서비스 소개
2020년에 출시한 MUNTO(문토)는 관심사를 기반으로 하여 사용자가 직접 온/오프라인 소모임을 만들고 참여할 수 있도록 설계된 플랫폼이다. 부가적으로 커뮤니티 기능을 추가하여 사용자가 자신의 소모임 후기나 일상을 다른 사용자들과 공유할 수 있는 공간을 함께 만들었다.
서비스 특징
문토는 소모임의 종류를 크게 세 가지로 분류하고 있다.
- 소셜링 : 일회성 모임으로, 번개처럼 가볍게 다른 사용자들과 만날 수 있다.
- 클럽 : 지속형 모임으로, 같은 클럽 안의 멤버들과 정기적 혹은 비정기적 모임을 가지며 꾸준히 만날 수 있다. 클럽 안에서 소셜링을 열 수도 있다.
- 챌린지 : 같은 관심사 목표를 가진 멤버들과 소통하여 목표를 달성할 수 있는 모임이다. 주 n회 활동을 인증하는 방식이며, 소셜링이나 클럽과 달리 온라인 모임이 주를 이루는 편이다.
또한 문토는 사용자가 만든 소셜링을 더욱 효과적으로 홍보하기 위한 수단으로 '기획전' 이벤트를 진행하고 있다. 기획전은 문토에서 제시한 필수 해시태그를 사용한 모임 중 참가비가 있는 모임만 노출된다는 특징이 있다.

서비스 UX/UI 분석
좋았던 부분
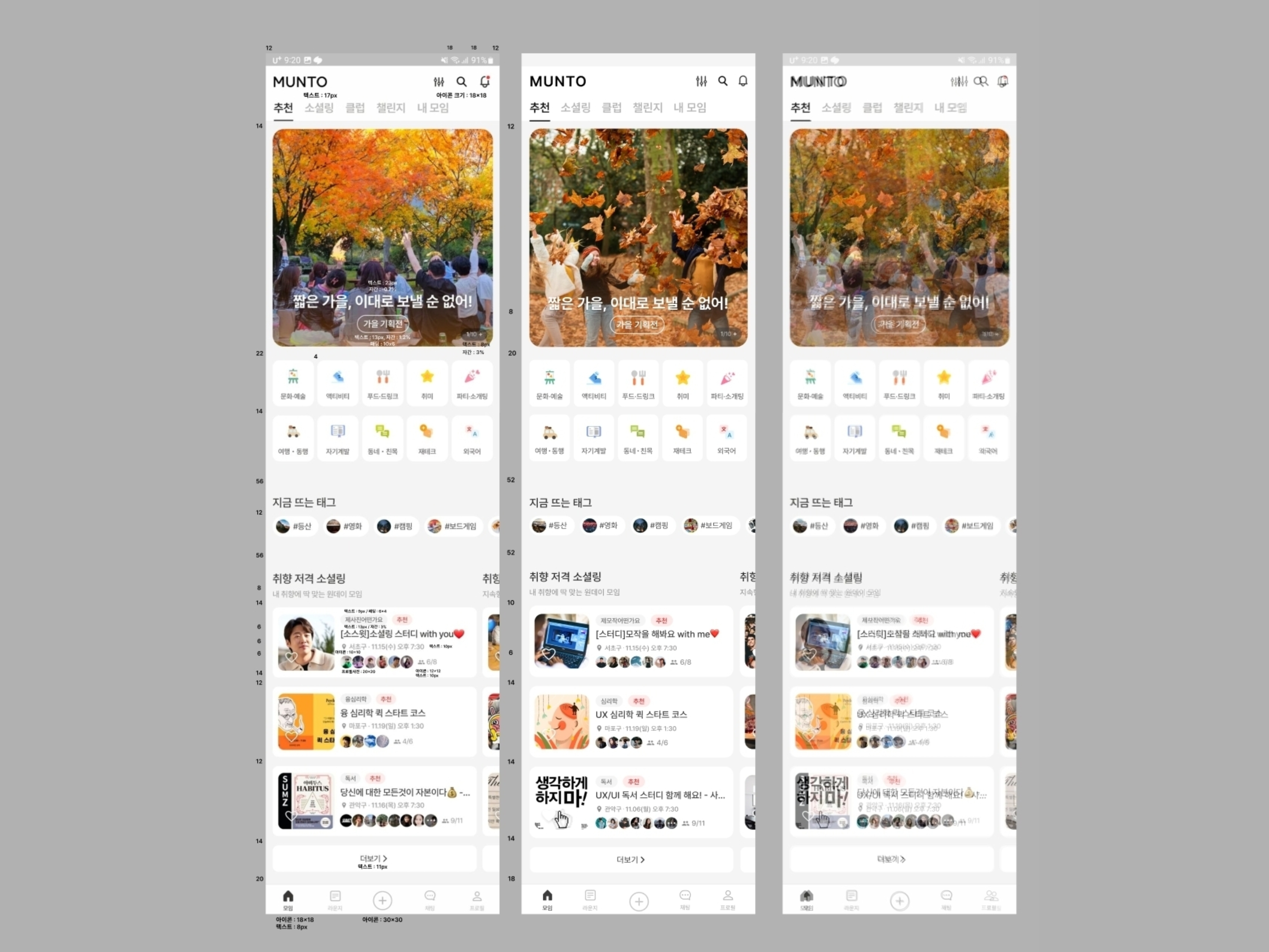
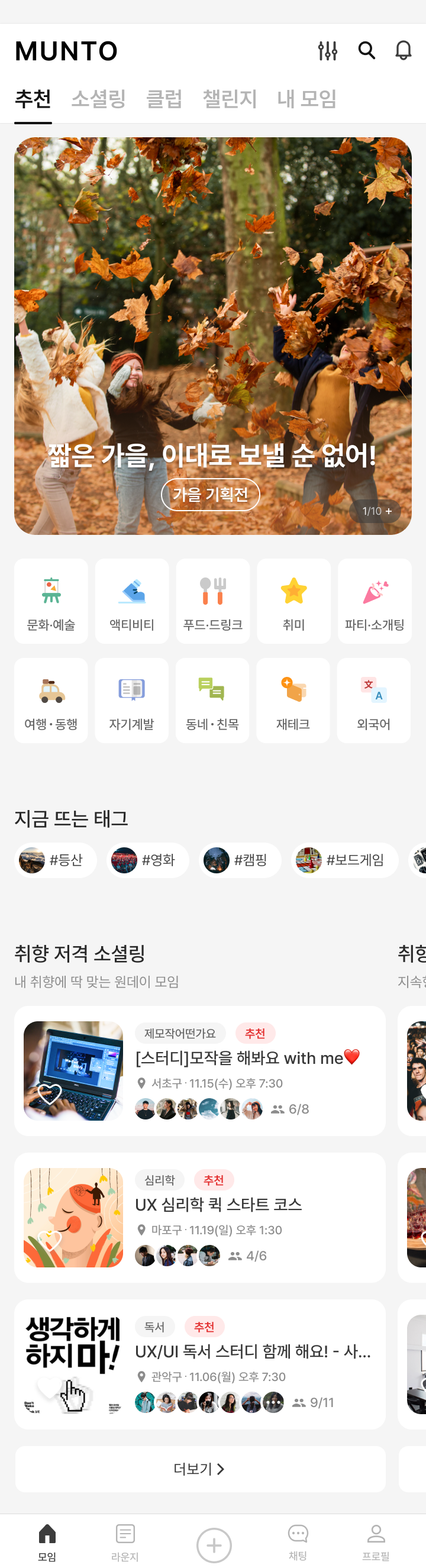
- 문토에서 '카테고리'는 서비스 측에서 사전으로 설정한 분류이며, '태그'는 사용자가 모임을 만들 때 임의로 설정하는 분류이다. 이러한 점을 고려했을 때 카테고리를 아이콘과 함께 배치하여 태그보다 크게, 위쪽에 배치했다는 점은 상-하위 분류의 위계질서를 잘 나타냈다고 볼 수 있다.
