
서비스 소개
2012년에 출시한 요기요는 '배달의민족', '쿠팡이츠'와 함께 대한민국의 대표 배달 어플이라고 할 만큼 인기를 얻고 있는 배달 서비스이다. 현재는 음식 배달뿐만 아니라 편의점, 뷰티, 반려동물용품, 문구 등의 제품 배달도 겸하고 있다. 서비스의 이름은 '요기(여기, here)'와 조금 먹었다는 뜻의 '요기'를 모티브로 삼았다고 한다.
서비스 UX/UI 분석
요기요 마이페이지의 UX/UI를 더욱 면밀히 분석하기 위하여 다른 배달 어플의 마이페이지와 비교해보고자 한다.
'쿠팡이츠'의 마이페이지

- 쿠팡이츠 마이페이지의 가장 큰 문제점은 선택지가 너무 많다는 것이다. 힉의 법칙에 따르면, 선택지의 개수가 많으면 많을 수록 사용자의 의사결정 시간도 늘어난다. 즉, 지나치게 많은 선택지의 개수는 사용자의 의사결정에 불편함과 혼란을 초래한다는 것이다. 가령 사용자는 고객센터의 문의를 하고 싶었을 뿐인데 너무나도 많은 선택지때문에 고객 지원을 찾는 데에 어려움을 겪을 수 있다.


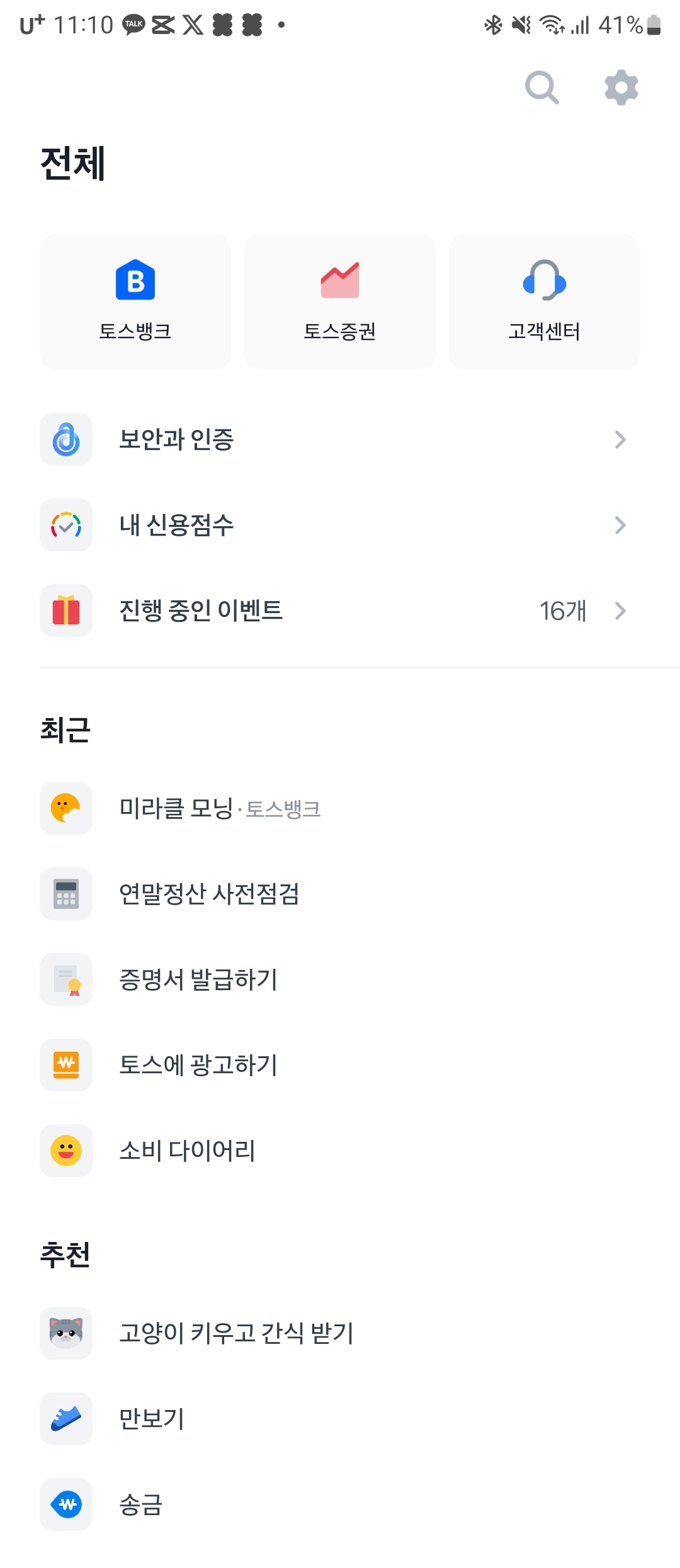
배달 앱은 아니지만, 토스의 경우에도 '전체' 화면에서 수많은 선택지를 보여주고 있다. 하지만 쿠팡이츠와 토스의 사례는 조금 차이가 있다.
