
📒 실행 컨텍스트란?
Javscript 엔진은 스크립트 파일을 스캔할 때 코드의 전체 변환 및 실행을 처리하는 실행컨텍스트라는 하나의 환경을 생성한다.
컨텍스트 실행동안 컴파일러는 소스 코드를 구문분석하고, 변수 및 함수에 대한 메모리를 할당하고, 소스 코드가 생성되고 실행된다.
실행 컨텍스트는 실행할 코드에 제공할 환경 정보들을 모아 놓은 객체이다.
🎇 실행 컨텍스트의 종류
실행컨텍스트는 전역 실행 컨텍스트, 함수 실행 컨텍스트 두가지 유형이 존재
전역 실행 컨텍스트
- 전역 실행 컨텍스트는
Javascript의 스크립트가 처음 실행될때 생성되며,
Javscript에서의 전역 범위를 나타낸다.
함수 실행 컨텍스트
- 함수가 호출 될때마다 새로이 생성되며, 함수의 로컬범위를 나타낸다.
🌠 실행 컨텍스트의 단계
자바스크립트에서의 실행 컨텍스트는 두단계를 거친다
-
생성 단계 :
Javascript엔진은 실행 컨텍스트를 생성하고, 스크립트의 환경을 설정한다. 그리고 변수 및 함수의 값을 결정하고, 실행 컨텍스트에 대한 스코프 체인을 설정한다 -
실행 단계 :
Javascript엔진은 실행 컨텍스트에서 코드를 실행하고, 스크립트의 모든 문 또는 식을 처리하고 모든 함수 호출에 대한 평가가 진행된다.

Javascript에서의 실행컨텍스트 실행단계
🌇 코드로 실행 컨텍스트의 실행 단계 이해해보기
- 실행컨텍스트의 생성단계는 실행 컨텍스트의 준비
- 실행컨텍스트의 실행단계는 생성단계에서 준비된 코드를 실행하는 과정
아래와 같은 코드가 있을때, 실행 단계 흐름을 분석해보자
var n = 5;
function square(n) {
var ans = n * n;
return ans;
}
var square1 = square(n);
var square2 = square(8);
console.log(square1)
console.log(square2)해당 코드에서의 전역 실행 컨텍스트의 생성 단계
-
전역실행 컨텍스트는 브라우저에서는
window, node 환경에서는global이라는활성 객체를 생성❓ 여기서 활성객체란
전역실행 컨텍스트
전역 범위에서 선언된 전역범수와 함수, 그리고 전역객체(window,global)에 대한 참조를 포함한다.
함수실행 컨텍스트
해당 함수의 스코프에 기반하여 생성되며, 함수 내부에서 선언된 변수와 함수, 매개변수,this값등을 저장한다. -
변수와 함수를 선언 및 초기화
- 현재 코드에서 사용하는 변수와 함수를 메모리에 저장하고, 변수는
undefiend로 초기화 한다
- 현재 코드에서 사용하는 변수와 함수를 메모리에 저장하고, 변수는
-
this값 설정 -
스코프 체인 설정
- 현재 실행 컨텍스트의 스코프체인을 구성, 스코프 체인은 현재 실행컨텍스트의 활성 객체와 그 상위 스코프의 활성객체들로 구성
해당 코드에서의 전역 실행 컨텍스트의 실행 단계
- 변수 할당
- 생성 단계에서 초기화된 변수들(
var n)은 해당 값(5)를 할당받는다.
- 생성 단계에서 초기화된 변수들(
- 코드 실행
- 전역 실행 컨텍스트에 있는 코드가 순차적으로 실행된다.
함수 실행 구문을 만나면, 해당 코드에 대한 또 새로운 함수 실행 컨텍스트가 그안에서 생성되며,
해당 함수 실행 컨텍스트의 생성단계와 실행단계가 순차적으로 진행될때 까지 기다렸다가 실행을 멈추고,
함수 실행 컨텍스트의 실행이 완료되면, 함수 실행 컨 다시 전역 실행 컨텍스트로 돌아가서 남아있던 전역 실행 컨텍스트를 실행하게 된다.
