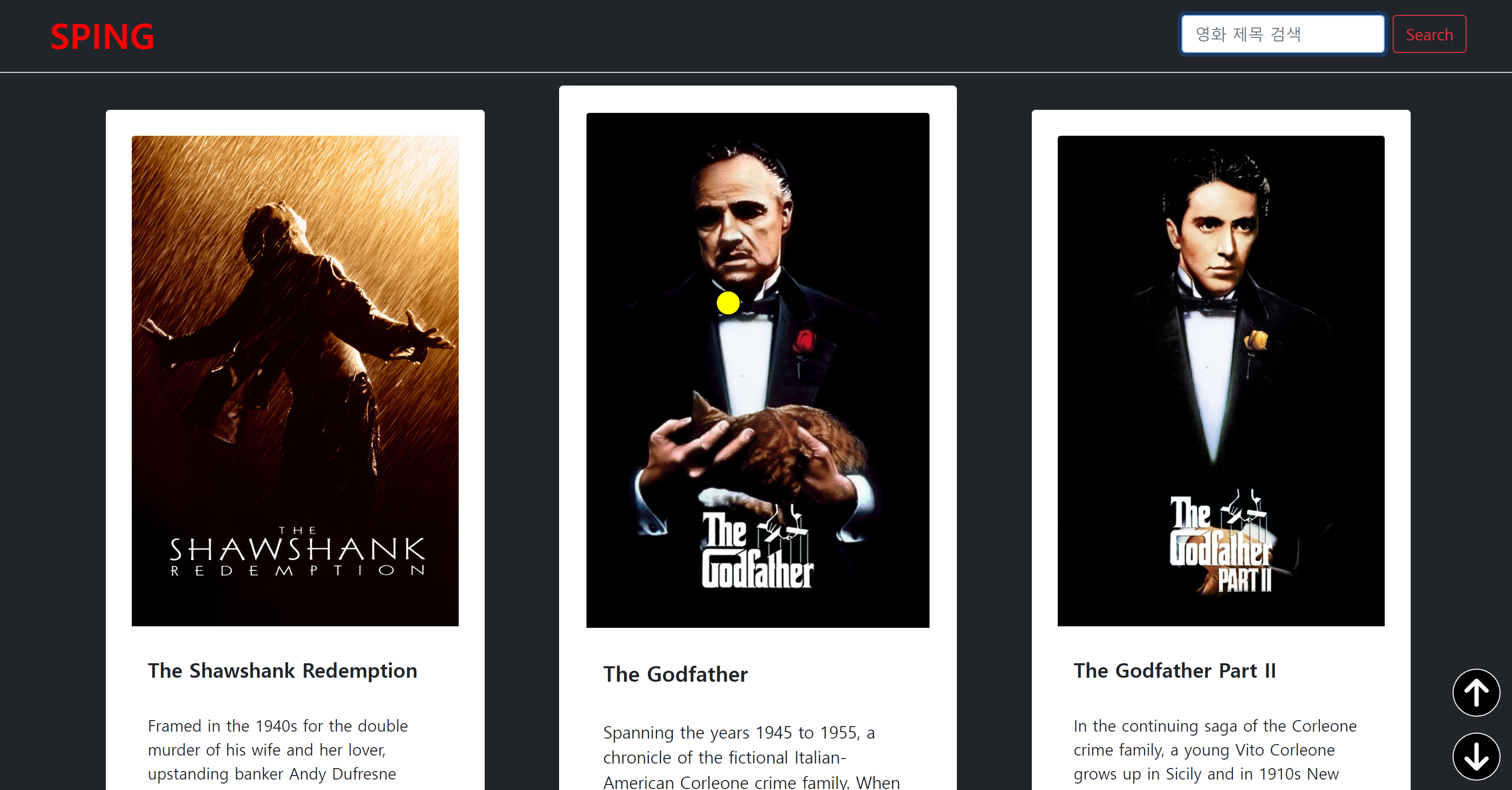
- 제목으로 영화 검색하는 기능을 구현함
- TMDB에서 데이터를 받을 때 전역 변수에도 따로 저장함
- 이 전역 변수는 데이터를 검색하기 위한 일종의 데이터베이스
- 페이지네이션으로 인해 그 해당 페이지에 대한 검색만 가능
- 전체 페이지에서 검색이 가능하나 한번에 많은 데이터를 변수에 저장해두고 사용하는 게 맞는지 잘 모르겠어서 일단 페이지 단위로 검색
- 대소문자 구문없이 검색 가능


const $searchContent = document.getElementById("search_content");
const $searchBtn = document.getElementById("search_btn");
let movieDataList = []; // 검색에서 사용할 전역 데이터 리스트
...
