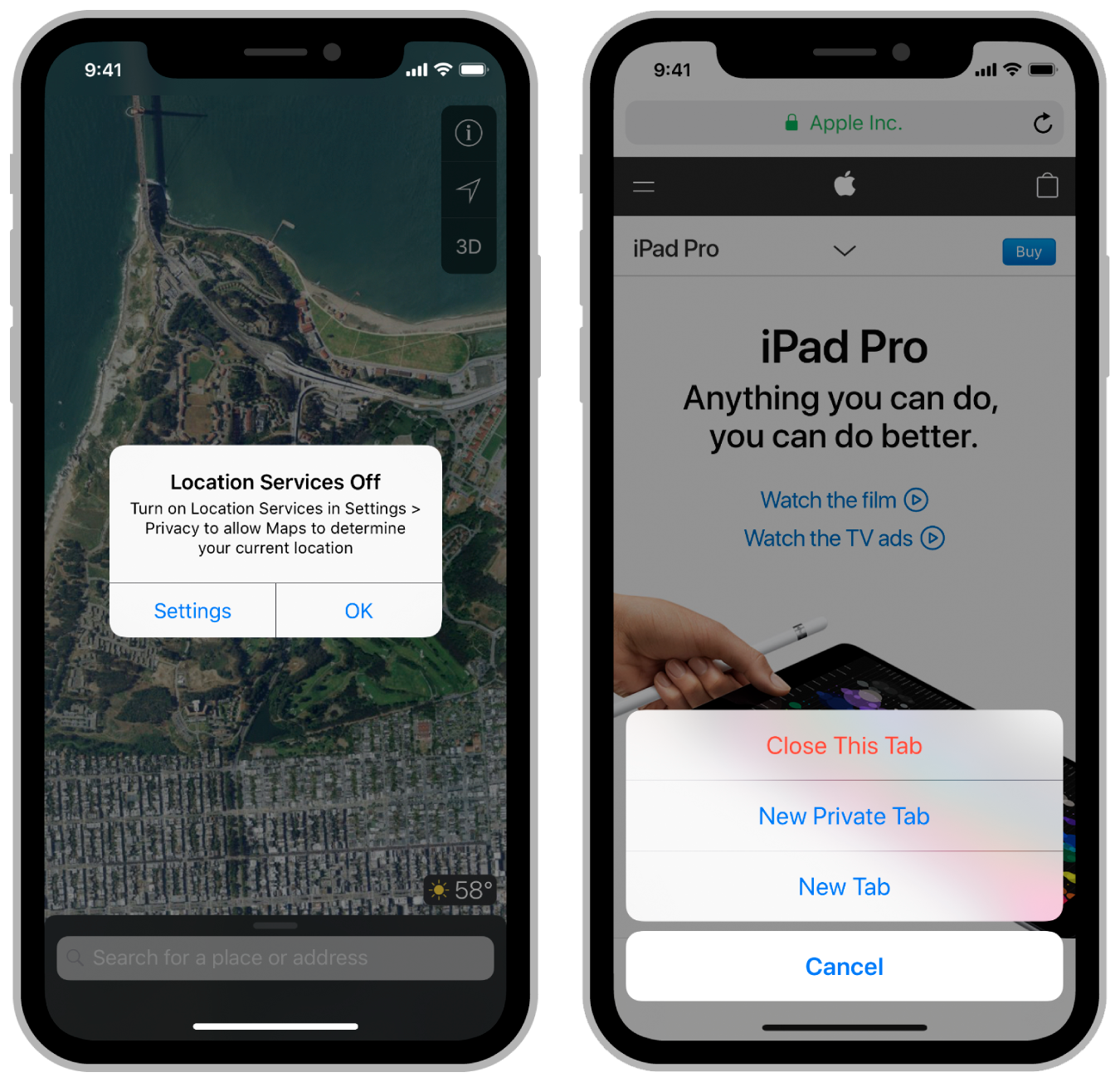
Alert Controller

UIAlertController
경고 메시지를 표시하는 개체
Creating an alert controller
init(title: String?, message: String?, preferredStyle: UIAlertController.Style)
Alert을 표시하기 위한 보기 컨트롤러를 만들고 반환
Configuring the alert
var title: String?
