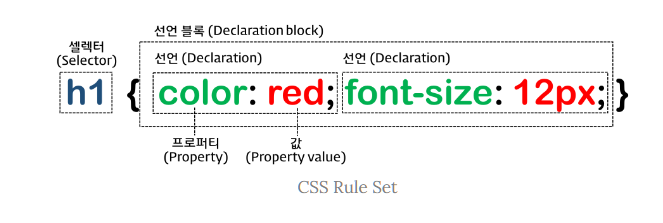
CSS(Cascading Style Sheets)는 HTML 요소(Element)의 style(design, layout etc)을 정의한다. 그리하려면 HTML이 존재하여야 하고 또한 style을 적용하고자하는 HTML 요소를 특정할 필요가 있다.
이러한 목적으로 사용되는 것이 셀렉터(Selector)이다. 즉, style을 적용하고자하는 HTML 요소를 셀렉터로 특정하고 선택된 요소에 스타일을 정의하는 것이다.

복수개의 셀렉터를 연속하여 지정할 수 있고 쉼표(,)로 구분
h1, p {color: red}전체 셀렉터(Universal Selector)
(*):
HTML 문서 내의 모든 요소를 선택한다. html 요소를 포함한 모든 요소가 선택된다. (head 요소도 포함된다)
코드를 <!DOCTYPE html>
<html>
<head>
<style>
/* 모든 요소를 선택 */
* { color: red; }
</style>입력하세요어트리뷰트 셀렉터(Attribute Selector)
지정된 어트리뷰트를 갖는 모든 요소를 선택
코드<head>
<style>
/* a 요소 중에 href 어트리뷰트를 갖는 모든 요소 */
a[href] { color: red; }
</style>
</head>
<body>
<a href="http://www.poiemaweb.com">poiemaweb.com</a><br>
<a href="http://www.google.com" target="_blank">google.com</a><br>
<a href="http://www.naver.com" target="_top">naver.com</a>
</body>를 입력하세요셀렉터 [어티리뷰트 = "값' ]
지정된 어트리뷰트를 가지며 지정된 값과 어트리뷰트의 값이 일치하는 모든 요소를 선택
<html>
<head>
<style>
/* a 요소 중에 target 어트리뷰트의 값이 "_blank"인 모든 요소 */
a[target="_blank"] { color: red; }
</style>
</head>
<body>
<a href="http://www.poiemaweb.com">poiemaweb.com</a><br>
<a href="http://www.google.com" target="_blank">google.com</a><br>
<a href="http://www.naver.com" target="_top">naver.com</a>
</body>
</html>를 입력하세요셀렉터 [어티리뷰트~="값" ]
지정된 어트리뷰트의 값이 지정된 값을 (공백으로 분리된) 단어로 포함하는 요소를 선택
<head>
<style>
/* h1 요소 중에 title 어트리뷰트 값에 "first"를 단어로 포함하는 요소 */
h1[title~="first"] { color: red; }
</style>
</head>
<body>
<h1 title="heading first">Heading first</h1>
<h1 title="heading-first">Heading-first</h1>
<h1 title="heading second">Heading second</h1>
<h1 title="heading third">Heading third</h1>
</body>
셀렉터[어트리뷰트^="값"]
지정된 어트리뷰트 값으로 시작하는 요소를 선택
<html>
<head>
<style>
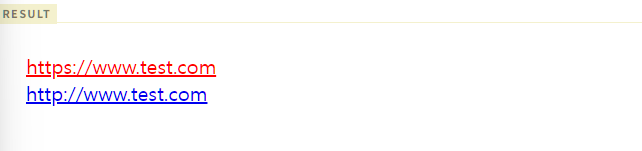
/* a 요소 중에 href 어트리뷰트 값이 "https://"로 시작하는 요소 */
a[href^="https://"] { color: red; }
</style>
</head>
<body>
<a href="https://www.test.com">https://www.test.com</a><br>
<a href="http://www.test.com">http://www.test.com</a>
</body>
</html>
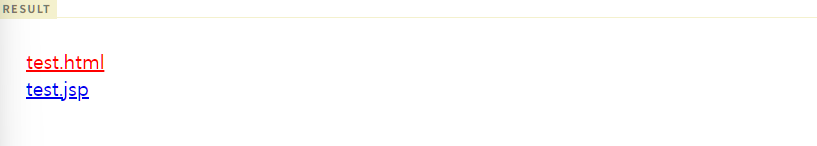
셀렉터 [어트리뷰트$="값"]
지정된 어트리뷰트 값으로 끝나는 요소를 선택
<html>
<head>
<style>
/* a 요소 중에 href 어트리뷰트 값이 ".html"로 끝나는 요소 */
a[href$=".html"] { color: red; }
</style>
</head>
<body>
<a href="test.html">test.html</a><br>
<a href="test.jsp">test.jsp</a>
</body>
셀렉터 [어트리뷰트*="값']
지정된 어트리뷰트 값을 포함하는 요소를 선택
<head>
<style>
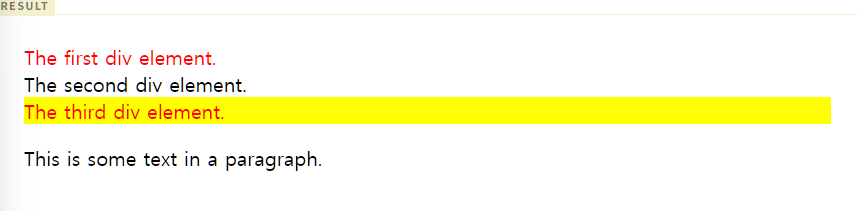
/* div 요소 중에서 class 어트리뷰트 값에 "test"를 포함하는 요소 */
div[class*="test"] { color: red; }
/* div 요소 중에서 class 어트리뷰트 값에 "test"를 단어로 포함하는 요소 */
div[class~="test"] { background-color: yellow; }
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>