
querySelectorAll 과 NodeList
✅ 1. nodeList란?
element.childNodes속성 또는document.querySelectorAll메서드에 의해 반환되는 콜렉션이다.- 배열은 아니지만
for, for...of, forEach를 사용하여 반복할 수 있다.
1.1 nodeList와 querySelectorAll()의 관계는? 🤔
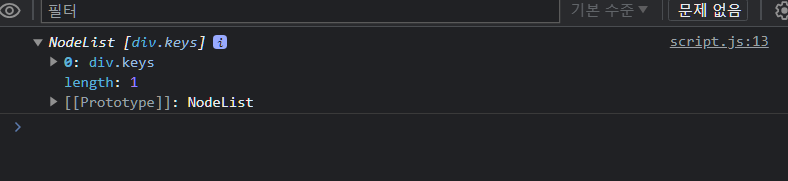
document.querySelectorAll()는 정적 NodeList 반환한다.
nodeList는 array타입이 아니기 때문에
filter,reduce와 같은 array 메서드를 사용할 수 없다 ❌
✅ 2. 그럼 배열로 변환하는 방법은? 🤔
2.1 spread 연산자 사용
nodeList배열을 스프레드 연산자를 사용해 변환하면 순수한 배열로 받아 접근할 수 있다
const $keys = document.querySelectorAll(".keys");
const $keysArray = [...$keys];
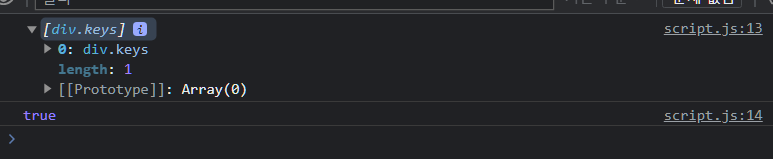
console.log(Array.isArray($keysArray), Array.isArray($keys)); //true , false $keysArray는 배열이고 $keys는 노드리스트이기 때문에

2.2 Array.from() 메서드 사용
Array.from()메서드는 유사 배열객체 나 반복 가능한 객체를
얕은 복사로 진짜 array로 생성해준다
const $keys = Array.from(document.querySelectorAll(".keys"));
console.log($keys);
console.log(Array.isArray($keys)); //true
✅3. 결론
querySelectorAll()를 사용할 땐 배열이 아닌 노드리스트로 받아오므로스프레드연산자(...)을 사용하거나Array.from()메서드를 사용하자!