Alert의 제목
var message: String?
Alert 이유에 대한 자세한 정보를 제공하는 설명 텍스트
var preferredStyle: UIAlertController.Style
AlertController의 스타일
Configuring the user actions
func addAction(UIAlertAction)
Alert 또는 작업 시트에 작업 개체를 첨부
var actions: [UIAlertAction]
Alert 또는 작업 시트에 대한 응답으로 사용자가 취할 수 있는 작업
var preferredAction: UIAlertAction?
사용자가 Alert에서 수행할 기본 작업
Configuring text fields
func addTextField(configurationHandler: ((UITextField) -> Void)?)
Alert에 텍스트 필드를 추가
var textFields: [UITextField]?
Alert에 의해 표시되는 텍스트 필드의 배열
Configuring alert severity
var severity: UIAlertControllerSeverity
Alert의 심각도를 나타냄
enum UIAlertControllerSeverity
Mac Catalyst로 구축된 앱에서 Alert의 심각도를 지정하기 위한 상수
Constants
enum UIAlertController.Style
표시할 Alert 유형을 나타내는 상수

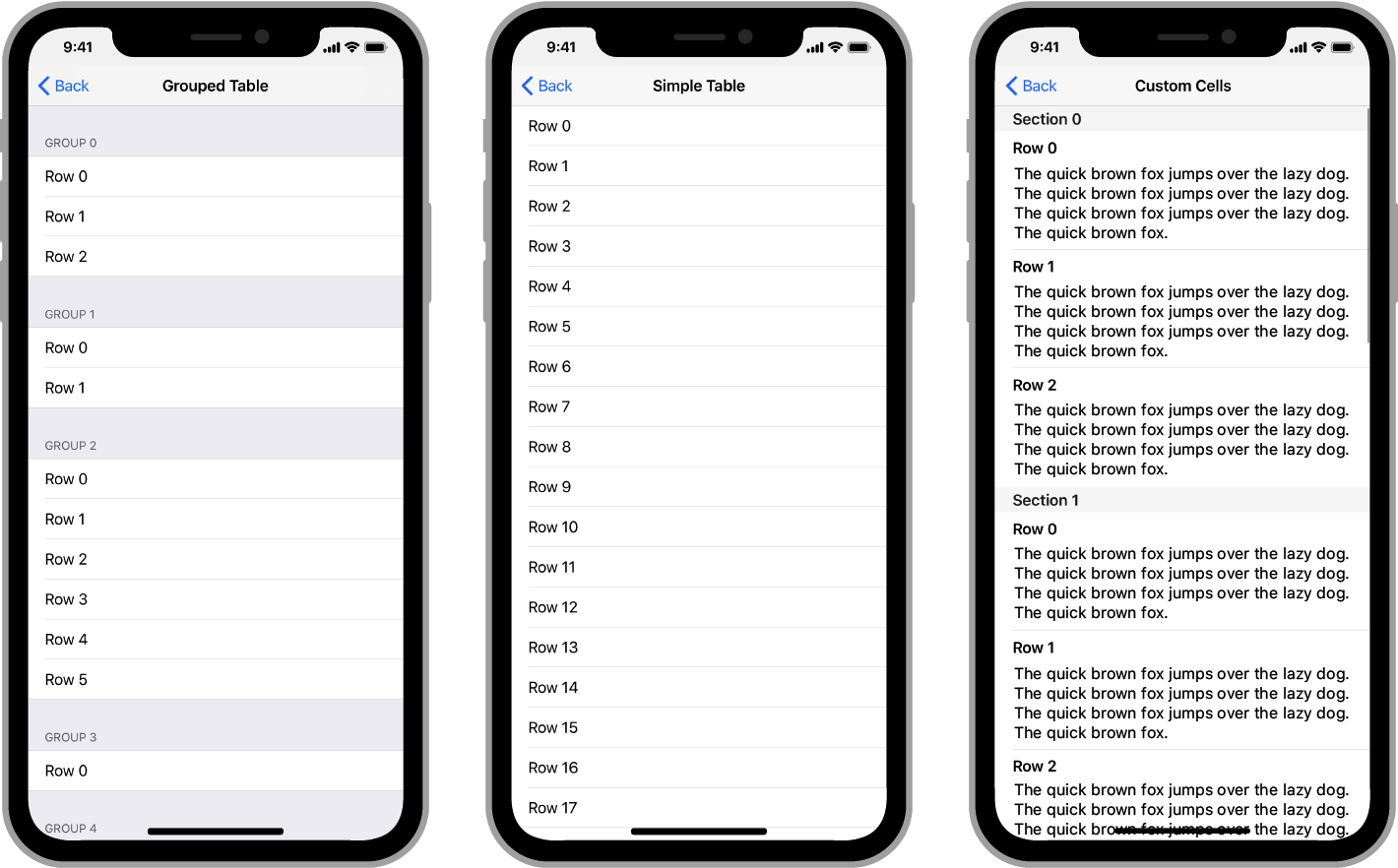
- 테이블 보기는 세로로 스크롤되는 콘텐츠의 단일 열을 행과 섹션으로 나누어 표시한다.
- 표의 각 행에는 앱과 관련된 단일 정보가 표시된다.
- 섹션을 사용하면 관련 행을 함께 그룹화할 수 있다.
(EX 연락처 앱은 테이블을 사용하여 사용자 연락처의 이름을 표시)
UITableViewDataSource
프로토콜을 채택하고 테이블에 데이터를 제공
UITableViewDelegate
프로토콜을 채택하고 테이블 내용과의 사용자 상호 작용을 관리
UITableViewController
일반적으로 개체를 사용하여 테이블 보기를 관리
다른 뷰 컨트롤러도 사용할 수 있지만 일부 테이블 관련 기능이 작동하려면 테이블 뷰 컨트롤러가 필요
Cell
콘텐츠에 대한 시각적 표현을 제공
UIKit에서 제공하는 기본 셀을 사용하거나 앱의 요구 사항에 맞게 사용자 지정 셀을 정의할 수 있다.
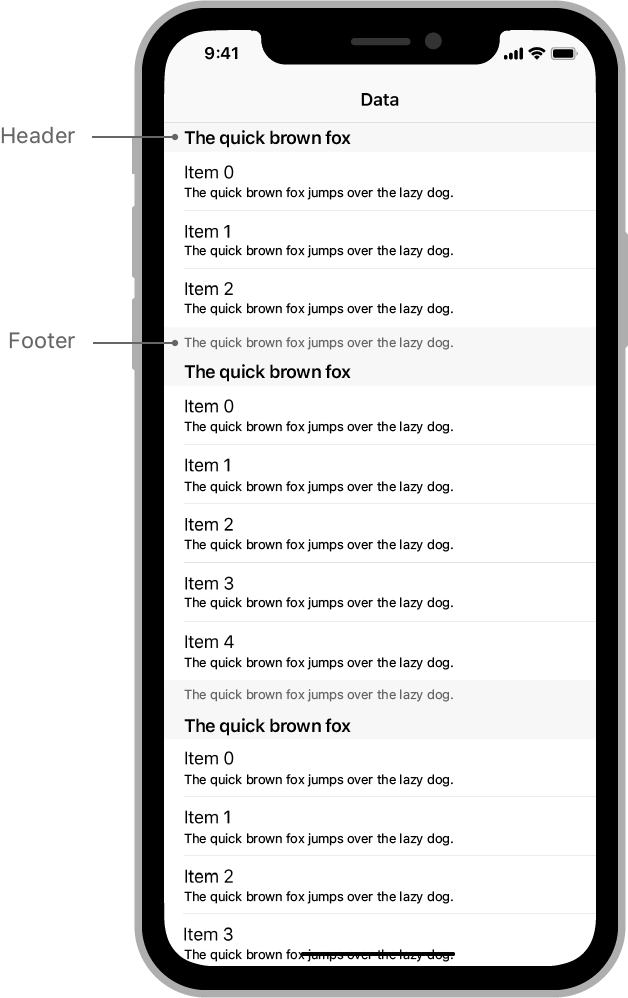
Table View - Section

Section
Header Cell Footer
Section 또한 하나의 View로 구성됨
Header 및 Footer view를 섹션의 시작과 끝을 위한 시각적 표식으로 사용.
