display : flex;에 대해서
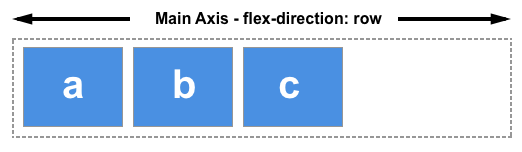
main axis : 메인축(가로로 흐르면서 왼쪽에서 오른쪽)

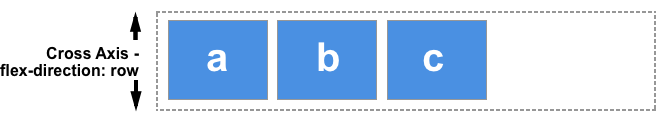
cross axis : 교차축(세로로 흐르며 위쪽에서 아래쪽)

flex-wrap / flew-flow
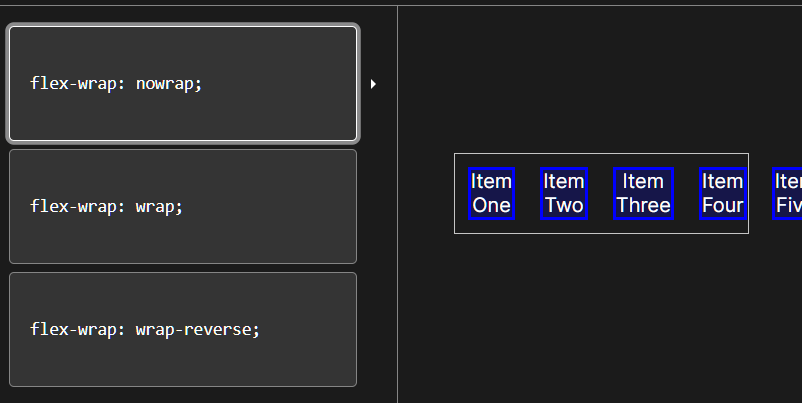
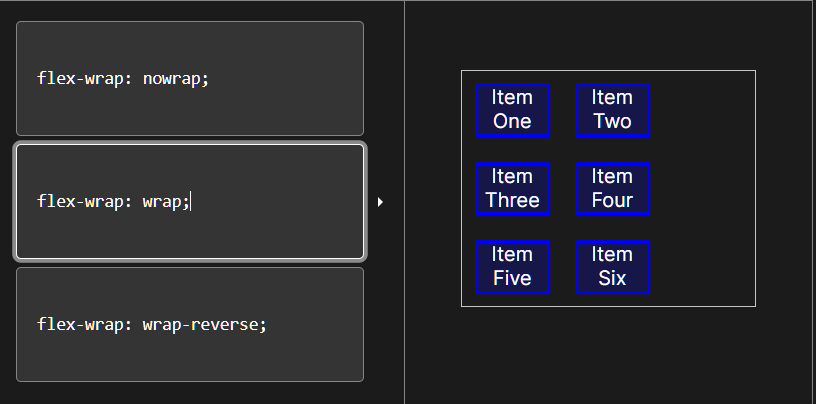
flex-wrap
컨테이너 속성
item 요소들이 강제로 한줄에 배치되게 할 것인지, 여러행으로 나누어 배치할 것인지를 나누는 속성
nowrap 일 때

wrap 일 때

Values
nowrap
기본 설정값
flex-container 부모요소 영역을 벗어나더라도 flex-item 요소들을 한 줄에 배치 시작점은 flex-direction 에 의해 결정된 방향으로 적용.
wrap
flex-item 요소들이 내부 로직에 의해 분할되어 여러 행에 걸쳐서 배치
nowrap 속성과 마찬가지로 요소가 배치되는 시작점은 flex-direction 에 의해 결정 일반적으로 위에서 아래로 쌓이는 순서입니다.
wrap-reverse
wrap 속성값과 동일하지만, 요소가 나열되는 시작점과 끝점의 기준이 반대로 배치
flex-flow
flex-direction, flex-wrap 속성의 단축 속성
코드를 /* flex-flow: <'flex-direction'> */
flex-flow: row;
flex-flow: row-reverse;
flex-flow: column;
flex-flow: column-reverse;
/* flex-flow: <'flex-wrap'> */
flex-flow: nowrap;
flex-flow: wrap;
flex-flow: wrap-reverse;
/* flex-flow: <'flex-direction'>과 <'flex-wrap'> */
flex-flow: row nowrap;
flex-flow: column wrap;
flex-flow: column-reverse wrap-reverse;
/* 전역 값 */
flex-flow: inherit;
flex-flow: initial;
flex-flow: unset;
입력하세요