
https://developer.apple.com/documentation/uikit/uiswitch
switch
UISwitch
켜짐/꺼짐과 같은 이진 선택을 제공하는 컨트롤
클래스는 UISwitch속성과 켜짐/꺼짐 상태를 제어하는 메서드를 선언한다.
사용자가 스위치 컨트롤을 조작(filp)하면 valueChanged 이벤트가 발생된다.
Creating a switch
init(frame: CGRect)
Creates a switch control.
init?(coder: NSCoder)
Creates a switch control from data in an unarchiver.
Setting the on/off state
var isOn: Bool
스위치의 on/off 상태에 따라 값이 결정된다.
func setOn(Bool, animated: Bool)
스위치의 on/off 상태를 세팅한다.
선택적으로 변환을 animating한다.Stepper
UIStepper
값을 늘리거나 줄이는 컨트롤
-
기본적으로 stepper의 버튼을 길게 누르면 stepper의 값이 반복적으로 증가하거나 감소한다.
변경 속도는 사용자가 컨트롤을 계속 누르고 있는 시간에 따라 달라진다.
=> 이러한 동작을 끄려면autorepeat속성을false로 설정 -
최대값은 최소값보다 크거나 같아야 한다.
이를 어기는 최대값 또는 최소값을 설정하면 두 값 모두 새 값으로 설정된다.
(ex. 최소값이 200이고 최대값을 100으로 설정하면 최소값과 최대값이 모두 200)
Configuring the stepper
var isContinuous: Bool
사용자 상호 작용 중 또는 사용자 상호 작용이 끝난 후 값의 변경 사항을 보낼지 여부를 결정하는 부울 값
var autorepeat: Bool
사용자가 stpper 버튼을 길게 누를 때 스테퍼 값을 반복적으로 변경할지 여부를 결정하는 부울 값
var wraps: Bool
값을 증가 및 감소시킬 때 stepper가 값을 최소값 또는 최대값으로
wrap할 수 있는지 여부를 결정하는 부울 값
var minimumValue: Double
stepper의 최소값 설정
var maximumValue: Double
stepper의 최대값 설정
var stepValue: Double
stepper의 step 혹은 증가 값을 설정
Accessing the stepper’s value
var value: Double
stepper의 값을 설정한다.
Activity Indicator View
UIActivityIndicatorView
작업이 진행 중임을 보여준다.
activity indicator가 animate되는 때를 startAnimating() 와 stopAnimating() 의 메소드를 통해 제어할 수 있다.
attributes를 사용하여 activity indicator의 색상을 설정할 수 있다.
Creating an activity indicator
init(style: UIActivityIndicatorView.Style)
Creates an activity indicator.
init(frame: CGRect)
Creates an activity indicator with the specified frame rectangle.
init(coder: NSCoder)
Creates an activity indicator from data in an unarchiver.
Managing an activity indicator
func startAnimating()
progress indicator의 애니메이션 시작
func stopAnimating()
progress indicator의 애니메이션 끝
var isAnimating: Bool
activity indicator가 현재 애니메이션을 실행 중인지 여부를 나타내는 부울 값
var hidesWhenStopped: Bool
애니메이션이 중지될 때 activity indicator를 숨길지 여부를 제어하는 부울 값.
Progress View
UIProgressView
시간 경과에 따른 작업의 진행 상황을 나타내는 보기
UIProgressView 클래스는 progress bar의 스타일을 관리하고
progress of a task의 고정된 값을 가져오고(getting) 설정하기(setting) 위한 속성을 제공합니다.
확정되지 않은 progress indicator 또는 "spinner"의 경우 UIActivityIndicatorView 클래스 인스턴스를 사용
Creating a progress view
init(progressViewStyle: UIProgressView.Style)
Creates a progress view with the specified style.
init(frame: CGRect)
Creates a progress view with the specified frame rectangle.
init?(coder: NSCoder)
Creates a progress view from data in an unarchiver.
Managing the progress bar
var progress: Float
progress view의 현재 진행률
func setProgress(Float, animated: Bool)
progress view의 현재 진행률을 조정하고 선택적으로 변경 사항에 애니메이션을 적용
var observedProgress: Progress?
progress view를 업데이트하는 데 사용할 진행률 개체
Stack View
UIStackView
열 또는 행에 보기 모음을 배치하기 위한 간소화된 인터페이스
StackView를 사용하면 AutoLayout의 기능을 활용하여 장치의 방향, 화면 크기 및
사용 가능한 공간의 변경 사항에 동적으로 적응할 수 있는 사용자 인터페이스를 만들 수 있다.
스택 뷰는 arrangedSubviews property 에 있는 모든 뷰의 레이아웃을 관리한다.
이러한 view는 arrangedSubviews array의 순서를 기준으로 스택 뷰의 축을 따라 배열됩니다.