이들은 선택 사항이며 원하는 만큼 사용자 지정할 수 있다.
Table View - Cell(Custom, default)

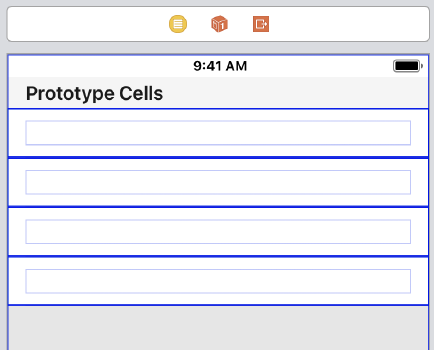
TableView의 cell 구성
스토리보드 파일에서 셀 모양을 지정.
Xcode는 각 테이블에 대해 하나의 프로토타입 셀을 제공하며 필요에 따라 더 많은 프로토타입 셀을 추가할 수 있다.
var cell = tableView.dequeueReusableCell(withIdentifier: "myCellType", for: indexPath)
재사용 식별자(reuse identifier)는 테이블 셀의 생성 및 재활용을 용이하게 한다
재사용 식별자는 테이블의 각 프로토타입 셀에 할당하는 문자열
스토리보드에서 프로토타입 셀을 선택하고 식별자 속성에 비어 있지 않은 값을 할당한다
테이블 뷰의 각 셀에는 고유한 재사용 식별자가 있어야 합니다.
cell default
기본 cell 스타일을 사용하는 cell을 구성하는 방법
override func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Reuse or create a cell.
let cell = tableView.dequeueReusableCell(withIdentifier: "basicStyle", for: indexPath)
// For a standard cell, use the UITableViewCell properties.
cell.textLabel!.text = "Title text"
cell.imageView!.image = UIImage(named: "bunny")
return cell
}
cell custom
사용자 정의 Cell의 경우 Cell View에 액세스하려면 UITableViewCell 하위 클래스를 정의해야 한다.
class FoodCell: UITableViewCell {
@IBOutlet var name : UILabel?
@IBOutlet var plantDescription : UILabel?
@IBOutlet var picture : UIImageView?
}tableView(_:cellForRowAt:) 메소드 의 data source에서 cell의 outlet을 사용하여 view에 값을 지정
override func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// Reuse or create a cell of the appropriate type.
let cell = tableView.dequeueReusableCell(withIdentifier: "foodCellType",
for: indexPath) as! FoodCell
// Fetch the data for the row.
let theFood = foods[indexPath.row]
// Configure the cell’s contents with data from the fetched object.
cell.name?.text = theFood.name
cell.plantDescription?.text = theFood.description
cell.picture?.image = theFood.picture
return cell
}Table View - Section Customizing
// Create a standard header that includes the returned text.
override func tableView(_ tableView: UITableView, titleForHeaderInSection
section: Int) -> String? {
return "Header \(section)"
}
// Create a standard footer that includes the returned text.
override func tableView(_ tableView: UITableView, titleForFooterInSection
section: Int) -> String? {
return "Footer \(section)"
}- UITableViewHeaderFooterView 개체를 사용하여 header와 footer의 모양 정의
- 테이블 보기에 UITableViewHeaderFooterView 개체를 등록
- table view delegate 개체에서 tableView(:viewForHeaderInSection:) 와 tableView(:viewForFooterInSection:) 메소드 구현 및 뷰를 만들고 구성
.gif)