Noraml Flow
요소가 레이아웃을 변경하지 않았을 때의 레이아웃
position : static
요소를 일반적인 문서흐름에 따라 배치(기본값)
static 일 때는 top/bottom/left/right 값을 줄 수 없다
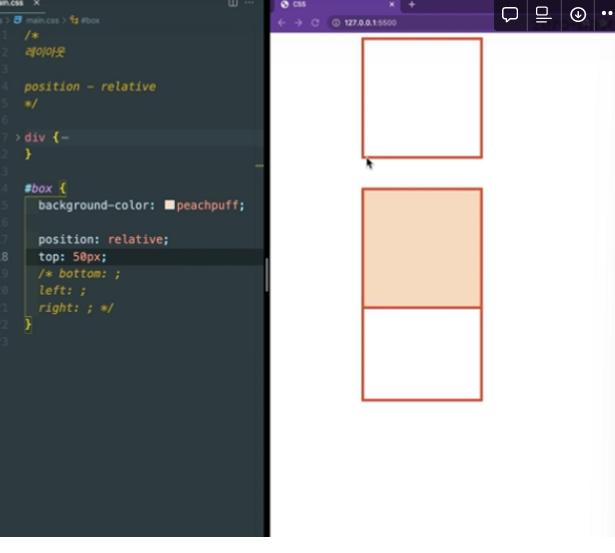
position : relative
상대 위치 지정
상대적으로 배치된 요소는 문서 내에 정상적인 위치에서 주어진 오프셋만큼 떨어지지만. 다른 요소에는 영향 X
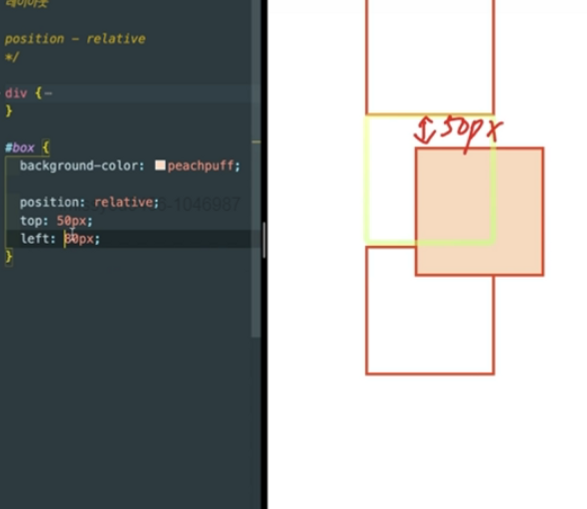
자기 자신을 기준으로 top이 아래로 50px 이동한 모습

자기 자신을 기준 왼쪽으로(left)으로 오른쪽으로 80px이동

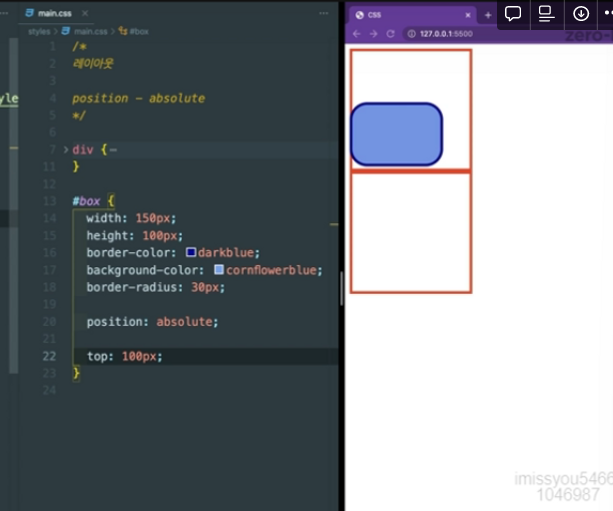
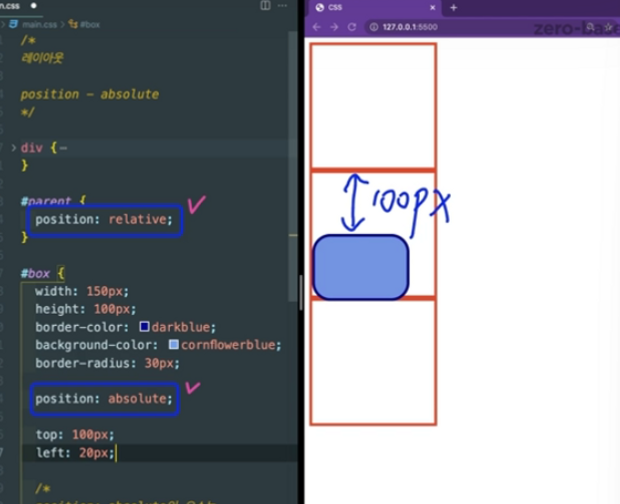
position : absolute
부모요소를 타고 올라가면서 position:static이 아닌 요소를 기준점으로 삼는다
normal flow 흐름에서 제거
조상 기준을 찾아간다 (현재 조상이 body기 때문에 body 기준으로 100px 이동한 모습)

