
점표기법(dot notaion) vs 대괄호표기법(bracket notaion)
🚨 자바스크립트에서 객체 내부 프로퍼티에 접근할때는
점표기법과,대괄호표기법
2가지가 존재한다 비슷한듯하면서도 두개의 방법은 엄청난 차이점을 가지고 있다.
🤐 점표기법과 대괄호표기법의 사용
- 한 객체가 있을때,
점표기법및대괄호 표기법으로의 접근방법
const obj = {
name: 'seju',
kind: true,
place : 'seoul'
}
//점 표기법으로 객체의 프로퍼티 접근
obj.name // 'seju'
// 대괄호 표기법으로 객체의 프로퍼티 접근
obj["name"] // 'seju'
🦈 점표기법(dot notaion)
- 구문
objectName.propertyName
- 객체의 프로퍼티에 접근할때, 점표기법이 정말 많이, 그리고 자주 사용되는데,
해당 점표기법에는 한계점이 있다
❓ 점표기법의 한계점
점표기법으로 작성시, 해당 프로퍼티의 식별은 영문자(_,&,$ 포함)로 시작한다.
숫자로 시작 ❌
변수 포함 ❌
- 이게 무슨말일까? 한번 객체의
key에number type인key를 만들고
해당 프로퍼티에 접근해보자
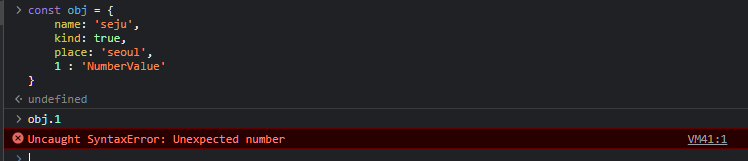
const obj = {
name: 'seju',
kind: true,
place : 'seoul',
1 : 'value'
}
해당 obj.1에 접근하려고했으나 문법오류로 접근이 불가하다
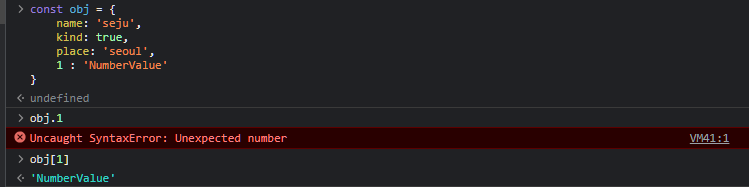
❓ 그러면 대괄호 표기법으로 접근한다면?

obj[1]로 접근했더니 value에 접근이 가능해졌다
🐬 대괄호 표기법(bracket notaion)
- 구문
objectName["propertyName"]
- 해당 프로퍼티의 식별자는 문자열(
String)이며,
점 표기법과 달리 숫자가key인value에도 접근 가능하며, 변수를 프로퍼티 식별자로 사용할 수 있다 Number인key에도 접근가능하다는건, 위에서 보았듯이 알수있었지만, 변수를 프로퍼티 식별자로 사용 가능하다는 건 무슨 말일까?
🚨 대괄호 표기법에서의 변수 식별자 사용
-
이 차이점이 내가 글을 쓰게 된 주된 이유인데,
점표기법은 식별자로서 변수사용이 불가능하고,
대괄호 표기법은 식별자로서 변수사용이 가능하다는 차이점이 존재한다 -
해당 의미는 결국엔 프로퍼티의 이름이 변수일 경우엔 대괄호 표기법이 필요하다는 의미인데,
-
프로퍼티의 이름이 변수일 경우는 어떤 경우들이 있을까?
📚 변수를 식별자로 사용하는 예시들
for in문을 사용해 객체의 value에 접근
- 먼저,
for...in문으로 객체의프로퍼티를 순회하려할때 객체의value를 조회하려고점표기법을 사용해서 조회하려하면?
const obj = {
name: "seju",
kind: true,
place: "seoul",
1: "NumberValue",
};
for (let key in obj) {
console.log(obj.key); //undefined
}

undefined가 4번 반복되서 출력
❓ 그러면, 점표기법 대신에 대괄호 표기법으로 접근하면?
const obj = {
name: "seju",
kind: true,
place: "seoul",
1: "NumberValue",
};
for (let key in obj) {
console.log(obj[key]);
}
객체의 value들을 성공적으로 순회하여 조회하는 모습을 볼 수 있다
-
근데
대괄호 표기법에서는[""]이렇게 대괄호 내에 큰따옴표나,작은따옴표로 감싸야 접근가능하다고 하는데 왜 위 코드에선 감싸지 않고 접근가능한가?- 여기서
key변수자체가 이미string이기 때문에 한번더 감싸면,
[""key""]이런식으로 작성하는것과 다름없다
for (let key in obj) { console.log(typeof key); //string } - 여기서
함수에서의 변수로 접근
- 해당 예시는 node, prop, value를 인자로 전달받아, 노드의 스타일 속성을 새로 부여하는 함수이다
const setCSS = (node, prop, value) => {
if (!node) {
syntaxError("첫번째 인수인 node는 필수입력값입니다");
}
if (typeof node === "string") {
node = document.querySelector(node);
}
if (!prop in document.body.style) {
syntaxError("유효한 CSS 스타일속성이 아닙니다!");
}
if (!value) {
syntaxError("Value값은 필수로 입력해야합니다");
}
node.style[prop] = value;
};- 이 글에서 이 함수가 어떻게 동작하는지는 중요하지않고 중요한것은
- 마지막 함수의 기능에서
node.stylep[prop]로 접근하고value에 할당했다는 것이다
함수에서 매개변수에 전달할 값은 (setCSS("h1","background","blue"))
이런 예시로 전달하는데, 즉h1.style.background = blue이렇게 적용하겠다는 뜻과 동일하다, 근데 위 함수에선style.prop을 사용하지않고style[prop]으로 접근했다,
이유가 무엇이냐면,prop이 실제 CSS 속성 이름을 가르키는 변수이기때문이다
node.style.prop으로 사용하게 되면,prop이라는변수의 문자열 값 자체를 참조하려고하기때문이다
즉,style의 고유한 스타일 속성인background로 접근하는 것이 아닌,style에 없는node.style."background"로 접근하는것과 같다 - 따라서, 동적으로
style의prop을 참조해야되기때문에 변수인prop을style[prop]
대괄호 표기법으로 참조하는 것이 그 이유이다.
