
Array.reduce() 메서드 파헤치기
📝 reduce() 정의
reduce() 메서드는 배열의 각 요소에 대해 주어진 리듀서 (reducer) 함수를 실행하고, 하나의 결과값을 반환합니다.
MDN
reduce는'축소하다 '라는 사전적의미를 가지고있다. 배열의 여러개의 값을 하나의 새로운 배열로 축소할 수 있다
❓ 여기서 리듀서함수란 뭘까?
reduce()메서드 자체에 가지고 있는 콜백함수이며,- 해당 리듀서함수는 네 개의 매개변수를 가질 수 있다.
- 누산기 (acc)
- 현재 값 (cur)
- 현재 인덱스 (idx)
- 원본 배열 (src)
누산기(Accumulator)
reduce()의 콜백함수에서 반환되는 값을 저장하는 역할을 한다.- 이값은 각 반복에서 리듀서 함수로 전달되며, 최종 결과값이 된다.
현재값(CurrentValue)
- 현재 값은 배열에서의 현재 요소를 나타낸다. 콜백함수가
reduce()로 인해 실행될때마다, 현재 값은 각 반복에서 바뀌게 된다.
현재 인덱스(index)
- 현재 인덱스는 배열의 현재 원소 인덱스를 나타낸다. 이 값 또한 반복을 돌면서 변경된다.
원본 배열(src)
- 원본배열은 reduce()메서드가 호출된 원본배열을 뜻한다.
🍰 reduce() 메서드 찍먹
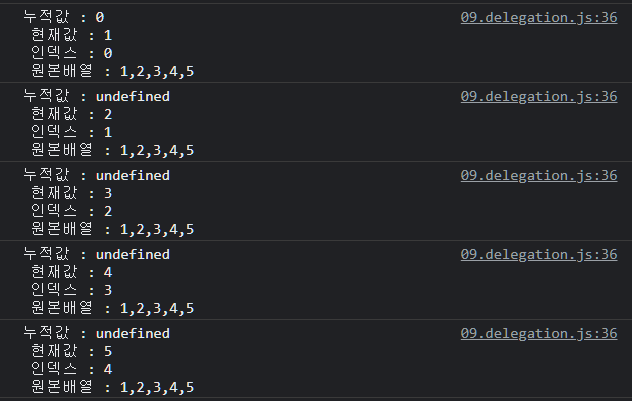
- 먼저, 각각의 매개변수들이 콘솔로그에 어떻게 찍히는지 확인해보자.
const arr = [1, 2, 3, 4, 5];
const tatal = arr.reduce((acc, cur, idx, src) => {
return console.log(
`누적값 : ${acc} \n 현재값 : ${cur} \n 인덱스 : ${idx} \n 원본배열 : ${src}`
);
}, 0);

현재값과 인덱스는 반복문을 돌면서 동적으로 변하고 있다

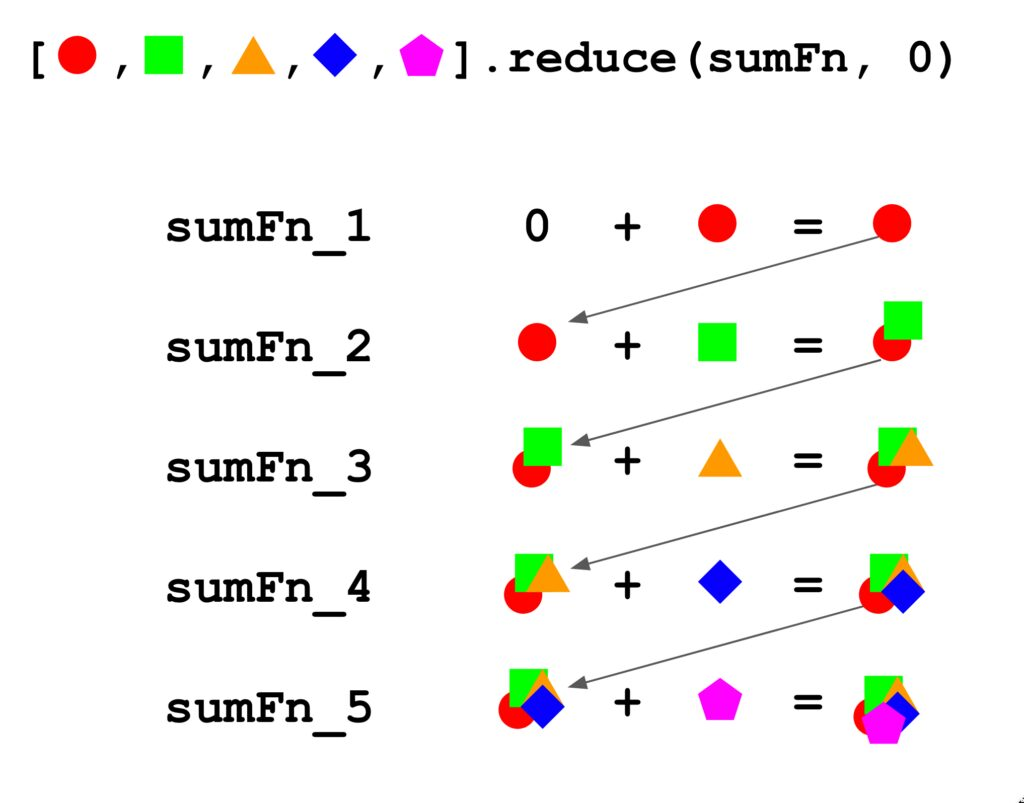
reduce()의 실행흐름
임의의 배열내의숫자들의 총합을 구해보자
const arr = [1, 2, 3, 4, 5];
const total = arr.reduce((acc, cur, idx, src) => {
return acc + cur;
}, 0);
console.log(total) //15reduce()를 사용해 누적값acc와 현재값cur를 더하고 해당 값을 반환하는 콜백함수(=리듀서함수)를 정의했다.- 그리고 초기 누적값으로 0을 전달했다.
- 해당 연산결과는 다음과 같다.
acc= 0,cur= 1 (0 + 1 = 1)acc= 1,cur= 2 (1 + 2 = 3)acc= 3,cur= 3 (3 + 3 = 6)acc= 6,cur= 4 (6 + 4 = 10)acc= 10,cur= 5 (10 + 5 = 15)
