
본 포스팅은 유데미의 iOS & Swift - The Complete iOS App Development Bootcamp 강의를 참고하여 정리하였습니다.
이번에는 드디어 Xcode를 통해 앱을 만들어보는 시간이다.
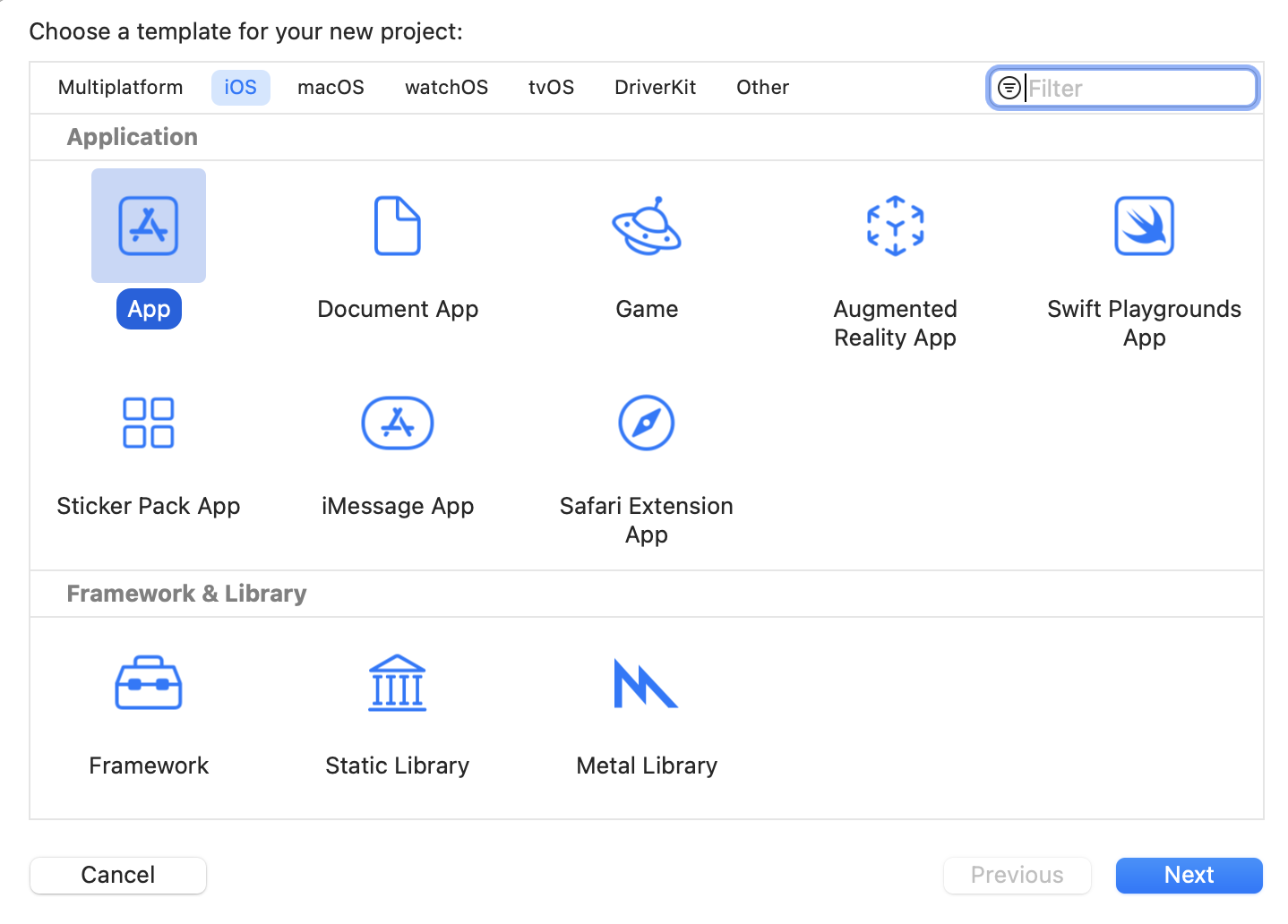
Let's Create a Brand New Xcode Project
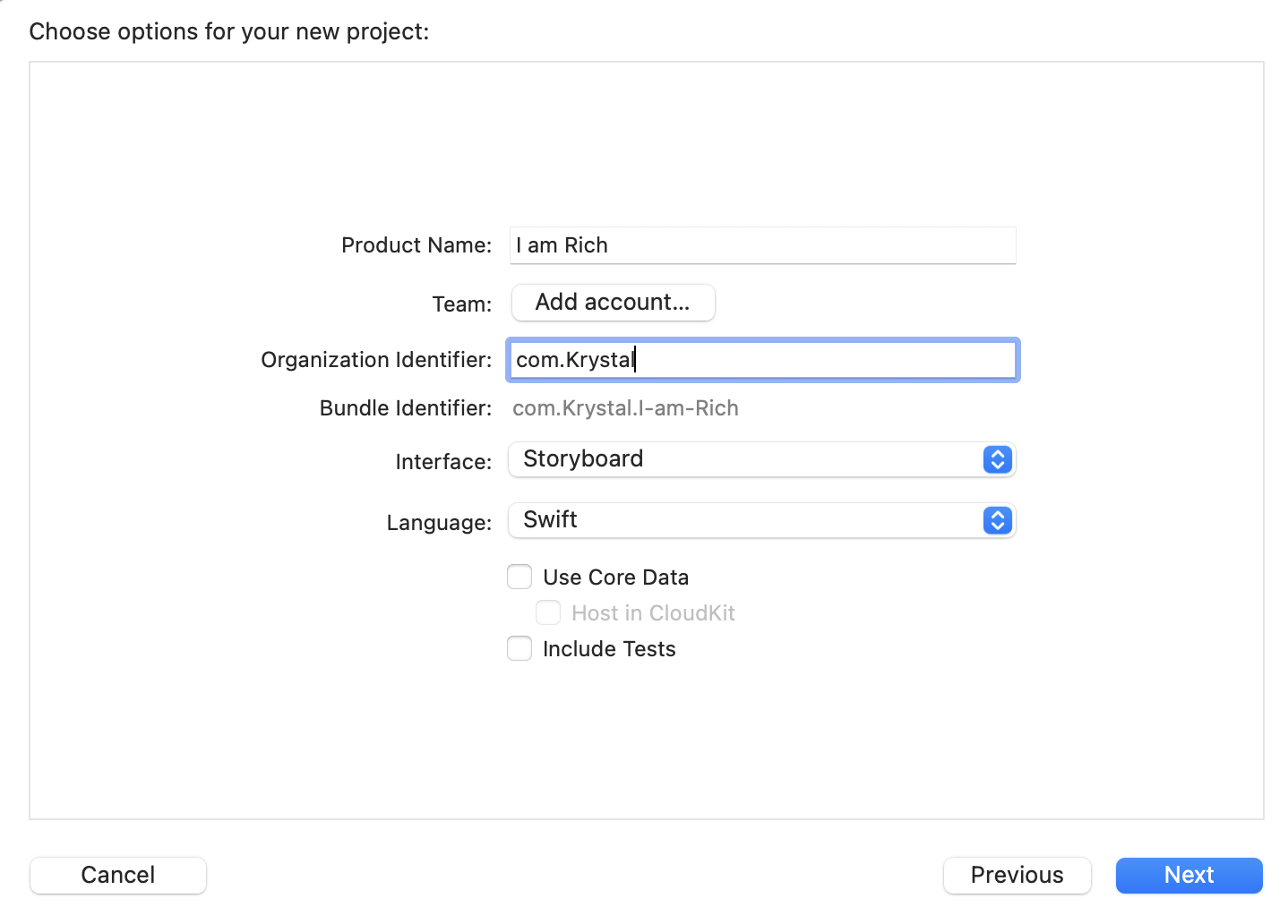
강의 초반에는 Xcode에서 프로젝트를 새로 생성할 때, Interface 옵션에서 Storyboard로 설정한다고 한다.