-
토스는 이 화면에서 검색 기능을 제공한다. 예를 들어 '소비 다이어리'를 찾고 싶은 사용자는 스크롤을 내려 '소비 다이어리'를 찾을 수도 있지만, 검색 아이콘을 클릭하여 '소비 다이어리'라는 텍스트(혹은 일부 텍스트)를 검색해도 된다. 이는 선택지가 너무 많다는 리스크를 현명하게 잘 대처한 기능이라고 볼 수 있다.
-
토스는 기능의 주제를 기준으로 수많은 기능을 분류했다. UX 심리학 법칙 중 '밀러의 법칙'은 정보를 덩어리로 나누었을 때 사용자가 정보를 더 쉽게 인지하고 처리한다는 점을 강조한다. 이러한 점을 미루어보았을 때 토스의 사용자는 보다 더 쉽게 자신이 원하는 선택지를 찾을 수 있는 것이다. 이로써 토스는 수많은 선택지 중 사용자가 자신이 원하는 것을 최대한 빠르게 찾을 수 있도록 도와주려 최선을 다하고 있다.
-
다시 쿠팡이츠로 돌아와서 본다면, 쿠팡이츠는 수많은 선택지를 단순히 나열만 하여 사용자가 원하는 목적을 빠르게 달성할 수 있도록 도움을 주지 않고 있다고 볼 수 있다. 이는 사용자를 배려하지 못한 UI라고 판단할 수 있으며, 개인적으로 쿠팡이츠 마이페이지의 UI에서 가장 개선이 필요한 부분이라고 생각한다.
-
쿠팡이츠는 마이페이지에서 ‘내가 남긴 리뷰’, ‘도움이 됐어요’, ‘즐겨찾기’를 가장 강조해서 보여주고 있다. 나는 이것들을 클릭하면 해당 선택지의 상세 정보를 볼 수 있을 것이라고 예상했지만, 실제로는 그렇지 않았다. 내가 원하던 정보를 보기 위해서는 ‘자세히 보기’ 버튼을 클릭해야만 했다. 굳이 이렇게 만들어야 했을까? 무슨 의도인지는 잘 모르겠으나, 클릭을 한 번이라도 최소화하려는 노력이 더 필요하지 않았을까 싶었다.
너무 쿠팡이츠만 많이 까는 것 같아서 미안한 마음이다...
'배달의민족'의 마이페이지

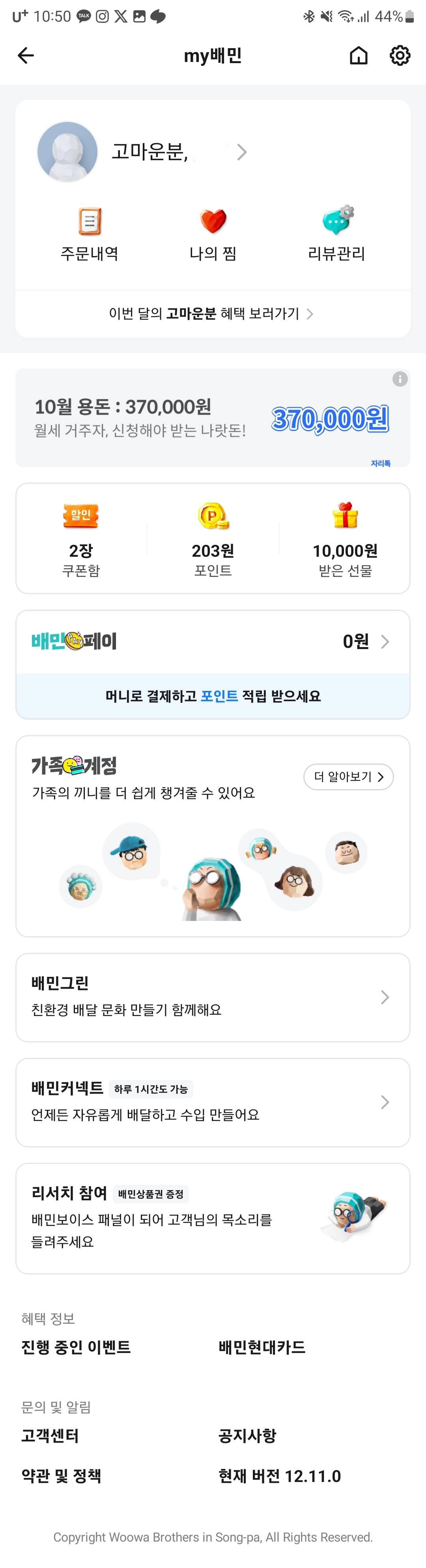
- 배달의민족의 마이페이지도 쿠팡이츠와 비슷한 개수의 선택지를 가지고 있었으나, 이 경우에는 카드와 타이틀을 활용하여 최대한 깔끔하게 분류했다.