- 또한 문토는 소모임을 세 가지로 세분화하고 커뮤니티나 채팅 기능까지 가지고 있는 만큼 정말 많은 화면을 가지고 있다. 이처럼 다양한 화면을 가지고 있으면서도 사용자가 바로바로 원하는 화면에 진입할 수 있게 만들었다는 점이 인상깊었다. 소셜링, 클럽, 챌린지 등 모임은 상단 네비게이션 바에, 라운지, 채팅, 프로필 등 기타 부가 기능은 하단 네비게이션 바에 배치하였다는 점이 그러하다. 이는 사용자가 더 빠르게 앱에 익숙해지는 일도 도울 수 있다고 생각한다.
아쉬웠던 부분
- 앱을 실행하면 가장 먼저 배너가 보이고, 그 아래로 카테고리가 보인다. 그 아래 태그와 모임 추천은 스크롤을 내려야만 볼 수 있다. 그런데 배너가 화면을 거의 다 채울 정도로 크게 배치될 이유가 있었을까? 이미지를 크게 보여주면서 현재 진행하는 이벤트를 효과적으로 홍보하는 목적이었겠지만, 공간을 지나치게 많이 차지함으로써 사용자의 입장에서는 큰 배너가 다소 부담스러울 수도 있고 추천 모임을 찾기 위해 스크롤을 해야만 하는 불편함도 겪을 수 있을 것이라고 생각한다.
- 소셜링이 무엇인지, 클럽이 무엇인지에 대한 설명이 따로 나와 있지 않았다. 문토 앱을 처음 접하는 나로서는 이 부분이 가장 난감했던 것 같다. 클럽, 챌린지 화면으로 넘어가면 이를 설명해주는 배너가 따로 있었지만, 이러한 용어를 설명해주는 온보딩 화면이나 작은 배너가 있으면 좋지 않았을까 하는 아쉬움이 든다.

회고
예상과 달랐거나 부족했던 부분
- 생각보다 마진 값이 작았다. 14 정도로 예상했으나, 캡처 화면으로 확인해보니 12라는 값이 나오는 것을 확인할 수 있었다.
- 여전히 하나의 컴포넌트 안의 크기, 간격 값을 잘 맞추지 못하고 있다. '취향 저격 소셜링' 리스트 안의 컴포넌트가 정말 가관이다(...) 당연히 모작을 하면 할 수록 이러한 값을 맞추는 감이 늘 것이라고 예상은 하지만, 모작 하나를 하더라도 제대로, 정확하게 하고자 하는 마음가짐을 다시 한 번 다잡을 필요가 있다고 생각했다.
- 예상보다 내가 생각한 폰트 사이즈보다 한 px 씩 작았다. 폰트 사이즈 값을 짝수로 최대한 맞추려고 해서 생긴 문제였는데, 캡처 화면으로 확인해보니 폰트 사이즈는 홀수인 경우가 생각보다 많았다. 폰트 사이즈를 비롯한 모든 UI의 기본에 대해 함께 공부하면서 모작을 진행해보면 좋겠다는 생각이 들었다.
잘했다고 생각한 부분
- 그림자나 배너 안의 그라데이션 등 작은 부분까지 신경을 쓰고 있다는 점에서, 잘하고 있다고 스스로를 칭찬해주고 싶다. 앞으로도 꼼꼼함과 섬세함을 잃지 않으면서 모작을 진행하고 싶다.
- 아이콘 만드는 게 조금 익숙해졌다! 이전에는 단순한 아이콘을 제외하면 모두 펜 툴로 그리다가 망하곤 했는데(..) 이제는 하나의 아이콘을 기본 도형으로 쪼개서 볼 수 있는 능력이 생긴 것 같다.