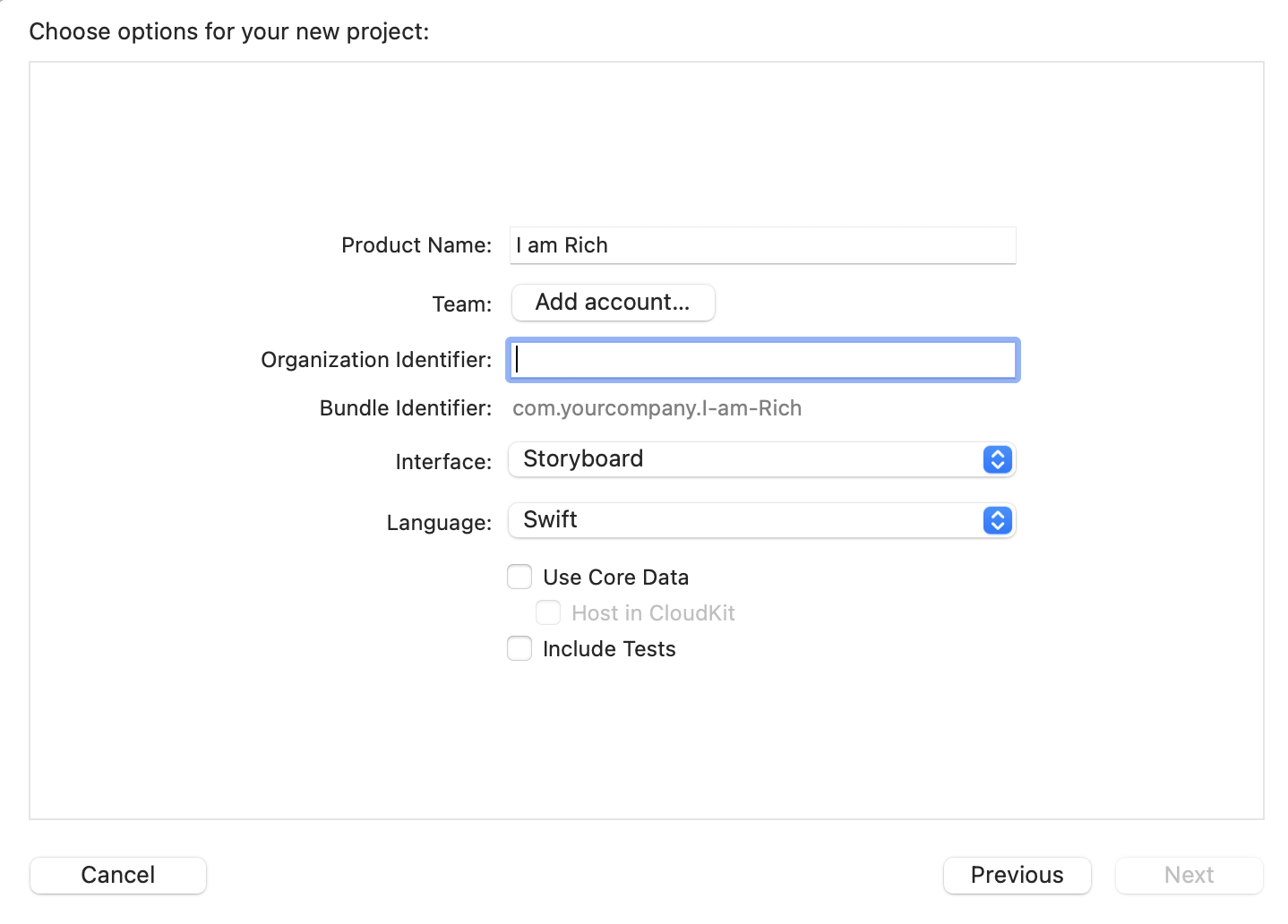
 Bundle Identifier는 일종의 웹 주소와 같다.
Bundle Identifier는 일종의 웹 주소와 같다.
고유한 걸 의미하며 App Store에서 앱을 고유하게 식별한다고 한다.
보통 우리가 알고있는 웹 주소의 형태는
www.google.com 이지만
Bundle Identifier는 역방향으로 com.google.gmail 와 같은 형태임을 알 수있다.
정리해보자면 다음과 같다.
com.your company(Organization indentifier).productName
ex) productName이 NAVER이고 Organization에서 자신의 회사 웹 주소가 naver.com 이라고 한다면, com.naver 이라고 치면 된다 👉 com.naver.NAVER
만약 Organization identifier가 없다면 그냥 com을 작성하는 것이 좋다고 한다.
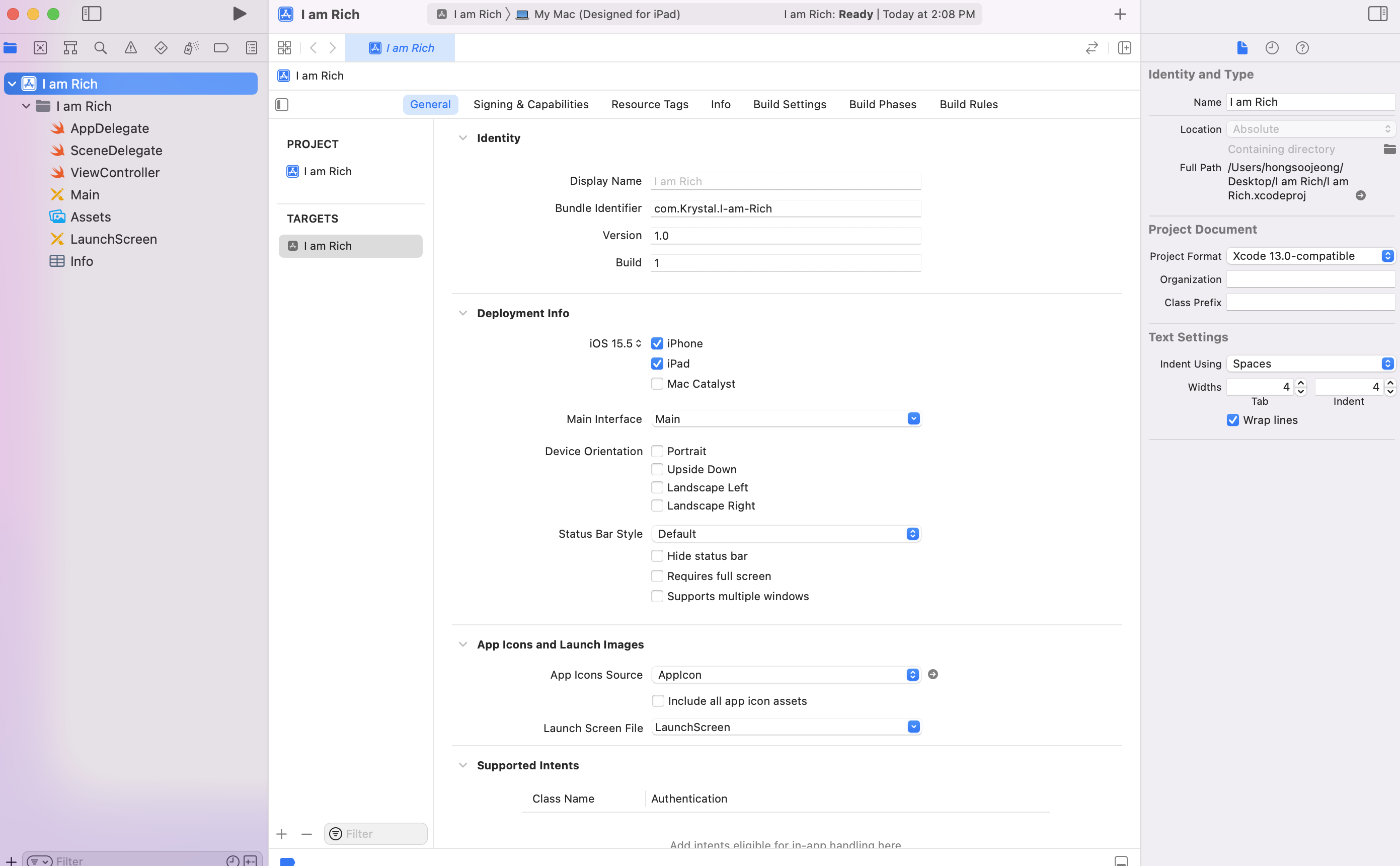
 생성을 하게 되면 다음과 같은 화면이 뜨게 된다.