// 제목으로 영화 검색
const searchMovie = () => {
if ($searchContent.value === "") {
window.alert("검색할 제목을 입력해주세요!!");
} else {
// 현재 카드 리스트를 삭제
$movieCards.replaceChildren();
movieDataList.filter((item) => {
// 제목과 입력한 내용을 전부 소문자로 바꿔서 비교
let lowerTitle = item.title.toLowerCase();
let lowerContent = $searchContent.value.toLowerCase();
if (lowerTitle.includes(lowerContent)) {
appendCard(item.id, item.title, item.overview, item.poster_path, item.vote_average, $movieCards);
}
});
}
}
...
// 버튼에 클릭으로 검색 이벤트 추가
$searchBtn.addEventListener("click", () => {
searchMovie();
});
// 엔터 입력 시 검색 이벤트 추가
window.addEventListener("keydown", (event) => {
if (event.code === "Enter") {
searchMovie();
}
});- 일단 필수 구현 사항은 모두 충족함
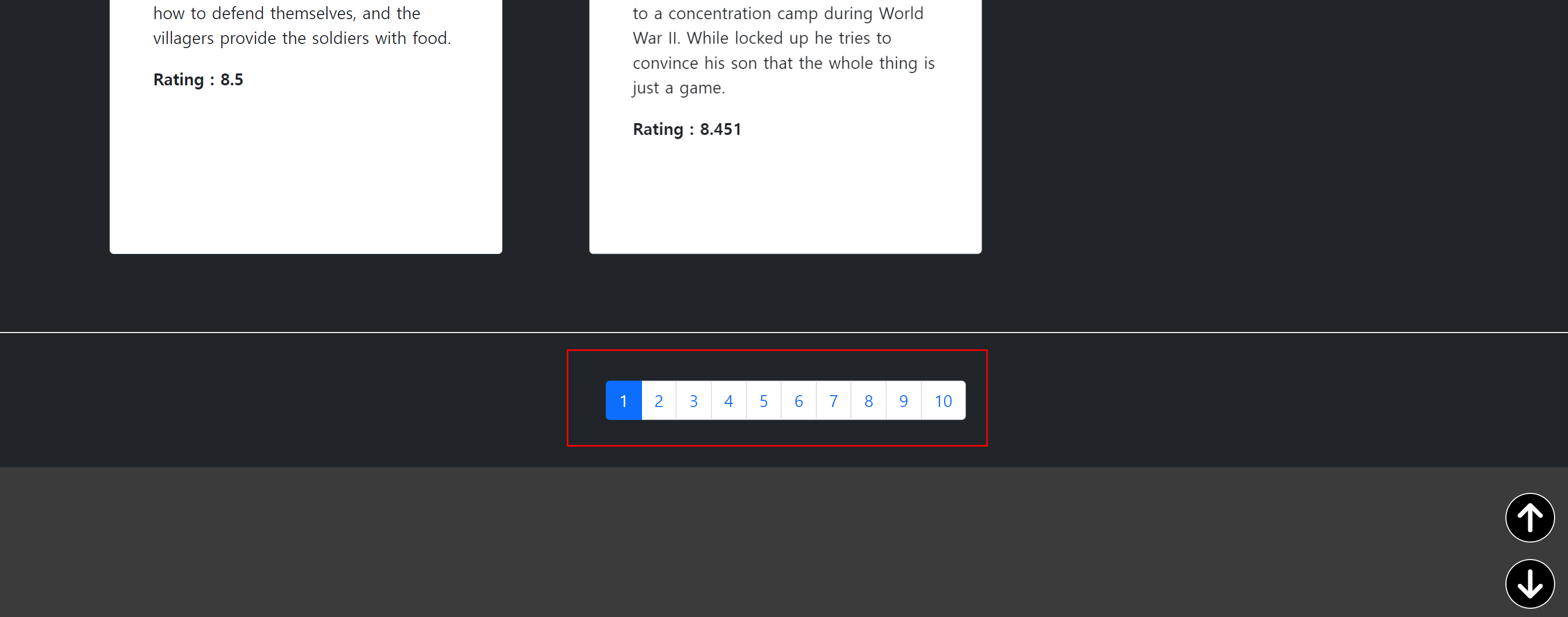
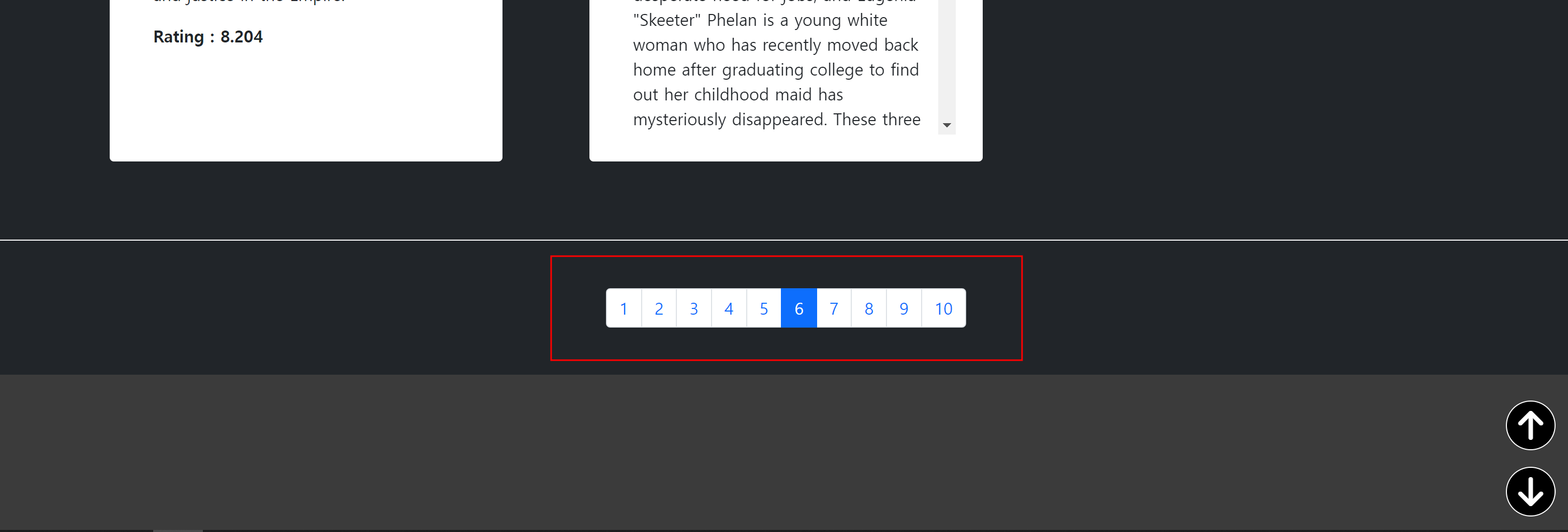
- 추가 구현으로 페이지네이션을 만듦
- 페이지 버튼
li태그의 value에 페이지 번호를 넣음 - 버튼을 누르면 해당 페이지의 데이터를 TMDB에 요청함
- 사실은 데이터베이스에서 일정 갯수만큼 쪼개서 가져와야 하지만 여기서는 그 방법을 사용할 수 없기에 TMDB에게 페이지 번호를 주면서 데이터를 달라고 요청함
- 그래서 고정적으로 10페이지만 있음


// 유사 Pagination 구현
const $movieCards = document.querySelector("#movieCards");
const $pageValue = document.querySelectorAll(".page-item");
const $activeClass = document.getElementsByClassName("active");
$pageValue.forEach((item) => {
item.addEventListener("click", async () => {