- 전역 실행 컨텍스트에 있는 코드가 순차적으로 실행된다.
🌅 위의 설명에서 전역실행컨텍스트가 함수 실행 컨텍스트를 만났을때 함수 실행 컨텍스트의 생성과 실행 단계
-
함수 실행 컨텍스트의 생성 단계
- 활성 객체 생성
- 함수
square의 실행 컨텍스트가 생성되면, 해당 스코프 체인에 기반한 활성 객체인 함수 스코프의 활성객체가 생성된다
- 함수
- 변수 및 함수의 선언
- 함수 실행 컨텍스트 내에 사용되는 변수 및 함수 선언문을 파싱하고, 활성 객체 내부에 해당하는 변수와 함수를 등록한다 여기선
n과ans가 함수의 활성객체에 등록된다.
- 함수 실행 컨텍스트 내에 사용되는 변수 및 함수 선언문을 파싱하고, 활성 객체 내부에 해당하는 변수와 함수를 등록한다 여기선
- 활성 객체 생성
-
함수 실행 컨텍스트의 실행 단계
- 변수 할당
var ans = n * n에서 n 변수의 값이 인자로 전달된 값으로 초기화되며, ans 변수의 계산 결과인 25가 할당된다
- return문 실행
return에 의해 ans 변수의 값인 25가 반환되고 함수 실행 컨텍스트가 종료되고 소멸된 후에 다시 기존의 전역 실행 컨텍스트의 실행단계가 다시 시작된다.
- 변수 할당
🕌 함수 실행 컨텍스트가 종료되고, 다시 전역 실행 컨텍스트로 돌아가서 남아있던 전역 실행 컨텍스트를 실행되는 과정
-
변수 할당
var square1 = square(n);구문에서square함수 호출 결과인25가square1변수에 할당
-
코드 실행
-var square2 = square(8);를 만나 다시 또 위와 같이 함수 실행컨텍스트가 생성 되고 실행되며 반환된 값이square2변수에 할당되고,
최종적으로console.log(square1) console.log(square2)에 대한 출력값이 출력된다.
🎲 전역 실행 컨텍스트 vs 함수 실행 컨텍스트
전역실행 컨텍스트와 함수실행 컨텍스트는 엄연한 차이점이 존재한다.
- 스코프
전역 실행 컨텍스트는 전역 스코프를 구성하고, 스크립트 실행시 가장 먼저 생성된다
함수 실행 컨텍스트는 함수 내부의 스코프를 구성하고, 다른 함수가 호출 될때마다 함수 스코프가 생성된다
-
활성 객체
전역실행 컨텍스트는 전역 범위에서 선언된 전역범수와 함수, 그리고 전역객체(window,global)에 대한 참조
함수실행 컨텍스트는 해당 함수의 스코프에 기반하여 생성되며, 함수 내부에서 선언된 변수와 함수, 매개변수, this값등을 저장 -
호출 시점과 동작
전역실행 컨텍스트는 스크립트가 실행될때 생성되며, 코드의 실행이 끝까지 완료될때까지 유지된다
함수실행 컨텍스트는 함수가 호출될때 생성되며, 함수의 실행이 완료되면 소멸한다. 함수를 호출할때마다 그 함수의 새로운 함수 실행 컨텍스트가 생성되므로, 서로 다른 함수 호출은 각각 독립된 함수 실행 컨텍스트를 생성하고 실행한다.
🐶 Call Stack이란?
Javascript는 전역 실행 컨텍스트 및 함수 실행 컨텍스트를 추적하기 위해 호출스택을 사용한다.
해당 호출스택은 실행 컨텍스트 스택, 런타임 스택이라고 부른다.
