
다음 내용은 내일배움캠프 활동 중 배운 내용을 정리한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ Git & GitHub 기초
-
리눅스 필수 명령어
- pwd (print working directory) : 현재 작업 디렉토리 출력
- ls (list) : 현재 디렉토리 안에 있는 파일목록을 출력
- ls -a : 숨김 폴더까지 출력
- cd 폴더명 (change directory) : 현재 디렉토리 변경
- mkdir (make directory) : 현재 경로에 디렉토리 생성
-
Git & GitHub의 개념
- Git : 코드 변경점 기록(버전 관리 도구)
- GitHub : 온라인 백업, 공유, 협력(온라인 코드 저장소)
-
Git 필수 명령어
- git init
- git add .
- git commit -m "메시지"
- git status
- git log
- git push -u origin main
- git clone <github 주소> .
- git pull origin main
-
GitHub으로 코드 백업하기
- 온라인 저장소(repository) 만들기
- 내 코드를 GitHub Repository에 업로드하기
- git remote add origin <github 주소>
- git branch -M main
- git push -u origin main
- GitHub 협업 기초와 충돌 해결법
- 협력자(collaborator) 등록하기
- git clone <github 주소> .
- git push origin main 에러 발생 시 => pull 먼저
- git pull origin main 에러 발생 시 => git config pull.rebase false
- 다시 git pull origin main => git push origin main 진행
✏️ 팀 S.A (Starting Assignments) 작성하기
- S.A는 프로젝트 시작 전 팀원들과 일종의 계획을 짜는 과정이다.
- 팀원들의 간단한 정보부터 앞으로의 일정, 계획, 규칙 등을 정한다.
- 이번에 진행하는 프로젝트는 팀 소개 페이지를 구현하는 것이다.
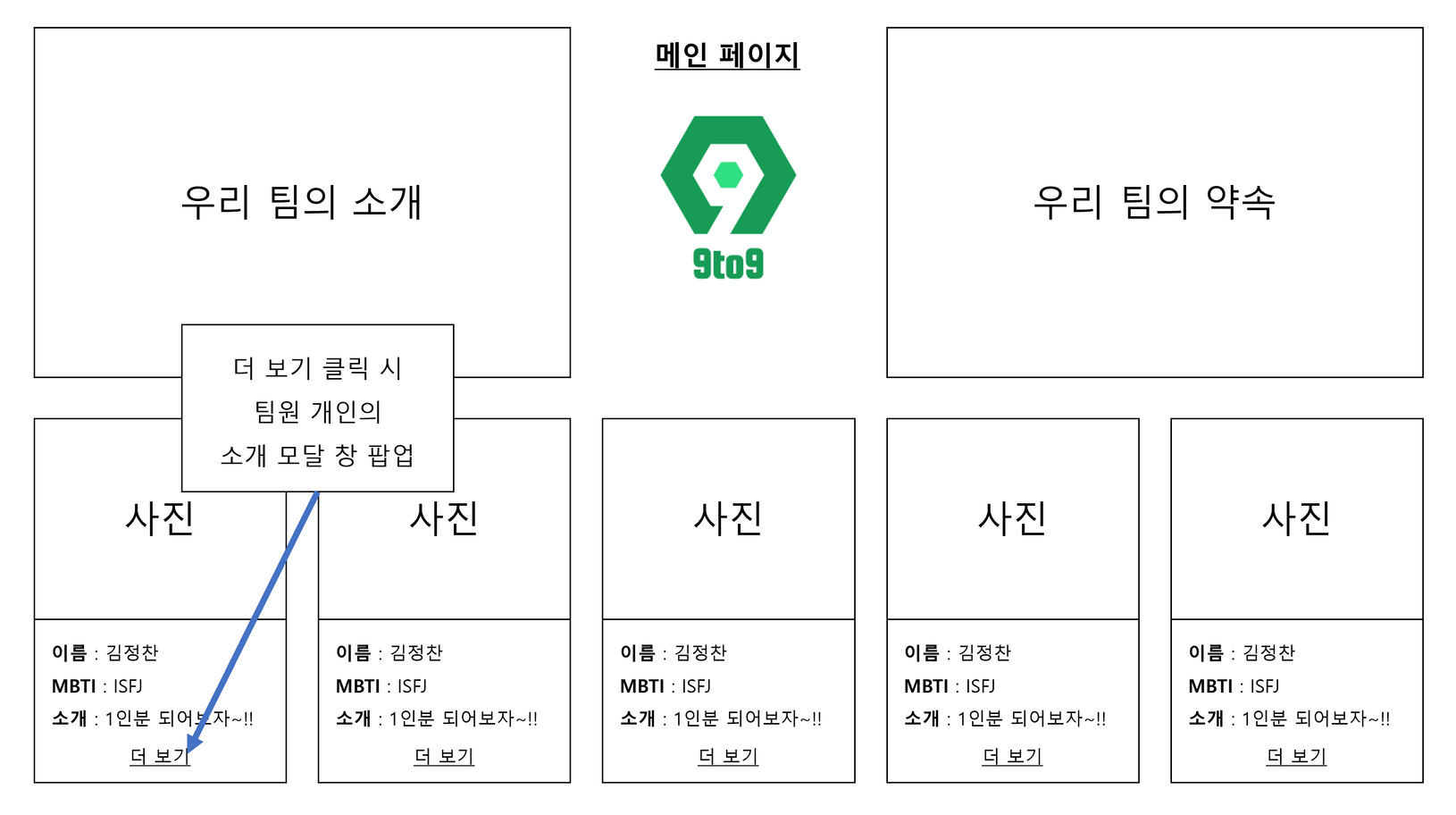
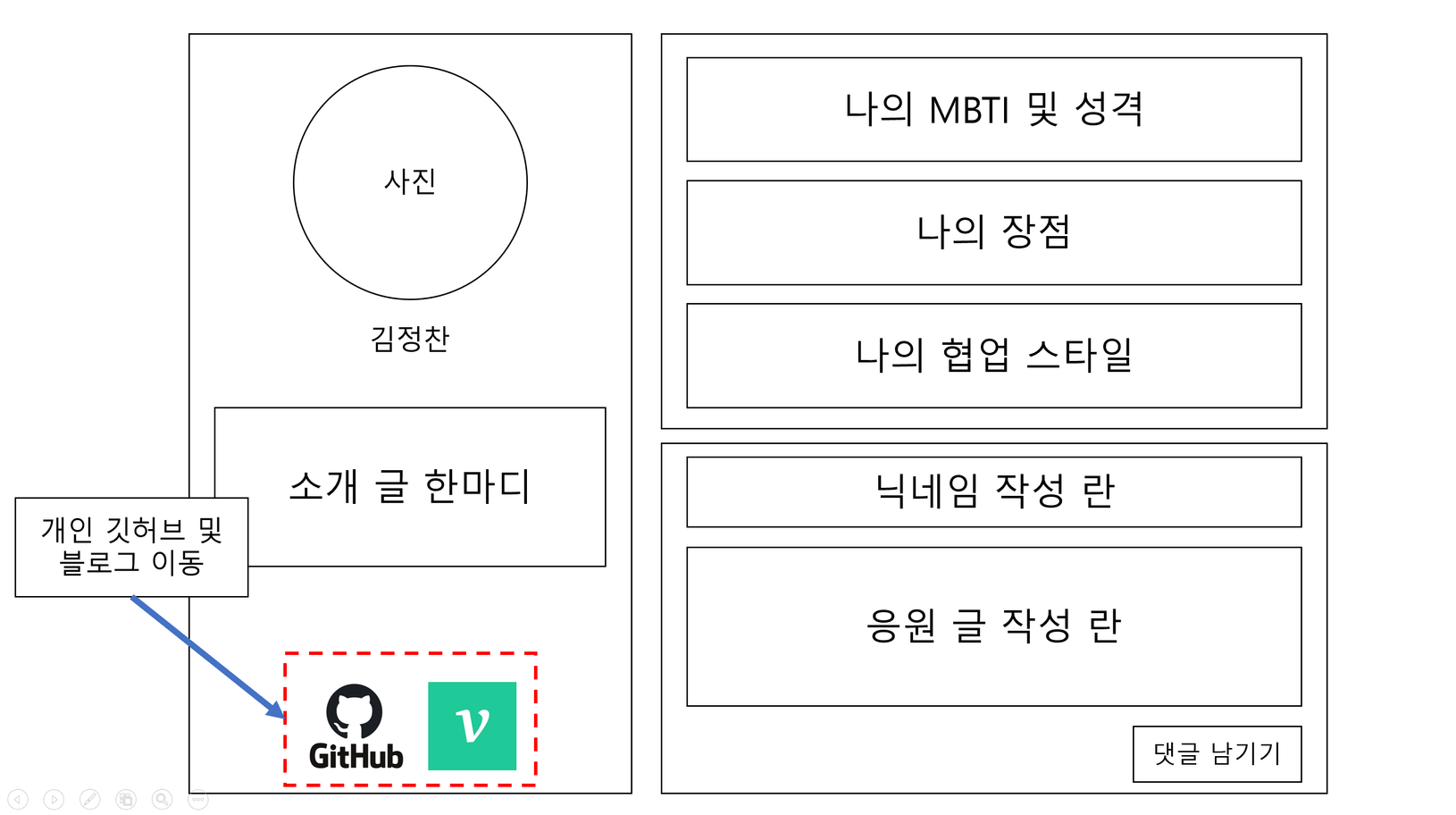
✏️ 팀 소개 페이지 와이어프레임 제작
- 팀 소개 페이지에서 크게 메인 페이지와 개인 페이지로 나눠진다.
