.gif)
디자인적 요소
📝 Carousel - slick slider
주로 슬라이드 배너라고 불러왔는데 이러한 순환 슬라이드쇼를 정확히는 캐러셀이라 칭한다는 것을 알게 되었습니다. 부트스트랩 등 다양한 UI 사이트에서 제공하는 기능이며 저는 slick slider라는 반응형 웹을 지원하는 라이브러리를 사용하여 구현했습니다.
구현방법
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
...
//라이브러리 이벤트 속성과 디자인 요소 스타일링
const settings = {
dots: true,
arrows: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
autoplay: true,
autoplaySpeed: 2000,
pauseOnHover: true,
};
...
//사용할 이미지를 Slider 태그 안에 위치시킴
<Slider {...settings}>
<img src=""/>
<img src=""/>
<img src=""/>
</Slider>➕ 하나 더
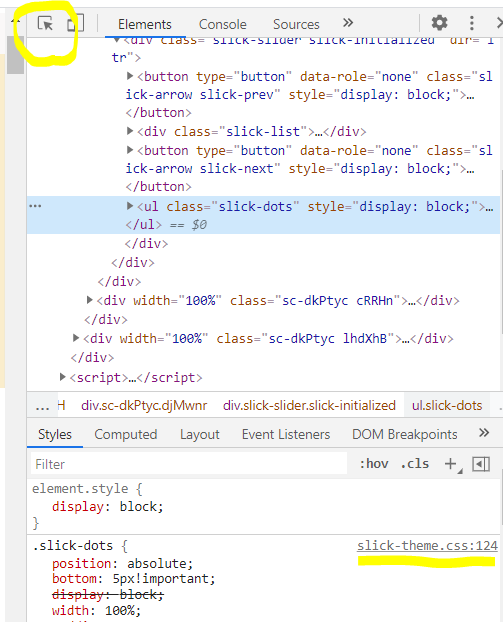
UI 라이브러리는 커스터마이징이 어렵다는 생각을 가지고 있었는데 이번 기회에 커스터마이징을 시도해보았습니다. slick slider의 세부적인 요소(예 dots, arrows의 스타일, 크기, 위치)를 수정하기 위해서는 node_modules 내에 해당 패키지 폴더를 들어가 css 파일을 수정해주면 됩니다. 개발자 모드의 select an element를 이용하여 요소를 클릭했을 때 Styles란에서 해당 스타일이 위치한 파일명이 나오니 이를 확인하여 찾아갈 수도 있습니다.

📝 이벤트 요소가 담긴 alert - sweetalert

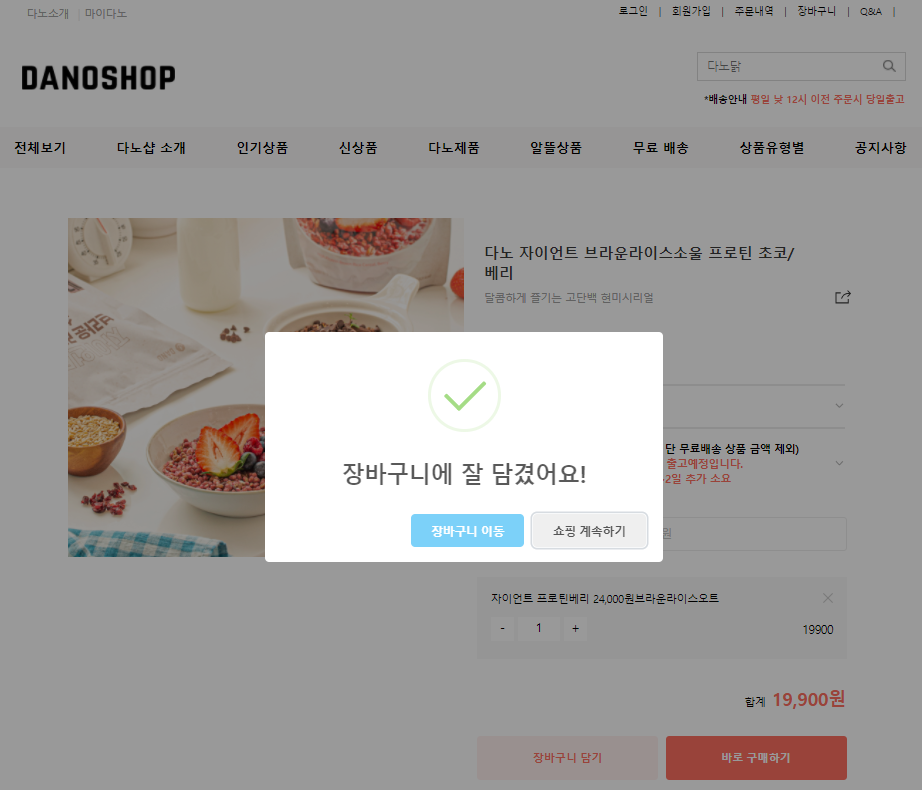
다노샵의 알림메세지와 가장 유사해보이는 sweetalert를 이용하여 이벤트 요소가 포함된 alert를 적용했습니다. 장바구니 담기 버튼을 클릭하면 실행되는 함수에 alert (sweetalert 라이브러리에서는 swal이라 작성하면 됩니다.)를 주어 사용자에게 저장 여부를 알리고 페이지 이동 의사를 물었습니다. switch문을 이용해 선택한 값에 따라 처리 방식을 달리합니다.
구현방법
...
swal({
title: "장바구니에 잘 담겼어요!",
icon: "success",
buttons: {
showCart: { text: "장바구니 이동", value: "showCart" },
cancel: "쇼핑 계속하기",
},
}).then((value) => {
switch (value) {
case "showCart":
history.push("/cart");
break;
}
});
...기타
실제 사이트의 elements를 보며 나열된 메뉴를 ul, li 태그를 사용해서 표현하곤 한다는 것을 알게 되었고 flex-box 적용 여부를 보고 영역 구분을 더 빠르게 해낼 수 있게 되었습니다. 프로젝트 후반부에 들어서니 JSX 문법을 이용하여 View를 그리는 속도도 이전에 비해 단축되고 있다는 것을 느꼈습니다.