생성을 하게 되면 다음과 같은 화면이 뜨게 된다.  Xcode는 자동으로 모든 변경사항을 저장한다고 한다.
Xcode는 자동으로 모든 변경사항을 저장한다고 한다.
A walkthrough of the Xcode Development Environment

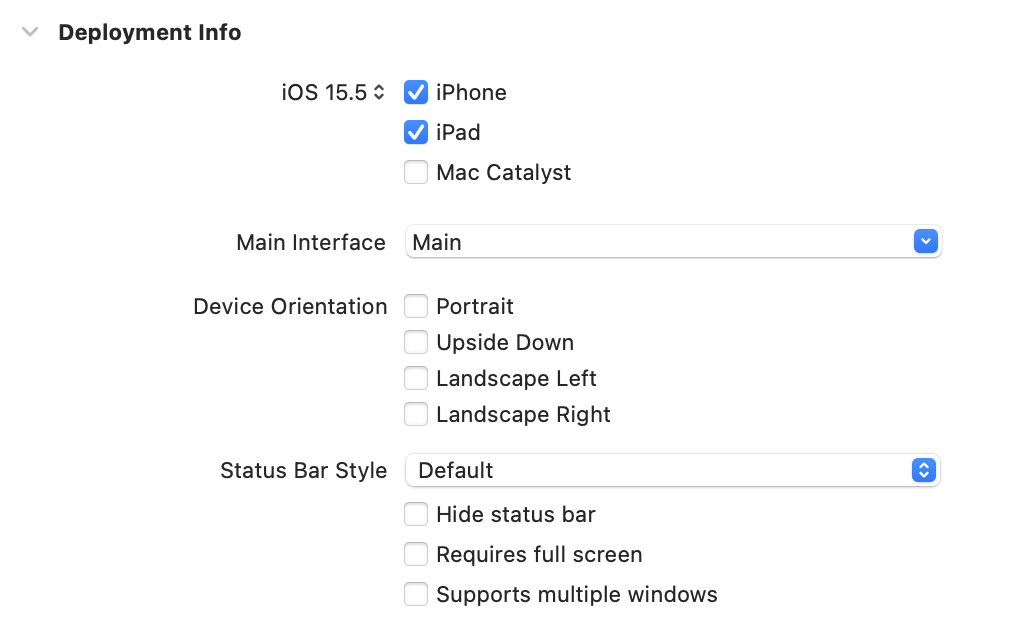
아까 프로젝트를 실행할 때 나온 맨 처음 페이지를 자세히 보면 Deploymnt Info라는 부분이 나온다.
이 부분은 요구되는 최소 iOS 사양을 선택할 수 있다. 그 후 다운받을 수 있는 기기의 종류인 iPhone, iPad, Mac Catalyst를 선택할 수 이있다.
Device Orientation은 장치 방향의 옵션을 선택하는 것이다. 우리가 게임을 할 때 세로 또는 특정 가로 방향으로만 제한 할 경우같은 걸 위해 필요하다.
Status Bar Style에서는 상태바를 숨기거나 Dark Mode등을 설정할 수 있다.

Main이라 써져있는 스토리보드는 대부분의 앱을 디자인하는 역할을 한다.

메인 스토리보드에서 위 상단바 도구를 보면 Size inspectr인 삼각자 모양의 아이콘이 존재한다. 그 외의 디자인 요소들이나 다른 요소들은 안드로이드 스튜디오랑 비슷한 툴인 것같아 생략하겠다.
커맨드 + shift + 'Y' 버튼을 누르면 맨 아래 하단바를 아래로 내리거나 위로 올릴 수 있다.
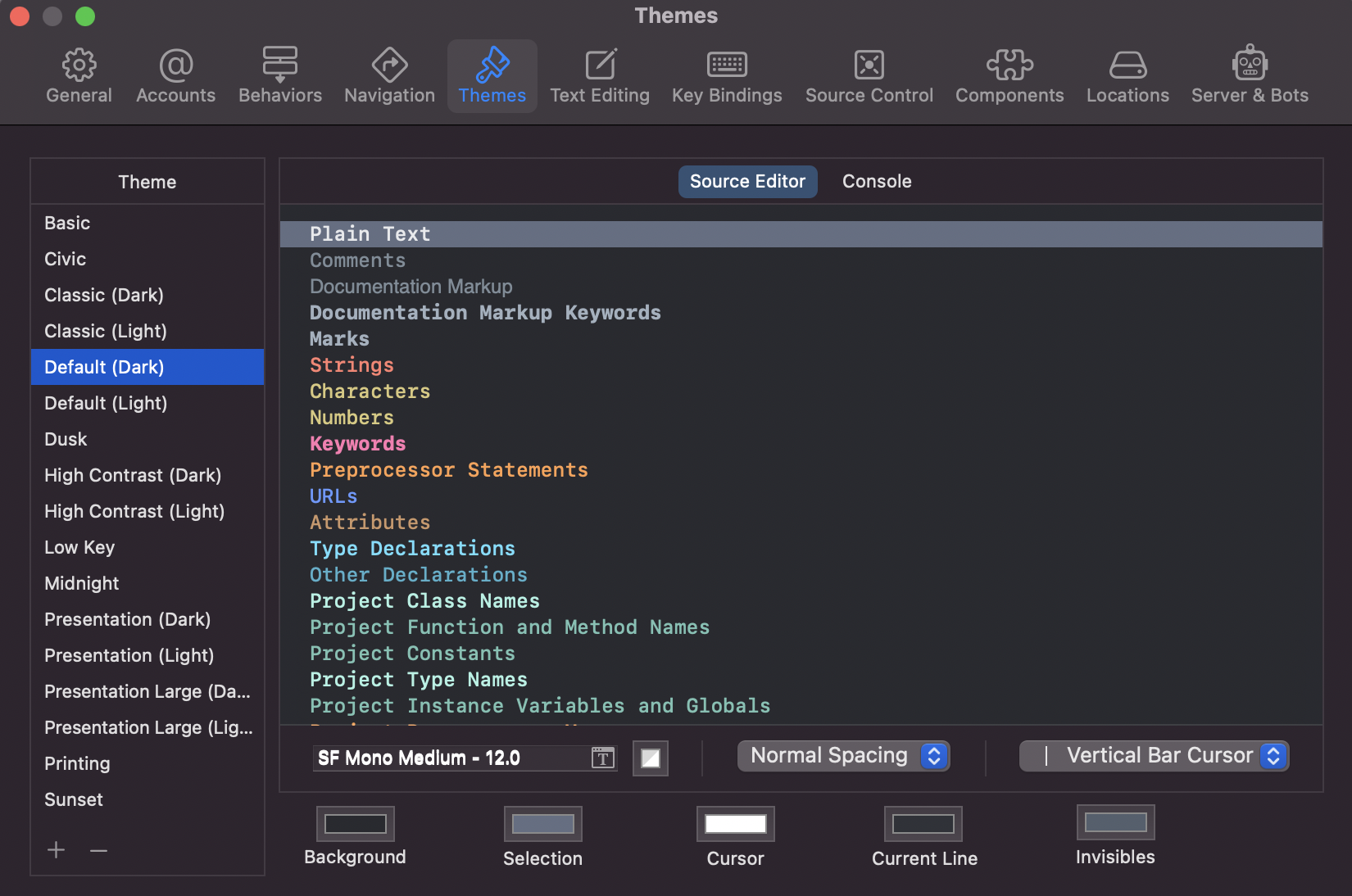
그리고 개발자들이 보통 선호하는 다크모드 설정은 다음과 같다.