- 메인 페이지에서는 팀의 소개와 약속, 그리고 팀원들의 간단한 정보가 보여진다.
- 개인 페이지에서는 팀원들 장점, 협업 스타일 등의 정보가 보여진다.
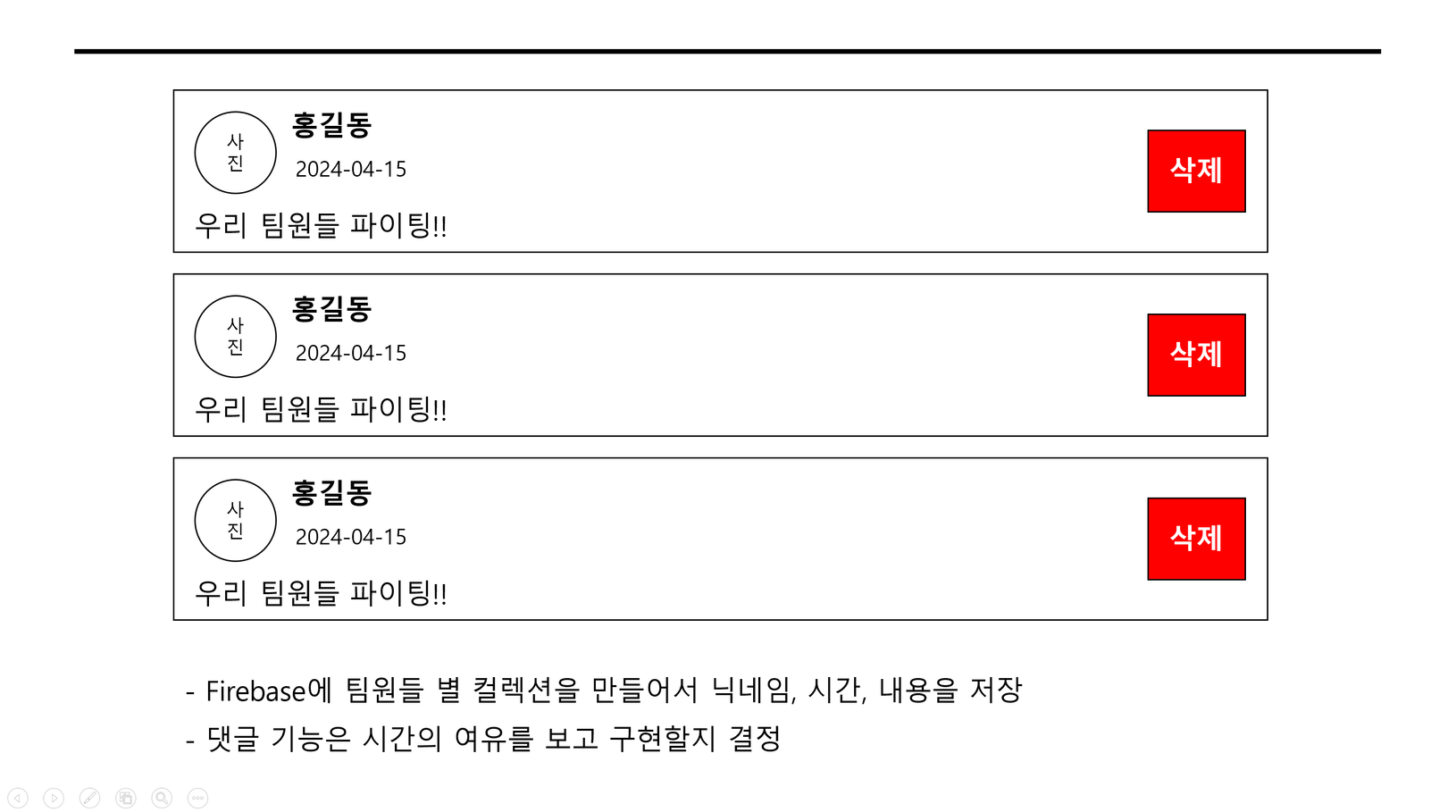
- 그리고 개발 여건이 된다면 댓글 기능을 구현해서 넣을 계획이다.



📌 Tomorrow's Goal
✏️ 팀 소개 메인 페이지 프레임 구현
- 기본적인 HTML과 CSS로 큰 틀을 잡을 계획이다.
- 더 보기 기능을 통해서 개인 페이지가 모달 또는 팝업으로 보이게 한다.
✏️ 개인 소개 페이지 프레임 구현
- 기본적인 HTML과 CSS로 큰 틀을 잡을 계획이다.
✏️ SQL 강의 시청
- 시간이 된다면 사전캠프에서 다 듣지 못한 SQL 강의를 시청할 것이다.
- SQL과 CS 강의는 주말 또는 틈틈히 조금씩 볼 계획이다.
