
Array Cardio Day 1
👨💻 구현목표
이번 4일차는 스크립트 구현이 아닌 Array 메서드와 친숙해지라는 part같다 스크립트 내의 하나의 객체 배열이 존재하고 그배열로 다양한 Array 메서드를 적용해보는것이 이번 챕터의 목표이다

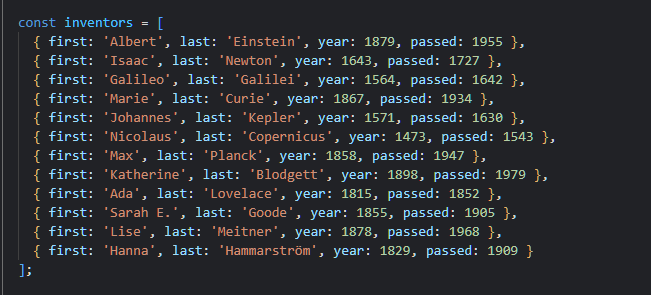
문서 내에 객체 배열이 존재
🧮 Array.filter()
- 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 리턴
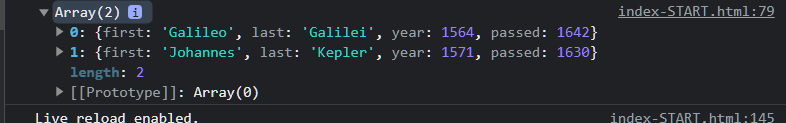
//inventors의 year값에서 1500이상 ~ 1599이하의 값들을 받아 새로운 fifteen이라는 배열로 반환
const fifteen = inventors.filter((inventor) => inventor.year >= 1500 && inventor.year <= 1599);
console.log(fifteen);
🌽 Array.map()
- 배열 내 모든 요소 각각에 대해 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환
// inventors 배열의 first와 last만을 추출해서 새로운 fullNames라는 배열로 리턴
const fullNames = inventors.map((inventor) => {
return `${inventor.first} ${inventor.last}`;
});
console.log(fullNames);
🍁 Array.sort()
- 배열의 정렬시 사용하는 메서드 (배열 자체가 변경됨)
- 배열안의 요소들을 오름차순으로 정렬한다
- 인수로 정렬 로직을 담은 함수를 받을 수 있다 (
compare function)
const ordered = inventors.sort((a, b) => {
console.log(a);
});
console.log(ordered);❓ 여기서 a와 b는?
array.sort() 메서드를 사용할때 그냥 단순히
매개변수로 a,b를 선언하고 리턴값에 a - b를 설정하면 숫자가 오름차순으로 정렬되는것만 알고있었다 comparefunction에서는 비교되는 로직이 존재하는데 로직으로는,
- 반환 값이 음수인 경우
a는b보다 앞에 위치해야햐므로a와b의 순서가 변경
- 반환 값이 0 인경우
a와b의 순서가 유지되며 변경 ❌
- 반 값이 양수인 경우
a가b보다 뒤에 위치해야 하므로 순서가 변경
const ordered = inventors.sort((a, b) => {
return a.year - b.year;
});
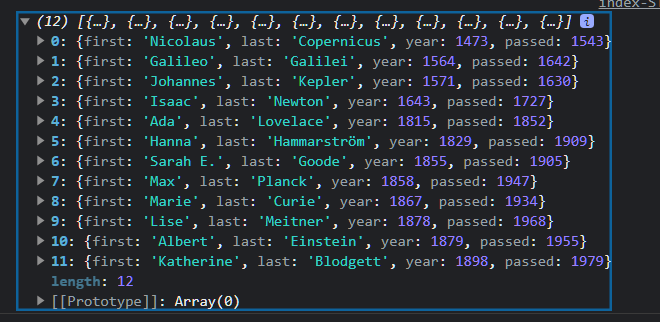
console.log(ordered); // 발명가들의 year을 기준으로 오름차순으로 정렬
발명가들의 year을 기준으로 오름차순으로 정렬
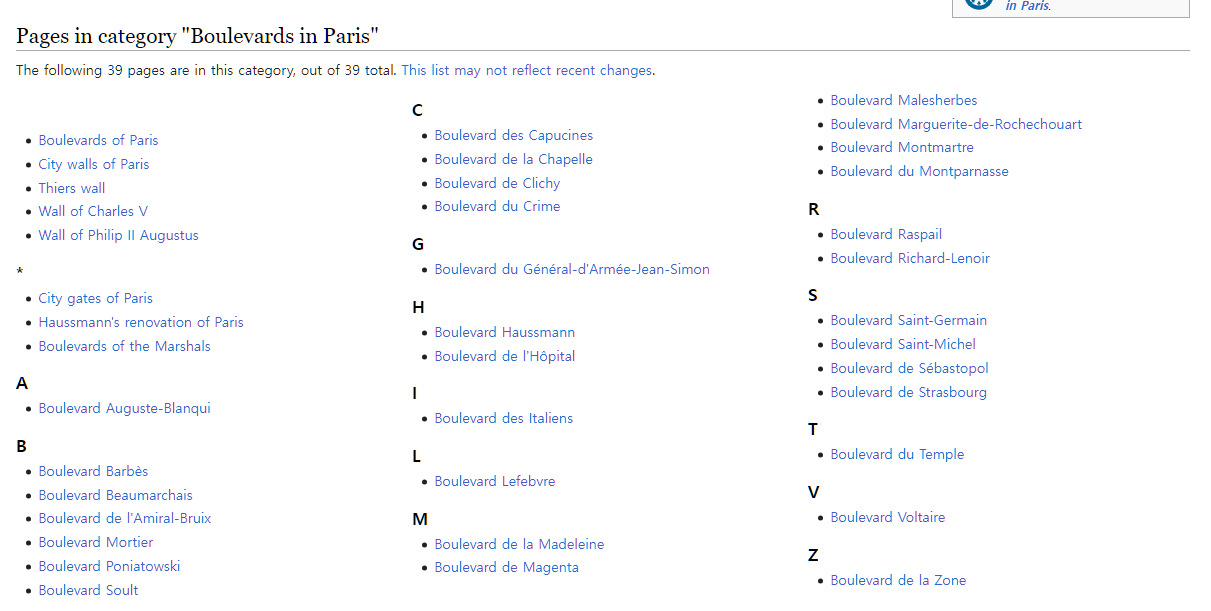
🥐 wikipedia의 list에서 de가 포함된 파리의 도시 값 받아오기