부모인 parent를 따라서 top : 100px 자리잡은 모습

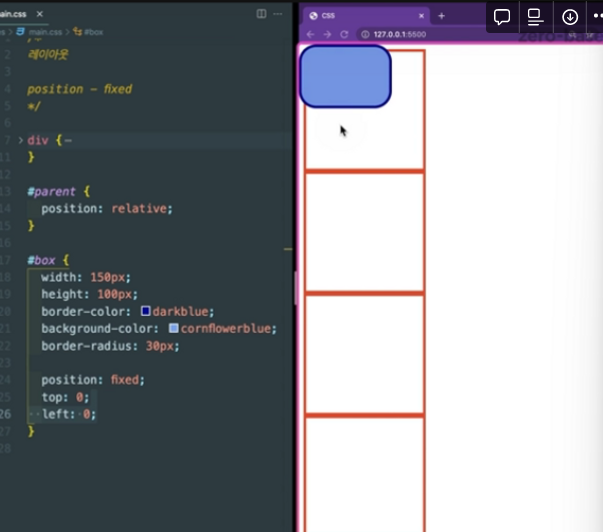
position : fixed
기준점 : 초기 뷰포트의 컨테이닝 블록
요소를 일반적인 문서 흐름에서 제거
뷰포트를 기준으로 top 0 / left 0 으로 고정된 모습

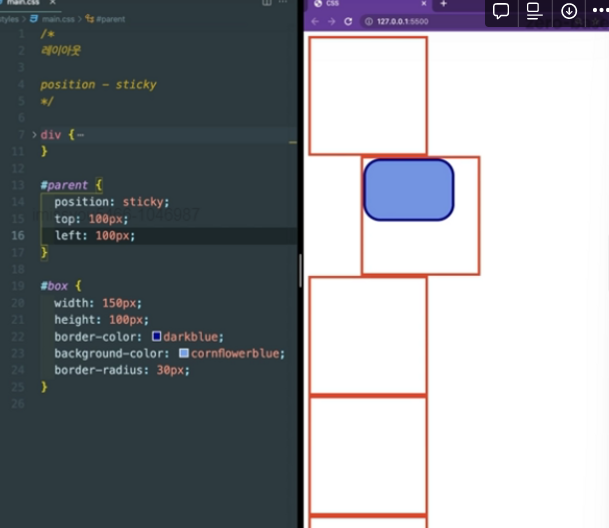
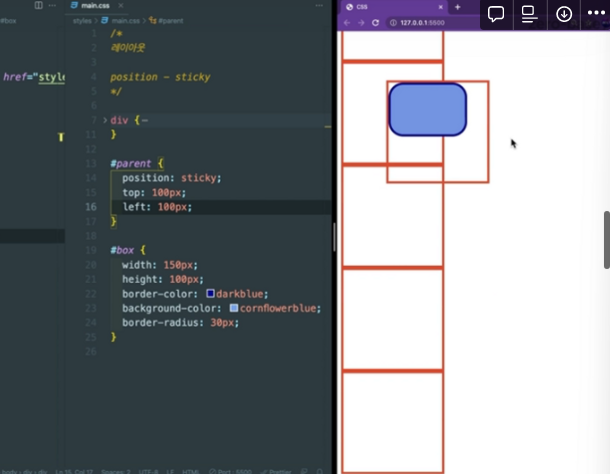
position : sticky
스크롤이 내려가는 순간에 어느정도 내려가면 더이상 내려가지않고 위치를 고정한다
요소를 일반적인 문서 흐름에 따라 배치
여기서 올라가다가 자리를 잡으면!

자기 원래 자리로 자리 잡는다