서비스 소개
이디야멤버스는 순수 국내 커피 브랜드인 이디야커피의 공식 모바일 멤버십 서비스다. 모바일 스탬프 적립 및 사용, 제품 주문 및 선물하기, QR코드 간편 결제 등 다양한 서비스를 제공하고 있다. 부가적으로 이디야 소식을 통해 이벤트나 신제품을 사용자에게 소개하기도 한다.
서비스 특징
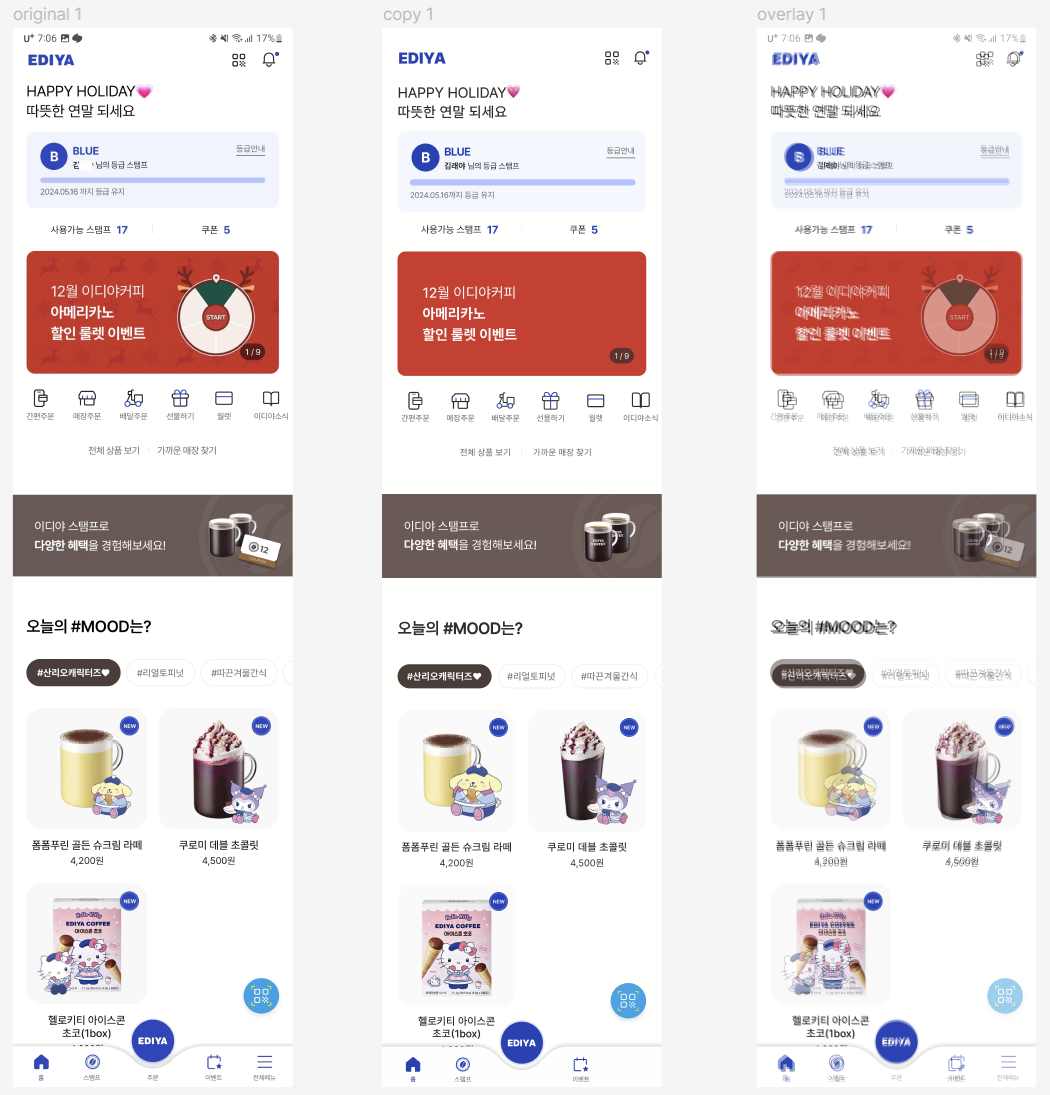
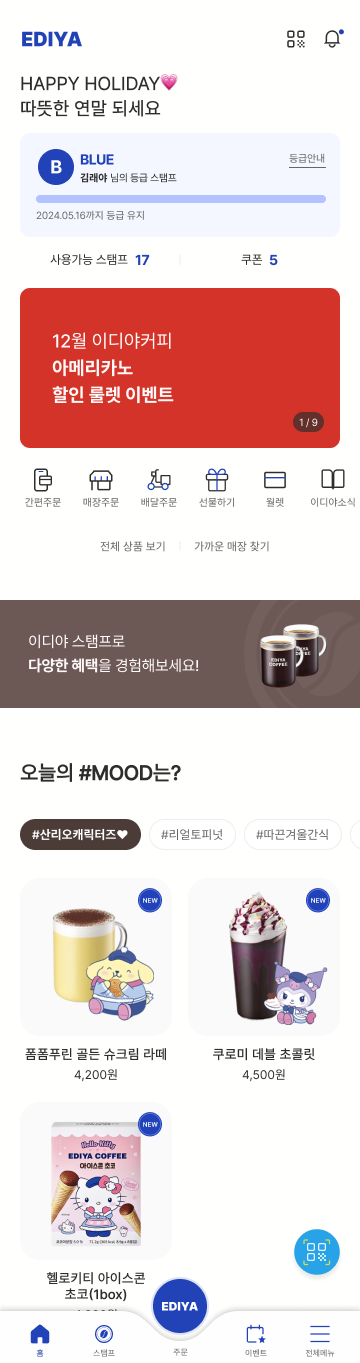
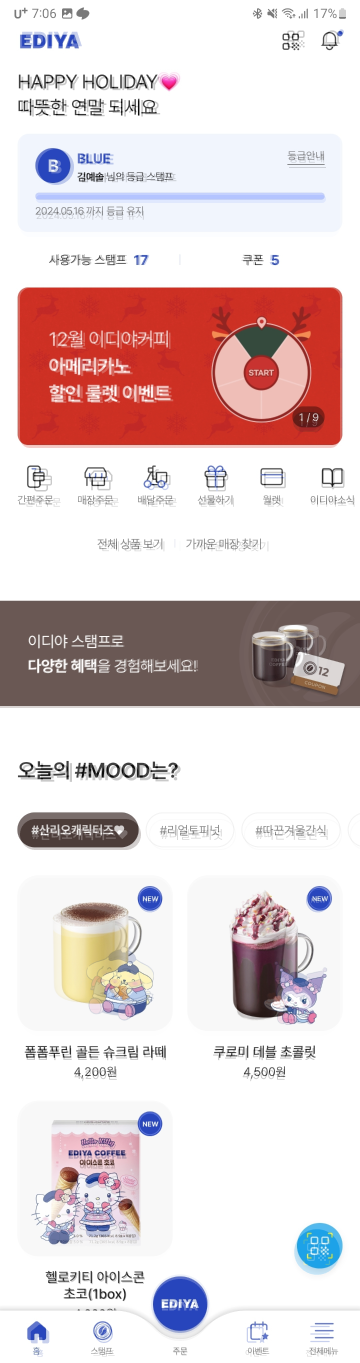
- 이디야멤버스는 메인 페이지의 상단에서 회원 등급, 스탬프와 쿠폰 보유 개수를 보여준다. 보통 이러한 부분은 마이페이지에서 보여주는 경우가 많은데, 이 부분이 조금 독특하다고 생각했다.
- 큰 사이즈의 배너로 이벤트와 매장 소식 등을 전달하고 있다.
- 간편주문, 매장주문, 배달주문 등 사용자가 자주 찾는 기능은 퀵 메뉴로 보여주고 있다.
- 테마(mood) 별로 그에 맞는 메뉴들을 보여주며 사용자들에게 추천메뉴 혹은 신제품을 소개하고 있다.
- 현장결제는 FAB로, 간편주문 등은 GNB 버튼으로 표현하고 있다. 하단 네비게이션 바가 움푹 파인 모양을 하고 있는 것이 재미있다.

서비스 UX/UI 분석
좋았던 부분
- 사용자가 자주 사용하는 결제, 주문 등의 버튼의 사이즈가 다른 버튼보다 커서 사용자가 원하는 목적을 달성하기 편할 것 같다고 생각했다. 캡처 상에는 드러나지 않았지만, 이 버튼들에는 작은 모션들도 존재한다. 이러한 작은 포인트들 덕분에 사용자가 고민하는 시간이 줄어들 수 있겠다고 생각했다.
- 브랜드 컬러를 충분히 활용하면서도 브랜드 컬러에 단계를 나누어 단조로운 느낌이 들지 않았고, 브랜드 컬러를 무분별하게 사용하지 않아 복잡하다는 느낌또한 들지 않았다. 브랜드 컬러를 적절하게 활용하여 브랜드의 이미지를 명확하게 보여주는 좋은 UI의 예시라고 생각했다.