맨 위 메뉴바에서 Xcode -> Preference -> General에서 Apperance 옵션을 바꾸면 된다. (그 외에도 글꼴이나 색상도 바꿀 수 있다 한다)  (나는 vscode에서 설정했던 것과 유사해보이는 Default(Dark)로 설정해주었다)
(나는 vscode에서 설정했던 것과 유사해보이는 Default(Dark)로 설정해주었다)
Let's Design the User Interface!
디자인 파일의 위치는 메인스토리 보드에 있다.
종종 LaunchScreen.storyboard와 헷갈려하는데 LaunchScreen.storyboard는 앱이 실행되는 처음에 무엇을 표시할 지 디자인할 수 있는 부분이다. (안드로이드 앱에서 스플래쉬 액티비티라고 하는 거랑 비슷한 부분인듯하다) 그렇기때문에 앱을 디자인하기 위한 파트는 아니다.
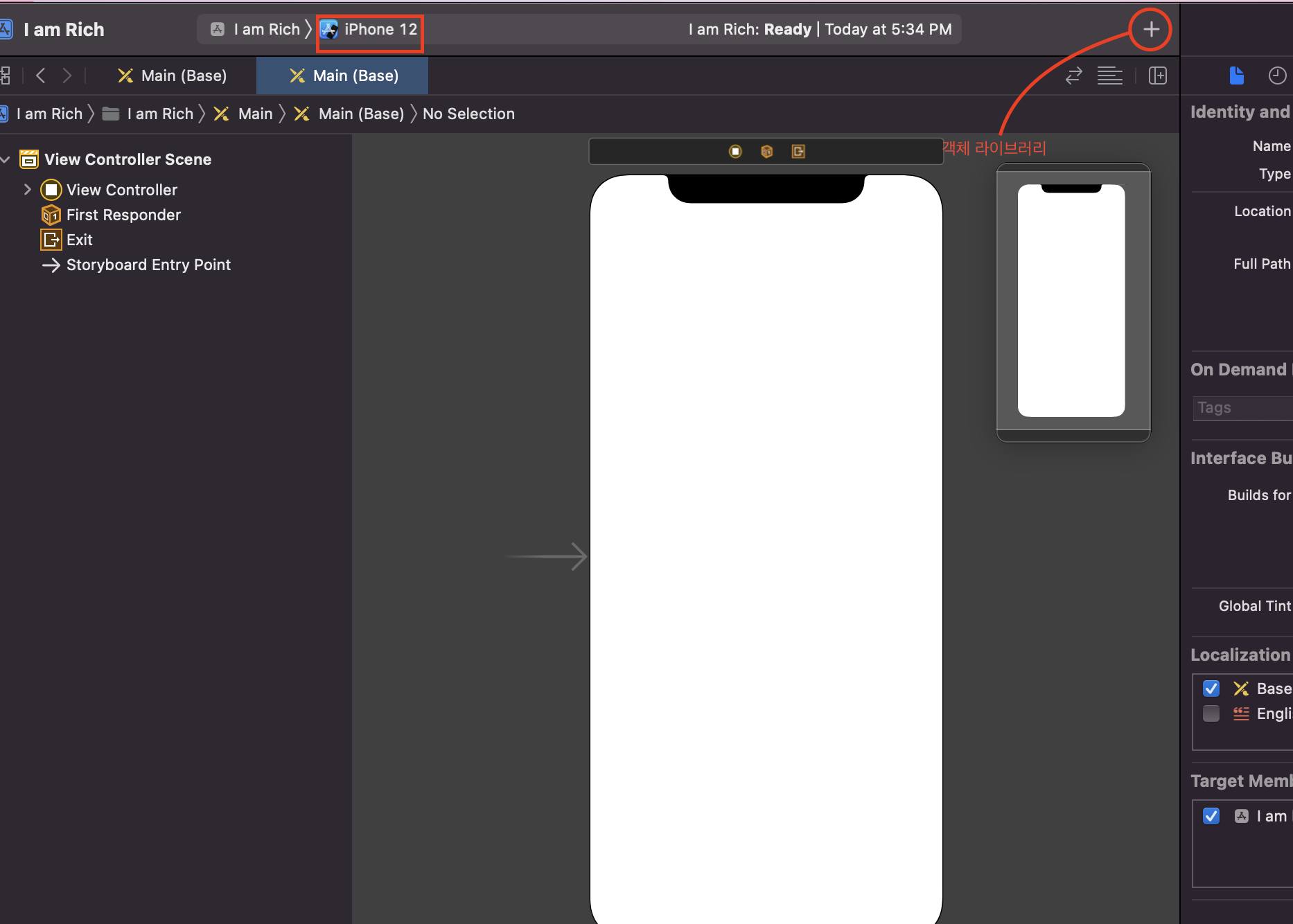
다시 메인스토리 보드로 돌아가서 앱을 디자인하기 위해 어떤 기기의 사이즈로 디자인할 지 선택하는 부분이 있는데 이는 같은 종횡비를 가지고있는 사이즈의 모델(ex. iPhone 6,7,8)일 경우 하나만 쓴다고 한다. (지금 쓰고있는 xcode는 그리 옛날 모델이 없다.)

+버튼을 눌러서 개체 라이브러리를 불러온다.
view를 클릭해서 전체 배경색을 바꿀 수 있다.

Color Hunt라는 사이트를 통해 색깔 배치에 대한 도움을 받을 수 있다고 한다. 그 외의 설명들은 안드로이드 스튜디오 작동방식과 딱히 다를게 없어서 이 글에선 생략하겠다.
iPhone 크기를 설명해주면서 픽셀이 아닌 포인트로 지정하는 이유를 알려주는데 현재 아이폰의 해상도가 향상되면서 동일한 화면에 더 많은 픽셀을 넣을 수 있기 때문이라고 한다. 예를 들어 320*480 의 픽셀은 지금으로 보면 픽셀의 양을 동일 화면 크기에 채워진 픽셀의 양을 2배로 늘릴 수 있다고 한다
그렇기에 포인트는 화면 크기 자체로 보고 픽셀은 해상도 느낌으로 이해하라고 한다.
Let's Incorporate Some Image Assets
현재까지 강의 들으면서 나간 진도 현황 jpg
내용은 아이콘 픽셀 관련 얘기이므로 여기 포스팅에선 생략하겠다. (그냥 대략 아이콘의 크기가 클수록 더 정교한 픽셀이 있어야 이미지가 깨지지않는다 내용인 듯하다.)
App Icon Gerator 이라는 모바일 도구를 통해서 image Assets 생성이 가능하다.


How to Desgin and Add an App Icon

 (강의에 나와있는 자료를 토대로 업로드 해주었다.)
(강의에 나와있는 자료를 토대로 업로드 해주었다.)