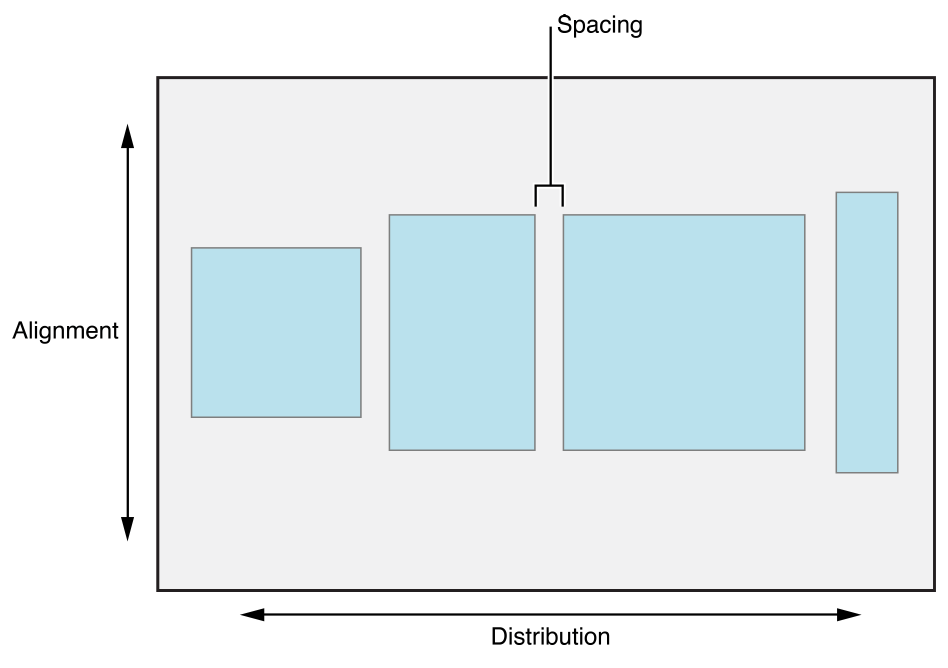
레이아웃은 스택 뷰의 axis, distribution, alignment, spacing 및 기타 특성에 따라 달라진다.

- StackView를 사용하려면 편집하려는 스토리보드를 연다
- Object library에서 Horizontal Stack View 또는 Vertical Stack View를 끌어 원하는 위치에 StackView를 배치
- stack의 콘텐츠를 끌어서 뷰 또는 컨트롤을 stack에 놓는다
- 필요에 따라 stack에 view와 control을 계속 추가할 수 있다
- Interface Builder는 내용에 따라 스택 크기를 조정 속성 관리자에서 Stack View의 속성을 수정하여 스택 콘텐츠의 모양을 조정할 수도 있다
📌 StackView의 위치 및 크기(선택 사항)를 정의해야 StackView는 콘텐츠의 레이아웃과 크기를 관리한다.
Initializing a stack view
init(arrangedSubviews: [UIView])
Returns a new stack view object that manages the provided views.
init(frame: CGRect)
Creates a stack view with the specified frame.
init(coder: NSCoder)
Creates a stack view from data in an unarchiver.
정렬된 하위 뷰 관리
func addArrangedSubview(UIView)
배열된 하위 뷰 배열의 끝에 뷰를 추가
var arrangedSubviews: [UIView]
스택뷰에 의해 정렬된 뷰의 목록
func insertArrangedSubview(UIView, at: Int)
지정된 인덱스에 정렬된 하위 뷰 배열에 제공된 뷰를 추가
func removeArrangedSubview(UIView)
배열된 하위 보기의 스택 배열에서 제공된 보기를 제거
레이아웃 구성
var axis: NSLayoutConstraint.Axis
정렬된 보기가 배치되는 축
var alignment: UIStackView.Alignment
스택 뷰의 축에 수직으로 배열된 하위 뷰의 정렬
var distribution: UIStackView.Distribution
스택 뷰의 축을 따라 정렬된 뷰의 분포
var spacing: CGFloat
스택 뷰의 정렬된 뷰의 인접한 가장자리 사이의 거리(point)
var isBaselineRelativeArrangement: Bool
보기 사이의 세로 간격이 해당 기준선에서 측정되는지 여부를 결정하는 부울 값
var isLayoutMarginsRelativeArrangement: Bool
스택 뷰가 레이아웃 마진을 기준으로 정렬된 뷰를 배치할지 여부를 결정하는 부울 값
항목 사이에 공백 추가
func customSpacing(after: UIView) -> CGFloat
지정된 보기 뒤의 사용자 지정 간격을 반환
func setCustomSpacing(CGFloat, after: UIView)
지정된 보기 뒤에 사용자 지정 간격을 적용
class let spacingUseDefault: CGFloat
스택 보기 내의 하위 보기에 대한 기본 간격
class let spacingUseSystem: CGFloat
인접한 보기에 대한 시스템 정의 간격
.gif)