// 페이지 버튼의 활성화를 위한 코드
$activeClass[1].className = $activeClass[1].className.replace(" active", "");
item.className += " active";
// 새로운 데이터를 가져오기 전에 기존의 카드들을 지움
$movieCards.replaceChildren();
movieDataList = [];
await loadData(item.value);
// 데이터를 다 가져오면 스크롤을 제일 위로 이동
window.scrollTo({ top: 0, behavior: "smooth" });
});
});- 뭔가를 더 구현한 건 아니지만 async/await 구문을 조금 연습함
- 사실 밑의 코드는 async/await 구문이 반드시 필요한 부분이 아님
- 마우스 커서를 커스텀하면서 async/await 구문이 필요해서 작성함
- 하지만 현재는 커서 커스텀을 빼면서 동기화 동작이 필요 없음
- 그냥 async/await 구문 공부를 위해 작성했다고 생각함
- 기존의 TMDB 데이터를 fetch ~ .then() .catch 부분을 바꿈
// TMDB에서 페이지번호에 따라 데이터를 가져오는 함수
const loadData = async (pageNum) => {
try {
const res = await fetch(`https://api.themoviedb.org/3/movie/top_rated?language=en-US&page=${pageNum}`, options)
const data = await res.json();
data.results.forEach(item => {
appendCard(item.id, item.title, item.overview, item.poster_path, item.vote_average, $movieCards);
movieDataList.push(item); // 검색에서 사용할 전역 데이터 리스트
});
// 커서 모양 변화 함수
// cursorChange();
} catch(err) {
console.error(err);
}
}📌 Tomorrow's Goal
✏️ 개인 과제 마무리 하고 제출하기
- 약간의 코드 수정과 주석을 달고 제출할 예정임
- 사실 디자인을 못하기에 뭘 더 건들지 모르겠음
- 자바스크립트 기능적으로도 어딜 더 추가하거나 만들어야 할지 감이 안옴
- 그래서 일단 조기 제출할 예정임
✏️ 자바스크립트 개인 공부
- 자바스크립트 3주차와 4주차를 조금 더 복습해야겠음
- 특히 4주차 Promise와 async/await 부분이 공부가 필요함
