Apple Developer 문서
Apple Developer Design 문서
부스트 캠프
PickerView
UIPickerView : 하나 이상의 값 집합을 표시하는 보기
👉 spinning-wheel 또는 slot-machine metaphor를 사용
- PickerView는 사용자가 항목을 선택하기 위해 조작하는 하나 이상의 휠을 표시
component라고 하는 각 휠에는 선택 가능한 항목을 나타내는 일련의 인덱싱된 행 존재- 각 행은 사용자가 해당 행의 항목을 식별할 수 있도록
string또는view를 표시 - 사용자는 rotating wheels에 맞춰 원하는 값으로 휠을 회전하여 항목을 선택
- UIDatePicker class는 사용자 정의 하위 클래스를 사용하여 날짜와 시간을 표시한다.
Providing the picker data
var dataSource: UIPickerViewDataSource?
pickerView의 datasource
protocol UIPickerViewDataSource
pickerView의 datasource에 대한 인터페이스
Customizing the picker behavior
var delegate: UIPickerViewDelegate?
pickerView의 delegate
protocol UIPickerViewDelegate
pickerView의 delegate를 위한 인터페이스
Getting the dimensions of the picker view
var numberOfComponents: Int
pickerView의 구성 요소 수
func numberOfRows(inComponent: Int) -> Int
구성 요소의 행 수를 반환
func rowSize(forComponent: Int) -> CGSize
구성 요소의 행 크기를 반환
Reloading the picker view
func reloadAllComponents()
pickerView의 모든 구성 요소를 다시 로드
func reloadComponent(Int)
pickerView의 특정 구성 요소를 다시 로드
Selecting rows in the view picker
func selectRow(Int, inComponent: Int, animated: Bool)
pickerView의 지정된 구성 요소에서 행을 선택
func selectedRow(inComponent: Int) -> Int
주어진 구성 요소에서 선택한 행의 인덱스를 반환
Returning the view for a row and component
func view(forRow: Int, forComponent: Int) -> UIView?
주어진 행 및 구성 요소에 대해 선택기 보기에서 사용하는 보기를 반환
Delegate 패턴
Delegate 패턴이란?
1. 프로토콜로 구현된다 (프로토콜은 서로간의 약속, 규칙과 같은 개념)
2. 객체가 처리해야할 업무 중 일부를 다른 객체로 넘긴다.Silder
UISlider
UISlider는 연속된 값 중에서 특정 값을 선택하는데 사용되는 컨트롤
Slider : 생성
- 슬라이더를 생성 후 슬라이더가 나타내는 값의 범위를 지정
- 색상과 이미지를 이용해 슬라이더의 모양을 구성
- 하나 이상의 메서드를 슬라이더와 연결
Slider : 사용자 상호작용에 반응
사용자가 슬라이더의 값을 변경하면 슬라이더에 연결된 메서드가 호출되어 작업이 실행
Default : 사용자가 슬라이더의 Thumb를 이동시키면 연속적으로 이벤트를 호출
isContinous 프로퍼티값을 false로 설정 : 슬라이더의 Thumb에서 손을 떼는 동시에 이벤트를 호출.
Slider : Slider와 메서드 연결
addTarget(_:action:for:)메서드 사용@IBAction: 인터페이스 빌더에서 연결
Slider : Slider와 연결하는 메서드 형식
슬라이더의 값을 변경 시 필요한 정보에 따라 선택
func doSomething()
func doSomething(sender: UISlider)
func doSomething(sender: UISlider, forEvent event: UIEvent)Slider : 주요 메서드
// 슬라이더의 현재 값 설정
func setValue(Float, animated: Bool)
// 특정 상태의 minimumTrackImage 반환
func minimumTrackImage(for: UIControlState) -> UIImage?
// 특정 상태의 minimumTrackImage 설정
func setMinimumTrackImage(UIImage?, for: UIControlState)
// 특정 상태의 maximumTrackImage 반환
func maximumTrackImage(for: UIControlState) -> UIImage?