- 따라서 이런 실행흐름에 의해 최종값이
total변수에 배열의 합인 15가 저장되어 전달된다.
🌃 reduce() 메서드 활용하기
- 먼저
players이라는 배열로 이루어진 객체들이 존재한다.
const players = [
{
name: 'Harry Kane',
age: 28,
position: 'Forward',
height: 188, // cm
},
{
name: 'Kevin De Bruyne',
age: 30,
position: 'Midfielder',
height: 181, // cm
},
{
name: 'Virgil van Dijk',
age: 30,
position: 'Defender',
height: 193, // cm
},
{
name: 'Mohamed Salah',
age: 29,
position: 'Forward',
height: 175, // cm
},
{
name: 'N\'Golo Kanté',
age: 30,
position: 'Midfielder',
height: 168, // cm
},
];
❓ 해당 player들의 나이의 총합을 구하려면?
이렇게 실행하면 무슨 값이 나올까?
const playerTotalAge = players.reduce((acc,cur) => {
return acc+cur.age
})
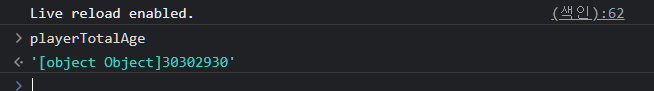
console.log(playerTotalAge) //??
응? 누구세요?
현재값의 age를 참조해서 acc와 더해서 잘 구했는데 왜 이런 낯선값이 나올까?
- 이유는
reduce()함수에 초기값을 정해주지 않았기때문이다.players의 배열의 경우의 첫번째 요소는Harry Kane의 객체이다, 누적값을 구하는acc는 첫번째 반복에서 객체가 되고 ➡️ 현재값cur는 두번째 선수의 객체로 시작하게 된다.- 그때,
acc에cur.age를 더하려고 할때, 객체와 숫자를 더하는 연산이 발생하며, 자바스크립트에서 자동형변환이 발생하게 된다. - 객체를 문자열로 변환하면
[object Object]가 되며, - 그 후에
cur.age를 더하면,[object Object]30이 된다. - 이 후 계속
cur.age가 계속 더해지며, 해당 값이 문자열에 연결되어 결과값이[object Object]30302930]로 출력되는 것이다.
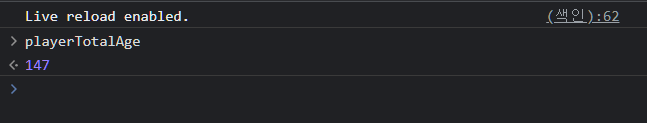
초기값을 0으로 설정해서 다시 연산해보자
const playerTotalAge = players.reduce((acc, cur) => {
return acc + cur.age;
}, 0);
console.log(playerTotalAge)// ??
players[n]개의 객체의 age의 총합이 정상적으로 출력되는 모습