- Promise와 async/await를 어디서 어떻게 활용해야 하는지 감이 오지 않음
📌 Today's Goal I Done
✔️ 알고리즘 특강 참여
- 오늘 숙제로 공지된 문제들을 풀었을 때 생각보다 금방 코드가 나오지 않음
- 아직은 파이썬 코드가 머리에 남았음
- 자바스크립트에도 파이썬과 같은 함수 라이브러리가 존재함
- 그 라이브러리를 잘 활용할 필요가 있음
✔️ 개인 과제 구현하기
- 어제 기본적인 틀을 다 구현했기에 필수 구현 사항은 금방 끝남
- 추가 구현 사항을 찾아서 만들어 보았음
- 페이지네이션 기능, 페이지 스크롤 기능, async/await 구문 등등
⚠️ 구현 시 발생한 문제
✔️ 카드 Hover 시 커스텀 커서가 변하지 않음
- 카드, 이미지, 버튼,
a태그 등에 Hover하면 커서가 변하는 코드를 구현함 - 고정적으로 존재하는 이미지나 버튼 등은 커서가 제대로 동작했음
- 하지만 카드는 Hover 해도 커서에 변화가 없음


- 원인은 카드가 다 출력되지 않았는데 카드를 Hover 시 변화를 주라고 해서 동작하지 않음
- 그래서 async/await 구문을 통해서 fetch와 appendCard()함수를 기다리고 커서 변화 함수를 사용하도록 만듦
// TMDB에서 페이지번호에 따라 데이터를 가져오는 함수
const loadData = async (pageNum) => {
try {
const res = await fetch(`https://api.themoviedb.org/3/movie/top_rated?language=en-US&page=${pageNum}`, options)
const data = await res.json();
data.results.forEach(item => {
appendCard(item.id, item.title, item.overview, item.poster_path, item.vote_average, $movieCards);
movieDataList.push(item); // 검색에서 사용할 전역 데이터 리스트
});
// 커서 모양 변화 함수
// cursorChange();
} catch(err) {
console.error(err);
}
}- 근데... 커스텀 커서가 너무 조잡해서 그냥 사용 안함
- 그래서 async/await 구문은 그닥 의미는 없음
- 그냥 async/await 구문 연습이라고 생각함
- 그리고 fetch ~ .then() .catch() 구문을 async/await 구문으로 바꿔서 동작 시켜보는 연습의 기회였다고 생각함