- '주문내역'이나 '쿠폰함'같은 사용자들이 자주 찾는 주요 요소들은 컬러가 있는 아이콘을 활용하여 사용자가 더 쉽게 해당 선택지를 찾아갈 수 있도록 도와주었다. 동시에 배달의민족의 아이덴티티도 담겨있어서 마이페이지까지도 브랜드의 이미지를 충분히 녹여낸 점이 인상깊다.
- 그러나, 이 또한 카드의 개수가 조금 많다고 느꼈다. 시각적으로 보았을 때 약간 복잡한 감이 있었다.
- 이와 같은 맥락으로 메뉴가 그렇게 많지 않음에도 불구하고 스크롤이 이 정도까지 길어질 필요가 있었나 라는 생각이 들었다. 더 깔끔하게 정리할 수 있었을 것이라는 아쉬움이 자꾸만 드는 UI였다.
'요기요'의 마이페이지

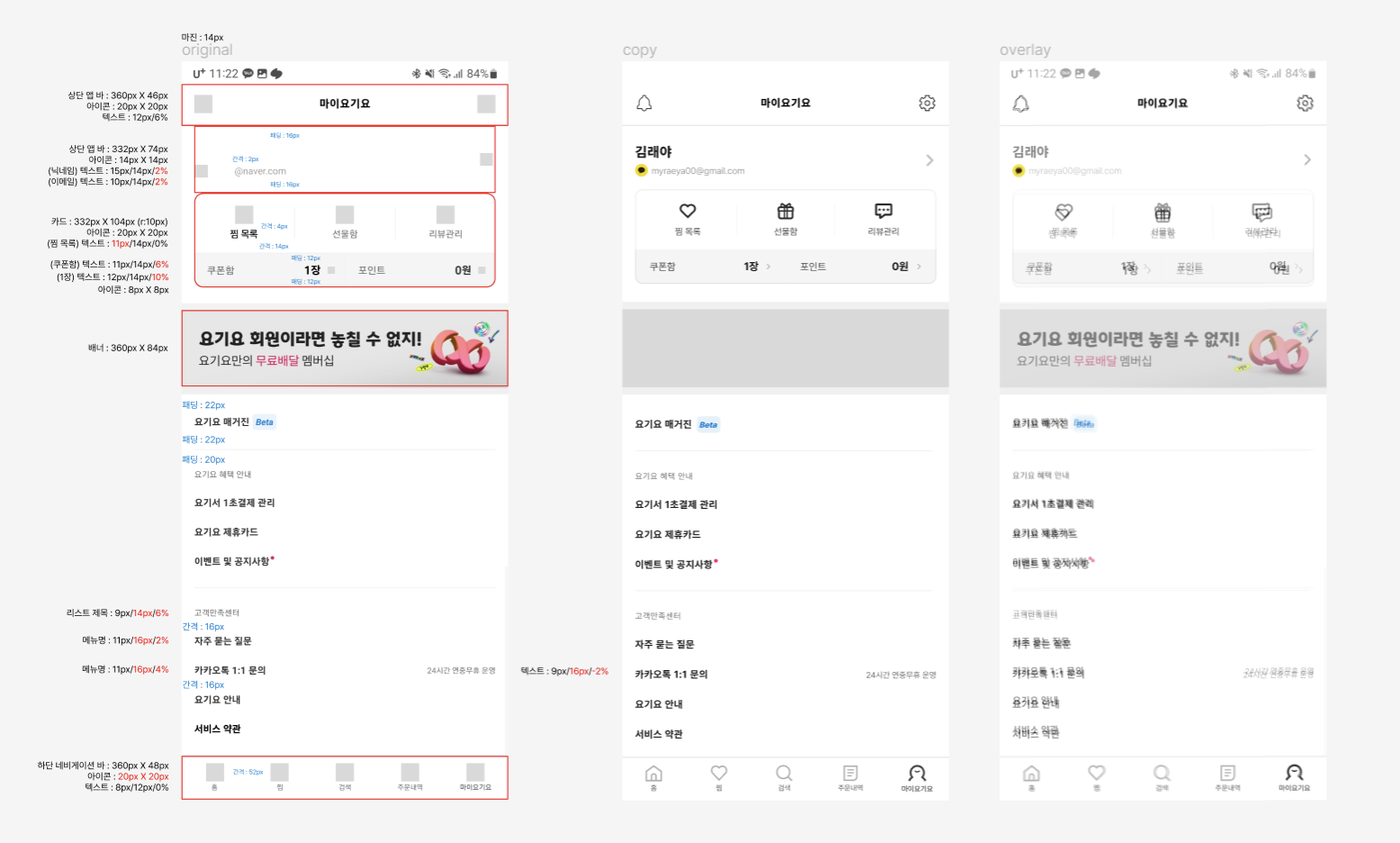
- 요기요는 위에서 소개한 두 서비스의 아쉬운 점을 모두 해결한 UI라고 생각했다.
- 요기요의 마이페이지는 가장 중요한 요소들만 묶어 놓은 카드형 컴포넌트를 하나만 배치했다. 그 이외의 요소는 주제에 맞는 타이틀을 부여하여 분류하고, 리스트 별로 구분선을 넣어 매우 깔끔하게 디자인되었다.
- 새로 업데이트 된 항목은 적절하게 강조하여 사용자의 클릭을 유도하면서도, 그 크기가 비교적 크지 않아 보기에도 부담스럽지 않았다.
회고

예상과 달랐거나 부족했던 부분
- 이번 모작에서 가장 크게 문제가 되었던 부분은 자간과 행간을 그다지 신경쓰지 않았다는 점이었다. 그러다보니 컴포넌트의 패딩과 요소 간 간격을 맞추려고 해도 어려움이 있었다.
