
Playing with CSS Variables and JS
🚀 구현목표

- mouse로 조작하여
Spacing,Blur,Base Color의 값을 유연하게 변화시킬수 있도록 하기
🤔 Start index.html
<h2>Update CSS Variables with <span class="hl">JS</span></h2>
<div class="controls">
<label for="spacing">Spacing:</label>
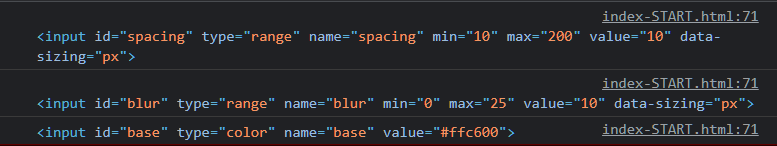
<input id="spacing" type="range" name="spacing" min="10" max="200" value="10" data-sizing="px" />
<label for="blur">Blur:</label>
<input id="blur" type="range" name="blur" min="0" max="25" value="10" data-sizing="px" />
<label for="base">Base Color</label>
<input id="base" type="color" name="base" value="#ffc600" />
</div>
<img src="https://source.unsplash.com/7bwQXzbF6KE/800x500" />
<style>
/*
misc styles, nothing to do with CSS variables
*/
body {
text-align: center;
background: #193549;
color: white;
font-family: "helvetica neue", sans-serif;
font-weight: 100;
font-size: 50px;
}
.controls {
margin-bottom: 50px;
}
input {
width: 100px;
}
</style>📖 :root에 css 변수 추가하기
- 먼저 css에
:root에 css 변수를 추가해 js로 조작이 가능하도록 해야한다여기서
root란 ❓ html 파일에서 최상위 엘리먼트노드를 의미함 즉, html을 의미 - 또한
h1의 글자색 또한 동적으로 변해야하기때문에 css 변수에 추가
:root {
--base: #ffc600;
--spacing: 10px;
--blur: 10px;
}
img {
padding: var(--spacing);
background: var(--base);
filter: blur(var(--blur));
}
.hl {
color: var(--base);
}📖 JS로 선택자 읽어들이기
현재 .controls안에 있는 input들을 각각 전부 읽어야 하기 때문에 querySelctorAll 메서드를 사용해서 읽어오자
const queryAll = (selector) => {
return document.querySelectorAll(selector);
};
const inputs = queryAll(".controls input");
console.log(inputs);
📖 inputs에 대한 eventListener 등록
inputs에 대한 각각의 값(spacing,blur,base)을 읽어와야하기 때문에 forEach() 메서드 사용
inputs.forEach((input) => {
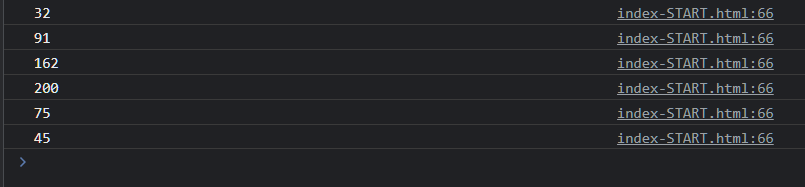
console.log(input);
});
읽어본 각각의 input들에 대한 addEventListener를 forEach()메서드 안에 등록한다
inputs.forEach((input) => input.addEventListener("change", handleUpdate));🚨이벤트 리스너에서
change이벤트는 사용자가<input>,<select>,<textarea>요소의 값을 변경할 때 발생한다
💻 handleUpdate() 함수
function handleUpdate() {
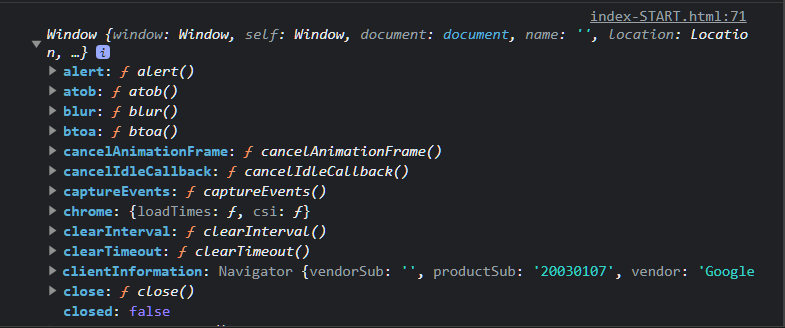
console.log(this);
}❓ this 란?
함수내부에서 this가 매개변수로 전달되는 인자값 이외에, arguments 객체와 this를 암묵적으로 전달 받을 수 있다
함수에서 this는 전역객체인 window를 바인딩하므로 window의 값을 읽어온다

함수 내부에서의 this
💁♂️ 함수내부에서의
this를
화살표함수로 호출했을때와 선언문으로 호출했을때의 차이
hadleUpdate() 함수에서 function()함수선언과 화살표함수에서의 this는 차이가 존재한다
화살표함수에서 this를 호출했을때는 자체적인 this값을 가지기않고 주변 범위의 this값을 상속받게되는데, 따라서 여기서 화살표함수는 전역 객체인 window를 가리키게되는데, window에는 value 속성이 존재하지않기때문에 undefined가 나타나게된다


화살표함수에서의 this는 전역객체(window)를 가르키기때문에 undefined가 나타난다
❓ this.value는?
function handleUpdate() {
console.log(this.value);
}여기서 handleUpdate()는 위에서 input에 change이벤트가 일어났을때만 발생하므로, 여기서 this.value는 input들의value값과 같다
해당 this.value는 prograss-bar가 움직일때마다 변화된다


spacing,range,base 엘리먼트 내에서 input의 value가 change됨을 콘솔로그로 알려주고 있다
그리고 함수 내에서 dataset(html에서 data-*)에 접근
function handleUpdate() {
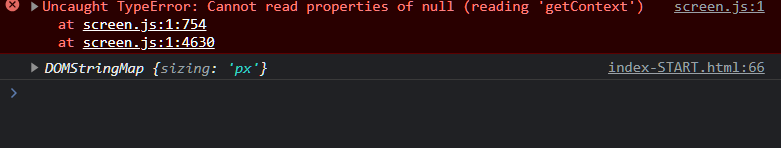
console.log(this.dataset);
}
HTML에서 data- prefix 전부를 인식하는 모습
dataset의sizing을 참조해야하기 때문에 (스타일링시"px"가 붙어야하기 때문)suffix라는 변수를 만들어this.dataset.sizing에 할당
function handleUpdate() {
const suffix = this.dataset.sizing
}- 그리고
document.documentElement로 모든 HTML 엘리멘트 노드에 접근 후에style.setProperty로 을 스타일을 부여한다
function handleUpdate() {
const suffix = this.dataset.sizing;
// HTML 모든 엘리먼트 최상위 스타일에 --var 스타일 변수를 심어넣는것
document.documentElement.style.setProperty(`--${this.name}`, `${this.value}${suffix}`);
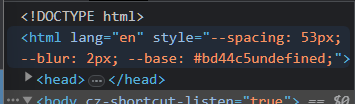
} html 최상위에 var css변수가 심어져있는 모습
html 최상위에 var css변수가 심어져있는 모습