// 특정 상태의 minimumTrackImage 설정
func setMaximumTrackImage(UIImage?, for: UIControlState)
// 특정 상태의 thumbImage 반환
func thumbImage(for: UIControlState) -> UIImage?
//특정 상태의 thumbImage 설정
func setThumbImage(UIImage?, for: UIControlState)Segmented Control
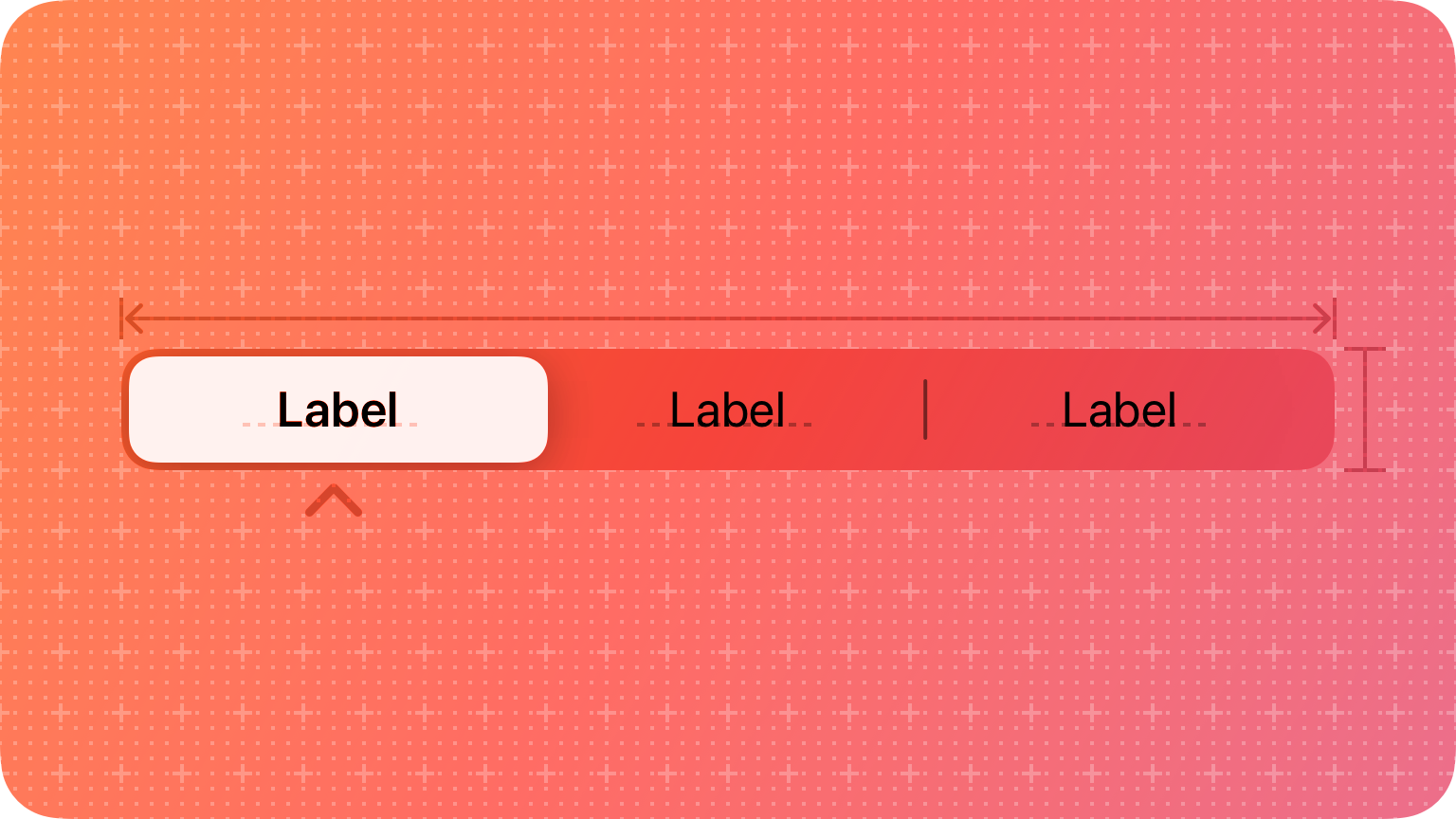
UISegmented Control
두 개 이상의 세그먼트로 구성된 수평 컨트롤집합으로, 각 세그먼트는 개별버튼으로 작동한다.