- 솔직히 말하자면, 컴포넌트를 다 만들고 나서 자간과 행간에 문제가 있다는 점을 발견하여 수정하려고 하니 하나하나 수정하는 것이 매우 번거로운 작업이어서 흐린 눈으로(...) 모작을 진행했던 것 같다. 컴포넌트 관련 강의를 한 번 더 복습하면서 더 효율적으로 작업하는 방법을 익혀야 할 것 같다.
잘했다고 생각한 부분
- 지난 모작의 회고에서 폰트 사이즈가 1씩 커지는 경향이 있다는 점을 아쉬운 부분으로 꼽았는데, 이번 모작에서 그러한 부분들이 잘 고쳐진 것 같아서 마음이 뿌듯하다.
- 아직 많은 모작을 한 건 절대 아니지만, 그래도 일주일에 하나씩 꾸준히 모작을 하다 보니 아이콘 그리는 실력도 조금씩 올라가고 있는 것 같다.
- 이전까지는 하단 네비게이션 바의 간격을 너무 좁게 설정하는 경우가 많았는데, 이번에는 적당하게 잘 넓혀준 것 같다.
- 마진이 14~16에서 조금 헷갈렸는데, 다시 보니 14였다는 것을 알 수 있었다. 하루 안에 끝낼 수 있는 모작이지만, 2~3일 정도 시간을 두고 꼼꼼하게 검토한 덕분인 것 같다.
다음 모작에서 도전해보고 싶은 점
- 첫 번째 모작을 할 때부터 해보고 싶다고 말은 했는데, 겨우 이번 주가 되어서야(...) 본격적으로 디자인 시스템을 배우면서 실습을 진행하고 있다. 디자인 시스템 공부를 UI 모작과 겸해서 공부하면 더 좋을 것 같다는 생각을 항상 하고 있었다. 그리고 이제는 정말로 해볼 수 있을 것 같다. 다음 모작에서는 하나의 앱을 정해서, 일주일동안 주요 화면과 서브 화면 1~2개 정도를 따라 그려보고 어플의 디자인 시스템까지 만들어보고 싶다.
과연 일주일 안에 할 수 있을지 의문이긴 하지만...