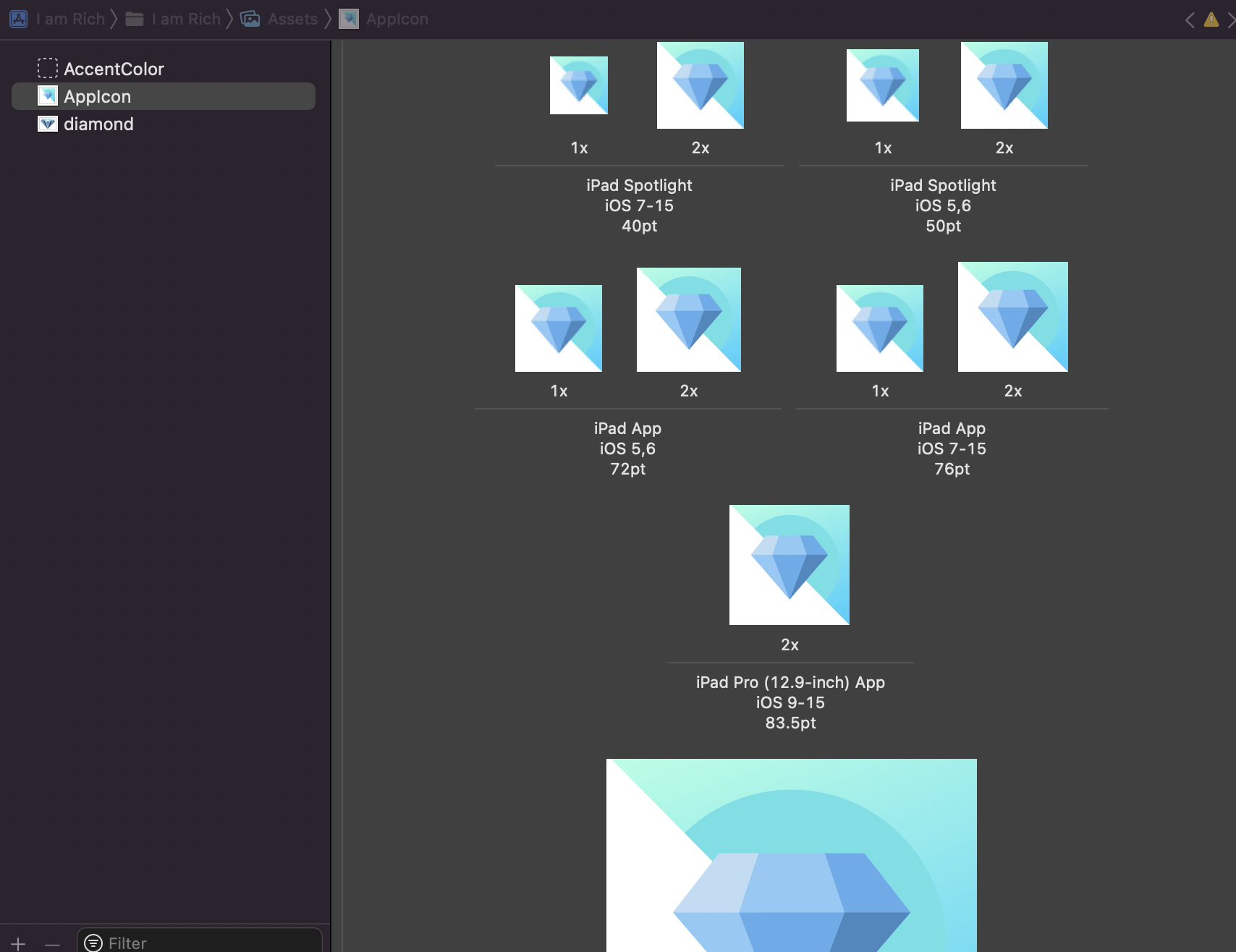
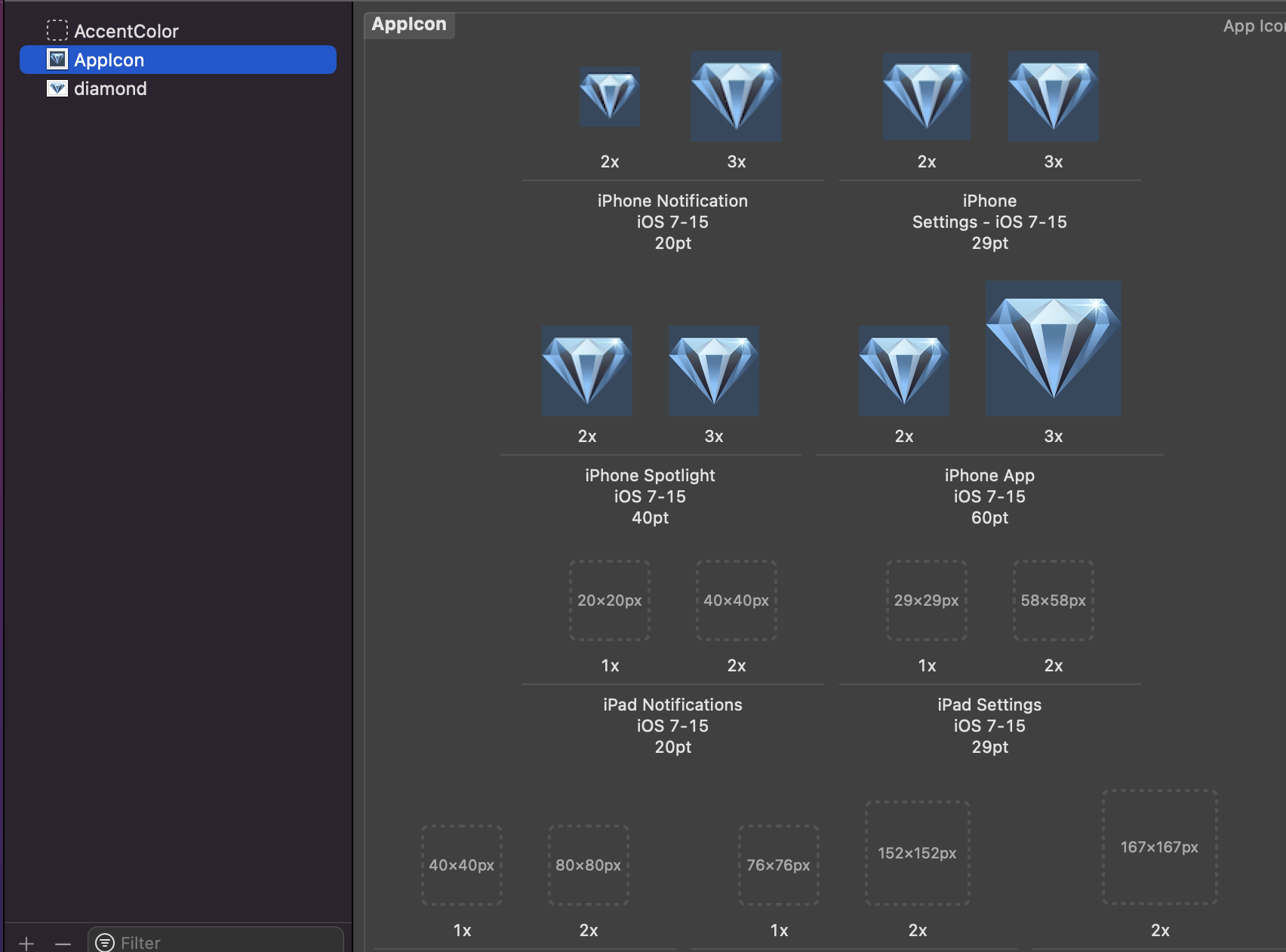
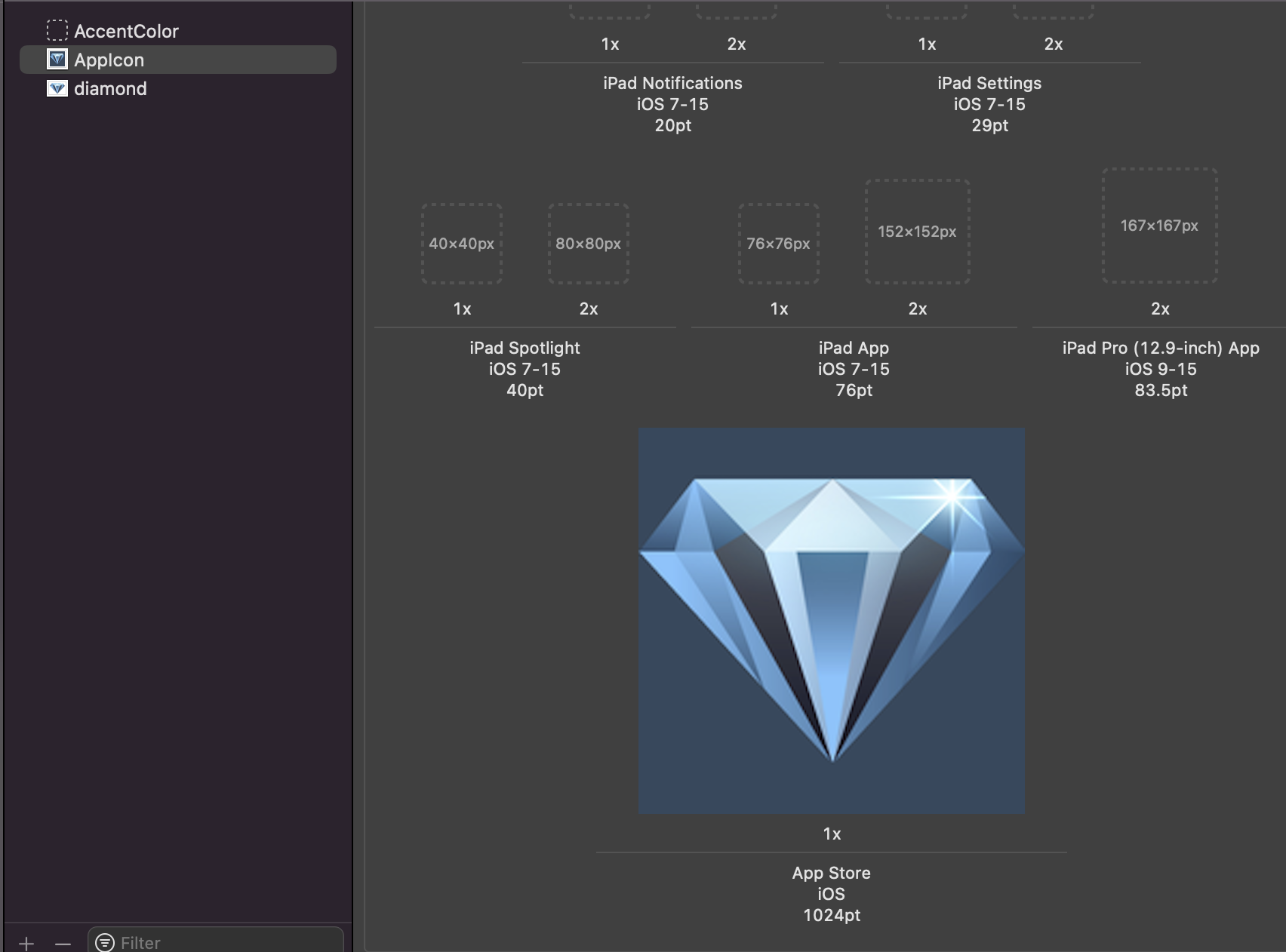
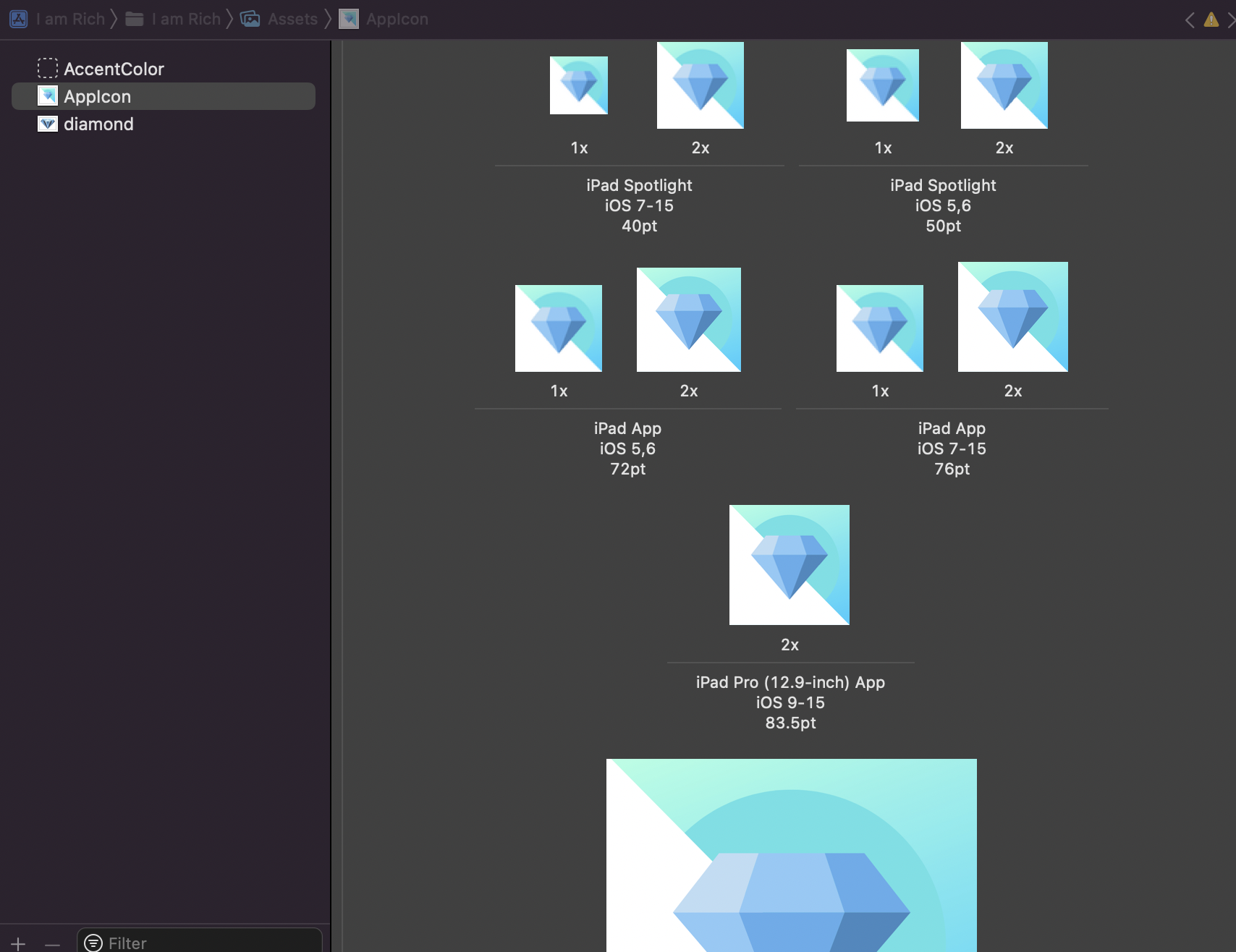
AppIcon에 가보면 많은 슬롯들이 있는 것을 확인할 수 있다.
알림받을 때 표시되는 아이콘의 특정 크기나 앱 스토어에 표시되는 앱 등등 다른 목적으로 사용될 수 있다.
가능한 앱을 빠르게 실행되도록 유지하기 위해서는 scaling을 수행해야한다.
 (canva 사이트를 통해 템플릿에서 앱 아이콘을 생성할 수 있다.)
(canva 사이트를 통해 템플릿에서 앱 아이콘을 생성할 수 있다.)
app icon generater 사이트를 통해 앱 아이콘 사이즈 파일들을 담긴 폴더를 다운받는다. 그 후, 그 폴더를 프로젝트에서 AppIcon 폴더가 위치한 곳에 대신 대치하여 자동으로 사이즈별로 정렬될 수 있게 한다.

Run Your App on Your iPhone or Simulator
실제 아이폰이나 아이패드 장치에서 실행하거나 시뮬레이터를 통해 실행하는 방식이 있다.