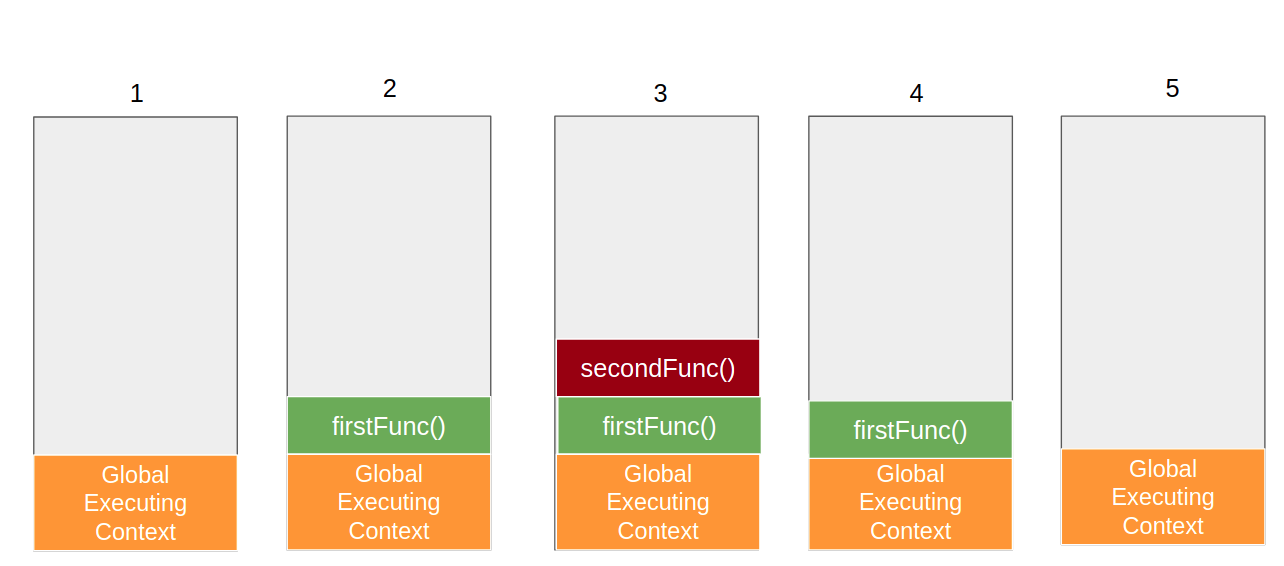
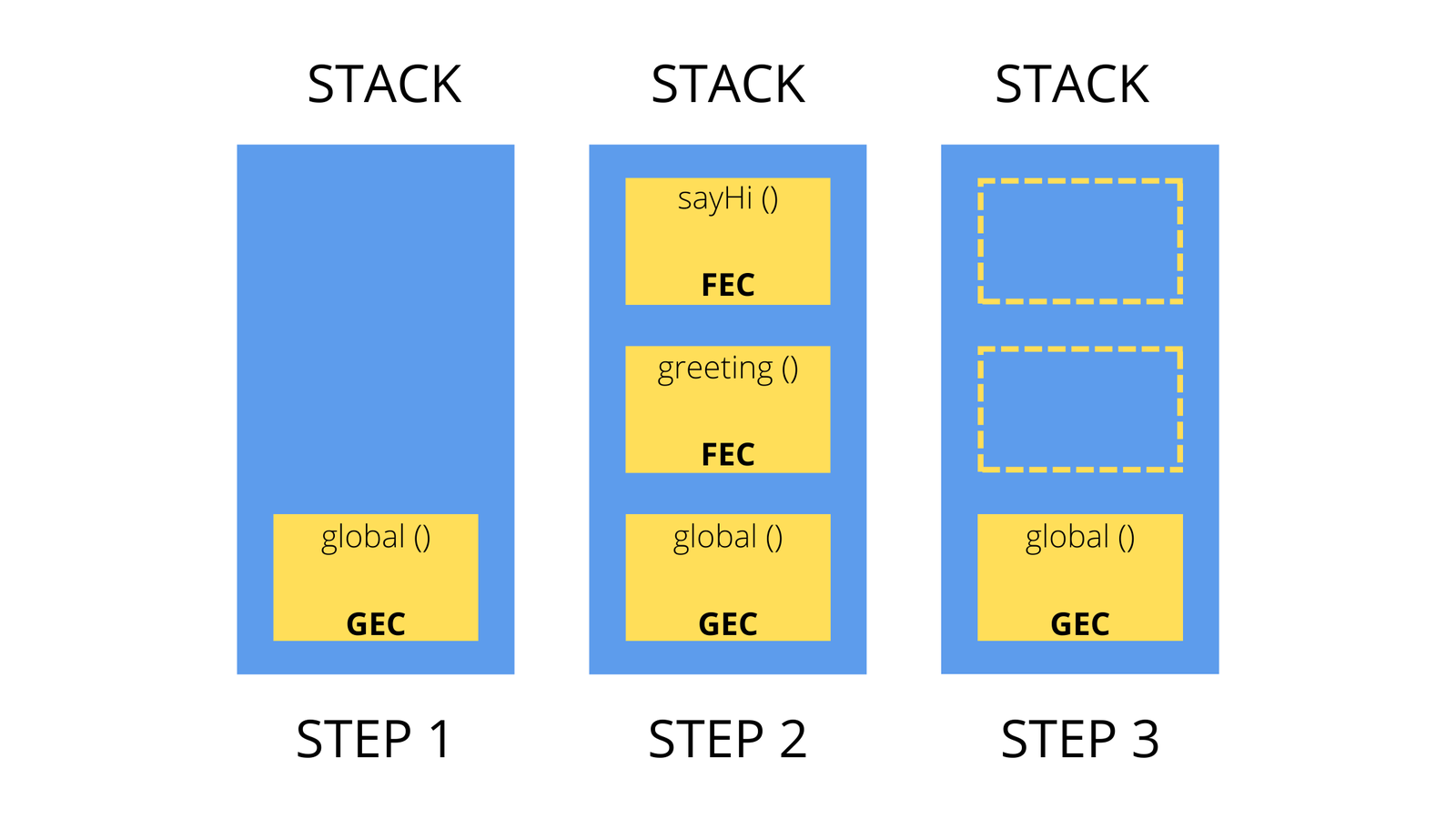
🦊 LIFO(Last-in-first-out)
자바스크립트의 실행 컨텍스트 스택은 LIFO 원칙을 사용한다.
엔진이 스크립트 실행을 처음 시작할때, 전역 컨택스트를 생성하고 스택에 push한다.
마찬가지로 함수가 호출될때마다 해당 함수에 대한 함수 실행 컨텍스트를 생성하고 이를 호출 스택의 맨위로 푸쉬하고 실행을 시작한다.
함수의 실행이 끝나면, 가장 마지막에 실행되었던 함수 실행 컨텍스트를 호출 스택에서 가장 먼저 제거 한다
이런 방법을 계속 반복하며, 가장 늦게 들어온 순으로 실행 컨텍스트들을 pop한다

Javscript에서의 호출스택(LIFO)
📸 요약 및 정리
Javascript에서의 실행 컨텍스트는 Javascript엔진이 작동하는 방식을 이해하는데 중요하다.
실행컨텍스트는 코드가 실행되는 환경을 제공하고, 사용할 수 있는 변수 및 함수를 결정한다.
-
생성단계에선 전역 및 함수 실행 컨텍스트의 생성, 스코프체인 생성, 변수 및 함수에 대한 메모리 할당이 되고
-
실행단계에선 엔진이 코드를 한줄 씩 실행하게 된다.

둘은 엄연히 다른 역할을 수행하고 있으니 더이상 혼동하는일이 없기를..👋👋

잘 봤습니다. 좋은 글 감사합니다.