버튼과 마찬가지로 세그먼트에는 텍스트나 이미지가 포함될 수 있다.
또한 세그먼트 아래에(또는 전체 컨트롤 아래에) 텍스트 레이블이 있을 수 있다.
// 선택하지 않은 두 세그먼트 사이의 이미지
mySegmentedControl.setDividerImage(myImage, forLeftSegmentState: UIControlState.Normal,
rightSegmentState: UIControlState.Normal,
barMetrics: UIBarMetrics.Default)
// 왼쪽에서 선택한 세그먼트와 오른쪽에서 선택하지 않은 세그먼트 사이의 이미지
mySegmentedControl.setDividerImage(myImage, forLeftSegmentState: UIControlState.Selected,
rightSegmentState: UIControlState.Normal,
barMetrics: UIBarMetrics.Default)
// 오른쪽에서 선택한 세그먼트와 왼쪽에서 선택하지 않은 세그먼트 사이의 이미지
mySegmentedControl.setDividerImage(myImage, forLeftSegmentState: UIControlState.Normal,
rightSegmentState: UIControlState.Selected,
barMetrics: UIBarMetrics.Default)Creating a segmented control
init(items: [Any]?)
지정된 제목이나 이미지가 있는 세그먼트로 분할된 컨트롤을 만듦
init(frame: CGRect, actions: [UIAction])
지정된 프레임으로 분할된 컨트롤을 만들고 지정한 작업에 대한 세그먼트를 추가
init(frame: CGRect)
지정한 프레임으로 빈 세그먼트 컨트롤을 만듦.
init?(coder: NSCoder)
unarchiver의 데이터로 분할된 컨트롤을 만듦
Managing segment content
func setImage(UIImage?, forSegmentAt: Int)
세그먼트의 내용을 주어진 이미지로 설정
func imageForSegment(at: Int) -> UIImage?
특정 세그먼트에 대한 이미지를 반환
func setTitle(String?, forSegmentAt: Int)
세그먼트의 제목을 설정
func titleForSegment(at: Int) -> String?
지정된 세그먼트의 제목을 반환
Managing segment actions
func actionForSegment(at: Int) -> UIAction?
존재하는 경우 지정한 인덱스에서 세그먼트의 작업을 가져옴
func setAction(UIAction, forSegmentAt: Int)
지정한 인덱스에서 세그먼트에 대한 작업을 설정
Managing segments
var numberOfSegments: Int
분할된 컨트롤이 가지고 있는 세그먼트의 수를 반환
func segmentIndex(identifiedBy: UIAction.Identifier) -> Int
지정한 식별자와 일치하는 식별자가 있는 작업이 있는 세그먼트의 인덱스
func insertSegment(action: UIAction, at: Int, animated: Bool)
지정된 인덱스에서 지정한 작업으로 세그먼트를 삽입
func insertSegment(with: UIImage?, at: Int, animated: Bool)
지정한 위치에 세그먼트를 삽입하고 이미지를 콘텐츠로 제공
func insertSegment(withTitle: String?, at: Int, animated: Bool)
지정한 위치에 세그먼트를 삽입하고 내용으로 제목을 지정
func removeAllSegments()
분할된 컨트롤의 모든 세그먼트를 제거
func removeSegment(at: Int, animated: Bool)
분할된 컨트롤에서 지정한 세그먼트를 제거하고 선택적으로 전환에 애니메이션을 적용
var selectedSegmentIndex: Int
사용자가 마지막으로 터치한 선택된 세그먼트를 식별하는 인덱스 번호
.gif)