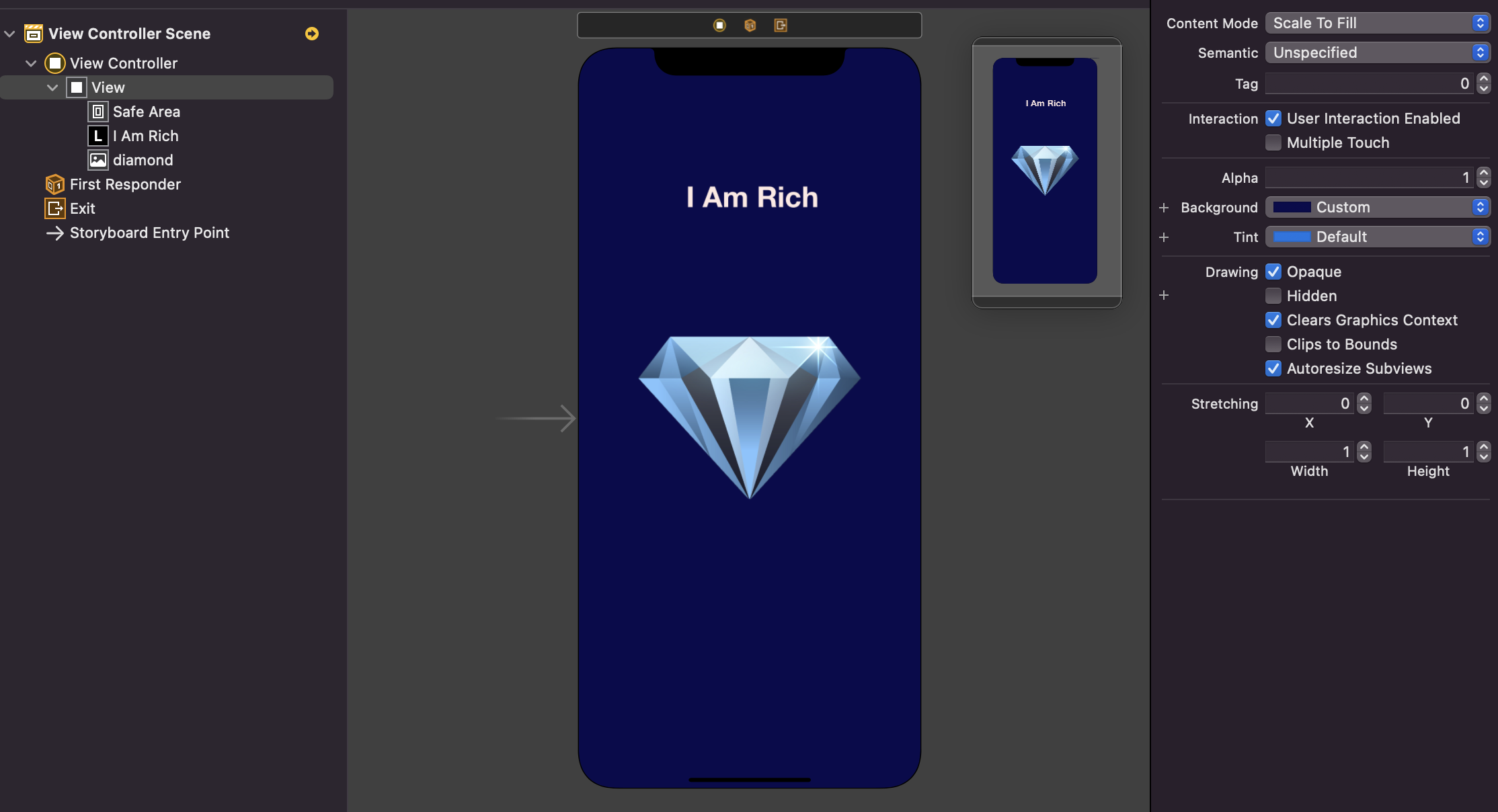
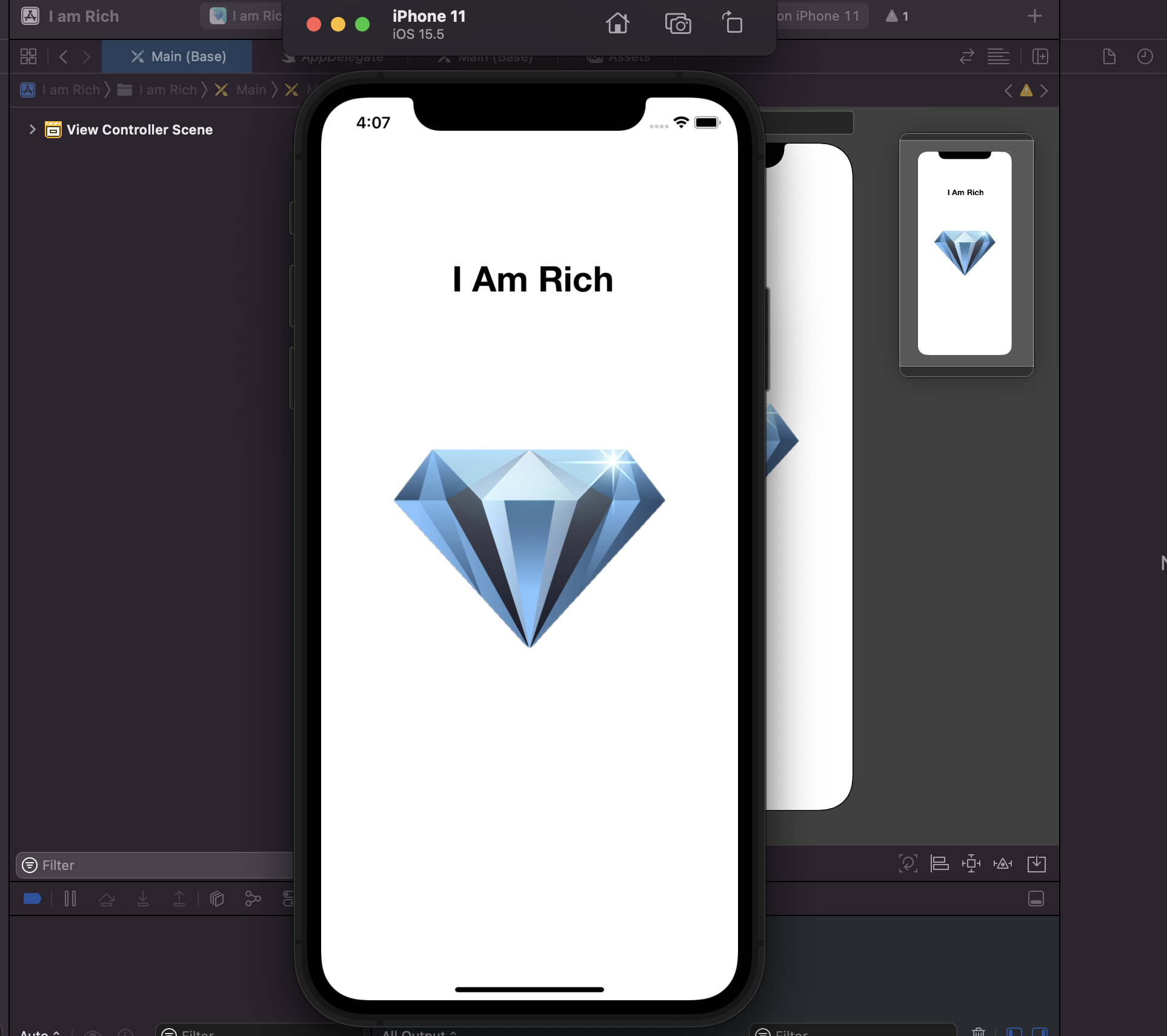
▼ 시뮬레이터에서 돌린 모습 (배경색이 흰색이 더 깔끔할 것같아서 중간에 바꿨다.)
