flex-grow
item 요소가 flex-cotainer 요소 내부에서 할당가능한 공간의 정도를 선언
만약 형제 요소로 렌더링 된 모든 flex-item 요소들이 동일한 flex-grow 값을 가진다면 flex-cotainer 내부에서 동일한 공간을 할당 받는다.
하지만 flex-grow 값으로 다른 값을 지정한다면,
그에 따라 다른 공간값을 나누어 할당받는다
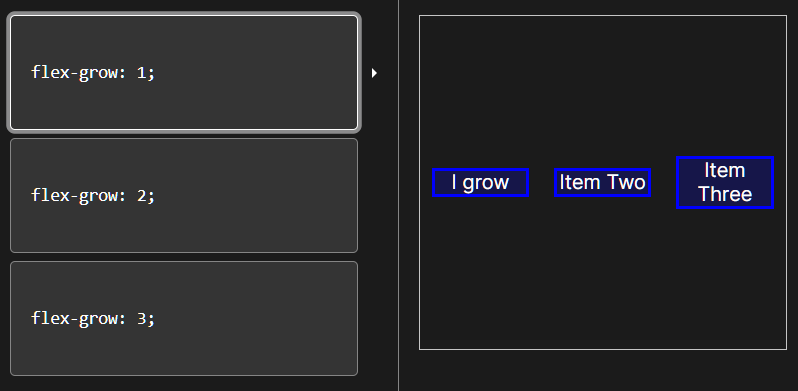
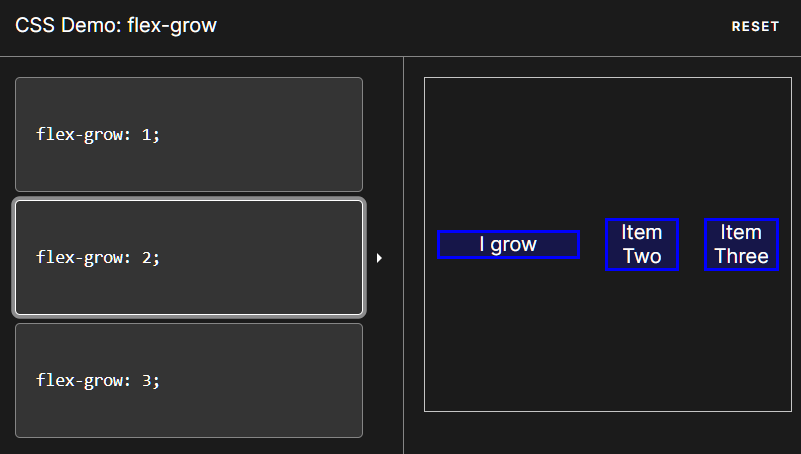
flex-grow : 1로 item들을 1:1:1로 나눈 모습

flex-grow : 2로 첫번째 item이 2의 비율을 가지고 나머지 item이 2:1:1로 나눈 모습

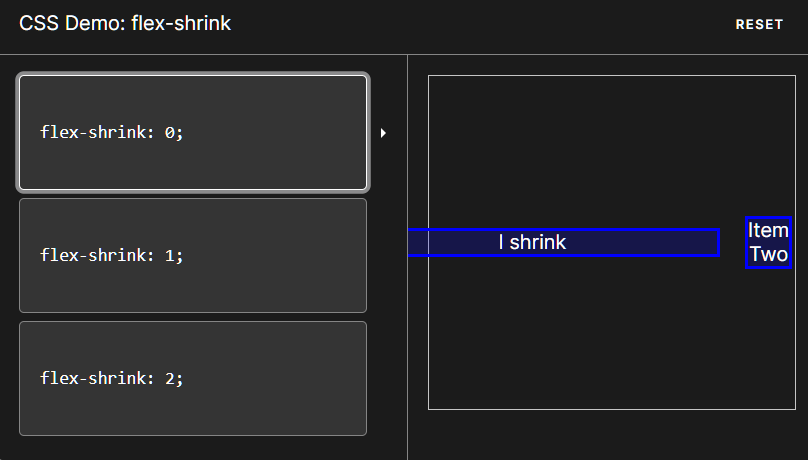
flex-shrink
shrink는 줄어드는 개념이다 (grow와 반대로)
item 요소의 크기가 container 요소의 크기 보다 클 때 flex-shrink속성을 사용
기본값 : flex-shrink : 1;
flex-shrink : 0; 을 줬을 때 모습

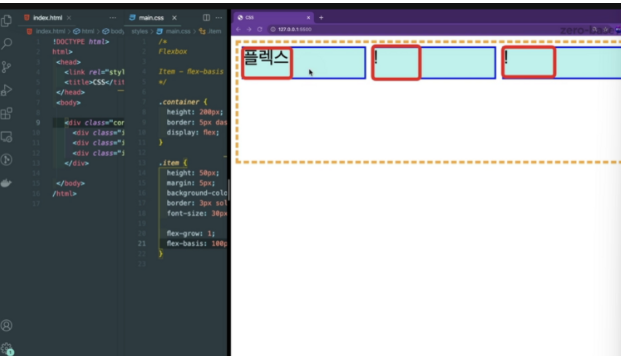
flex-basis
flex-item의 초기 크기를 지정
flex-basis : 100px 예시

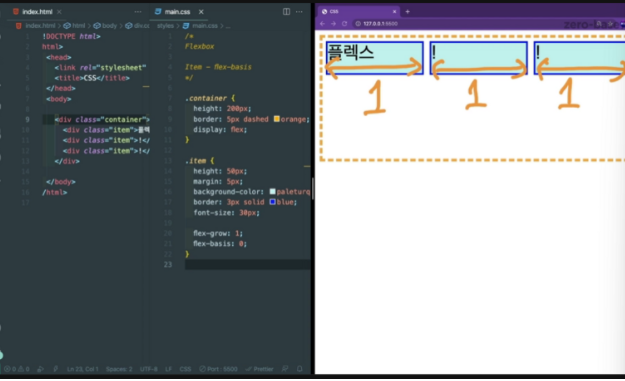
flex-basis : 0;
초기 아이템 영역이 가로가 없다
가로 영역이 늘어난 가로길이 그 자체
직관적으로 이해 가능

flex-shorthand(단축속성)
flex-grow / flex-shrink / flex-basis의 단축속성
순서를 맞추어서 작성
초기값
flex-grow : 0flex-shrink : 1;flex-basis : auto
값이 한개 일때?
- number를 지정하면 flex-grow이다
- length 또는 parcentage를 쓰면
flex-basis이다 - none, auto, inital 중 하나를 지정할 수 있다
basis 값을 명시하지않을 때 flex-basis의 값은 auto가 아니라 0이 됨
값이 두개 일때 ?
첫번째 값은 이여야 하고 가 된다
두번 째값은 다음 중 하나여야 함
- number를 지정하면 flex-shrink
- length / percentage 또는 auto를 지정하면 flex-basis