아쉬웠던 부분
- 메인 페이지에서는 아쉬운 부분을 그다지 발견하지 못했다.

회고
잘했다고 생각한 부분
- 오토레이아웃에 점점 더 익숙해지는 기분이다.
- 독특한 모양의 네비게이션 바를 만드는 데에 성공했다. 아래 영상의 앞 부분을 많이 참고했다.
https://www.youtube.com/watch?v=Ox7uNtdHC8w&t=78s - 요소들 간의 배치는 아직 엉성하지만, 각 요소의 사이즈에 대한 감이 얼추 잡히고 있는 것 같다. 자간/행간 조절에도 어느 정도 익숙해지고 있는 것 같다.
아쉬웠던 부분
- 좌우 마진이 생각보다 그렇게 넓지 않았다. 20으로 잡고 작업을 시작했으나, 실제로는 18이었다. 이 점을 제대로 알아차리지 못해서, 전체적인 배치의 비율이 많이 깨졌다는 점이 가장 아쉽다.
- 아이콘을 만드는 데에 이제는 조금 익숙해졌지만, 아직까지도 많이 부족하다고 생각한다. 특히 '이디야소식'의 아이콘이나 '선물하기'아이콘 같이 기본 도형에서 다소 변형이 필요한 아이콘에서 나의 부족함이 감춰지지 않는다. 다양한 아이콘을 따라 그려보는 연습이 더 필요하다고 생각했다.
- 무엇보다도, 개인 사정으로 2주 간 모작을 진행하지 못했다는 점이 가장 아쉽다. 포트폴리오, 프로젝트 등으로 바쁘다는 이유 뒤에 숨어 공부를 게을리 하지 말자고 다시 한 번 더 다짐했다.
새롭게 배운 점
- 자간에도 강약을 준 것이 인상깊었다. 이를 테면, 사용자가 중요하게 보는 메뉴명이나 가격은 자간을 0.15% 정도 넓게 설정하고, 사용자들이 비교적 덜 중요시 여기는 배너나 헤드라인은 자간을 -2% 정도로 좁게 설정하는 것이다. 폰트의 강약은 컬러나 사이즈뿐만 아니라 자간으로도 표현할 수 있다는 점을 배우게 되었다.