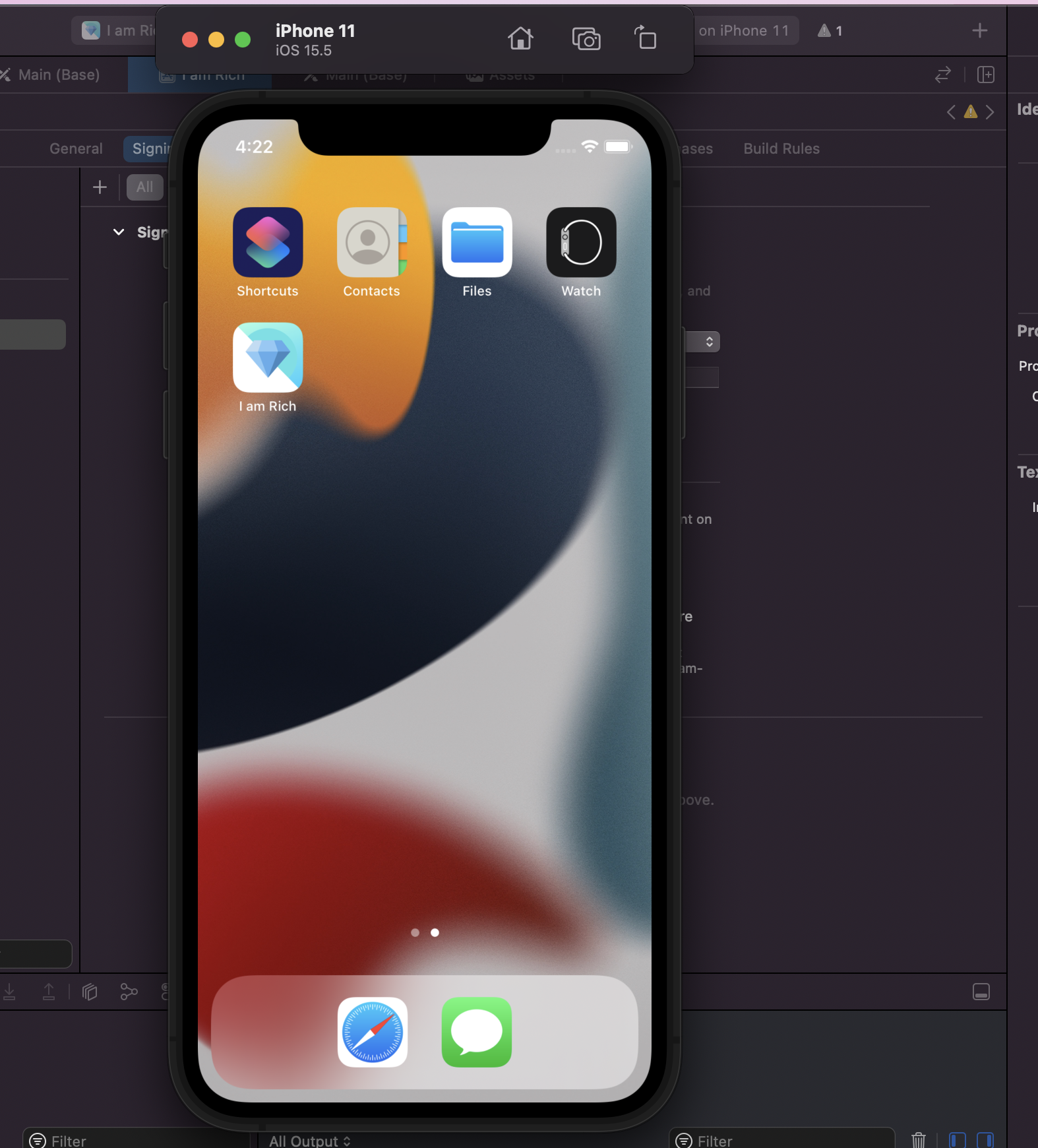
 ( 전 단계에서 설정한 앱 아이콘의 디자인이 적용된 것을 확인할 수 있다.)
( 전 단계에서 설정한 앱 아이콘의 디자인이 적용된 것을 확인할 수 있다.)
실제 장치에서 돌릴 경우는 다음과 같다.
-
xcode와 iOS 버전이 일치하는지 확인
-
Apple 개발자 계정을 추가해야한다. (앱 스토에서에서 다운받을 때 사용하는 애플 계정을 사용하면 된다.) -> Xcode 환경설정에서 Account창에 Apple ID 계정 추가
-
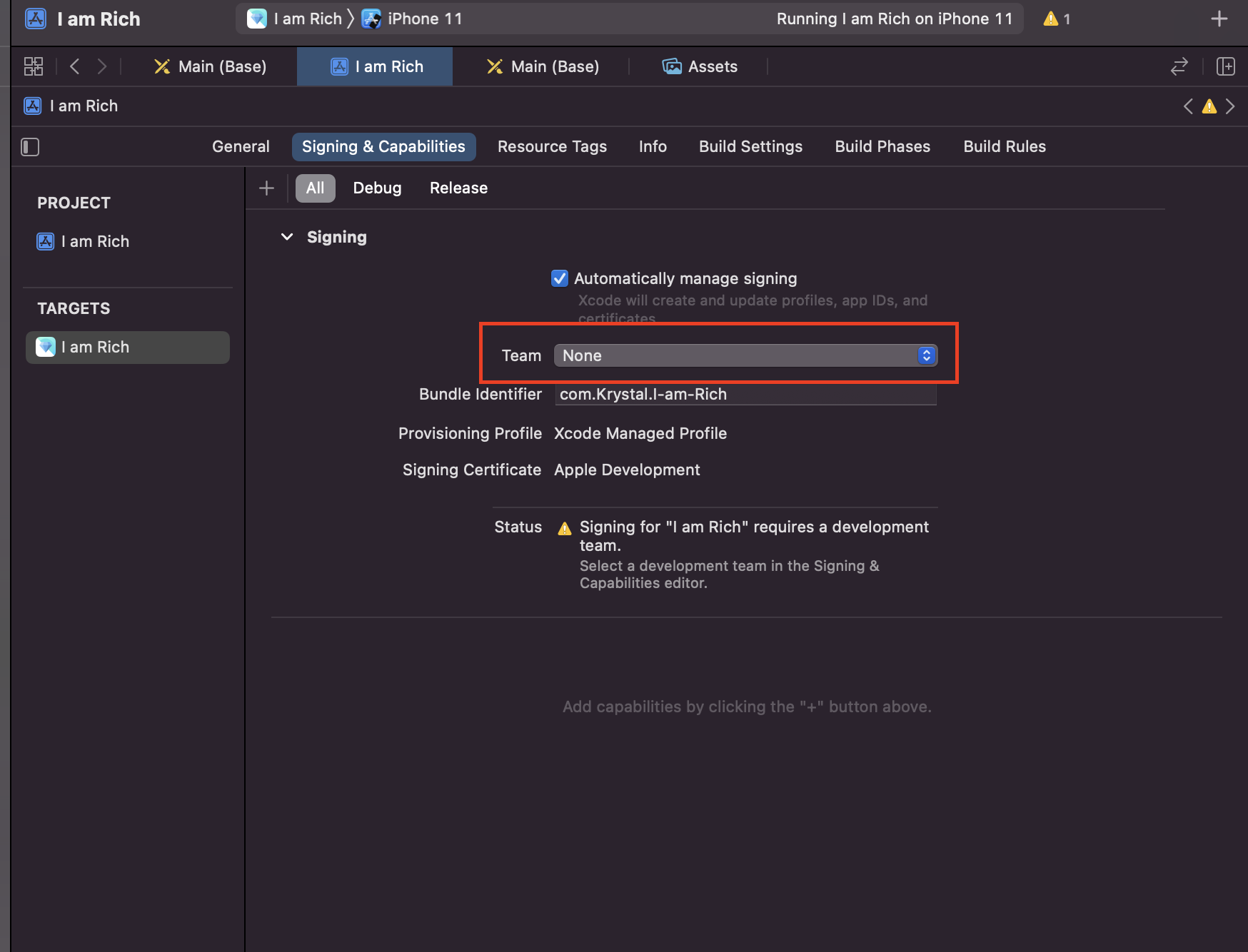
앱을 sign한다.
 Team 항목에 아까 추가해놓은 애플 계정을 설정해놓는다.
Team 항목에 아까 추가해놓은 애플 계정을 설정해놓는다. -
실제 기기를 연결해놓는다.
( 찾아보니까 맥북전용 usb 케이블이 없다 .. ㅎ 나중에 구매해야할 듯... 왜 아이폰이 있는데 쓰질 못하니..) -
해당 기기를 신뢰하는지에 대한 팝업에 대해 허용을 누른다.
(+) 여기 강의는 상당히 큰 틀부터 시작해서 세부적으로 가는 느낌이라 흥미롭다.
.gif)