List에서 "de"라는 문자열이 포함된 도시들만을 출력해야한다


-
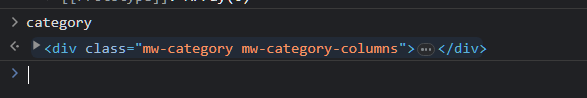
먼저 category div에 접근해야하기 때문에
const category = document.querySelector(".mw-category")로div태그 전체 선택
-
div내의 전체 a태그에 접근해야하기 때문에
const links = category.querySelectorAll("a")- 🚨 여기서
links는 초기에 노드리스트로 받아오기때문에 array.map() 메서드를 사용 ❌ - 따라서 해당 links를 Array.from으로 바인딩
const links = Array.from(category.querySelectorAll("a"))
-
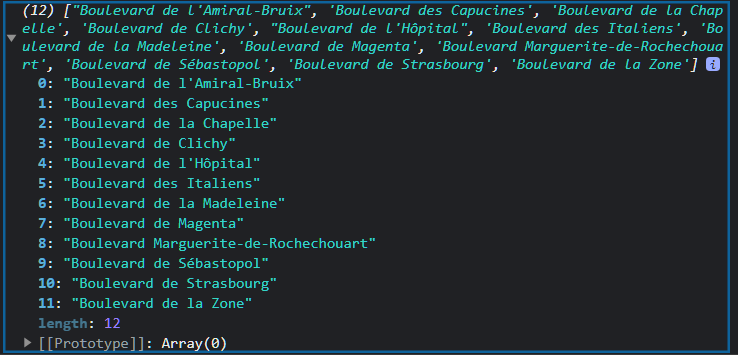
이제 link에서 de라는 문자가 존재하는 리스트만 받아와보자❗
const category = document.querySelector(".mw-category");
const links = Array.from(category.querySelectorAll("a"));
// links.map()으로 links에서 textNode들만 추출
//➡️ 추출한 텍스트 노드에서 "de"라는 문자열이 포함된(includes) 문자열만 추출
const de = links.map((link) => link.textContent).filter((streetName) => streetName.includes("de"));
List에서 총 12개의 "de"라는 문자열이 포함된 도시들만을 출력되었다
