유튜브 드림코딩 by엘리 - 클래스와 오브젝트의 차이점(class vs object), 객체지향 언어 클래스 정리편을 수강하며 정리한 내용입니다. (https://youtu.be/_DLhUBWsRtw)
객체지향언어
- 구현기능을 객체로 구분가능
- JavaScript classes (프로토타입 기반 상속)
- introduced in ES6 (중간에 도입된 개념)
- syntactical sugar over prototype-based inheritance (문법적인 도입)
Class 정의와 종류
- class : 연관된 fields(속성), methods(행동)의 묶음
- data class : methods 없이 fields만 있는 경우
- 직관적인 이해를 위한 비유 : 청사진, template, 붕어빵 틀
(object는 붕어빵 재료인 팥, 슈크림)
Class 특성
- Encapsulation(캡슐화) : 내/외부에서 보여지는 변수를 분류
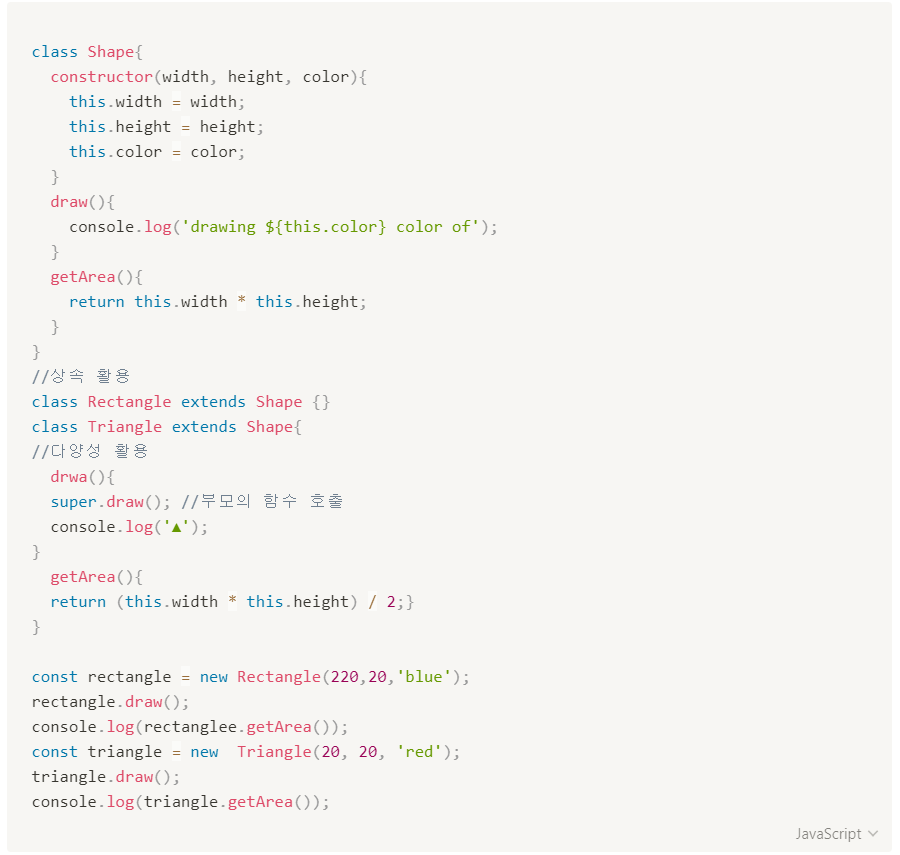
- 상속과 다양성
선언 방식
- Class declarations

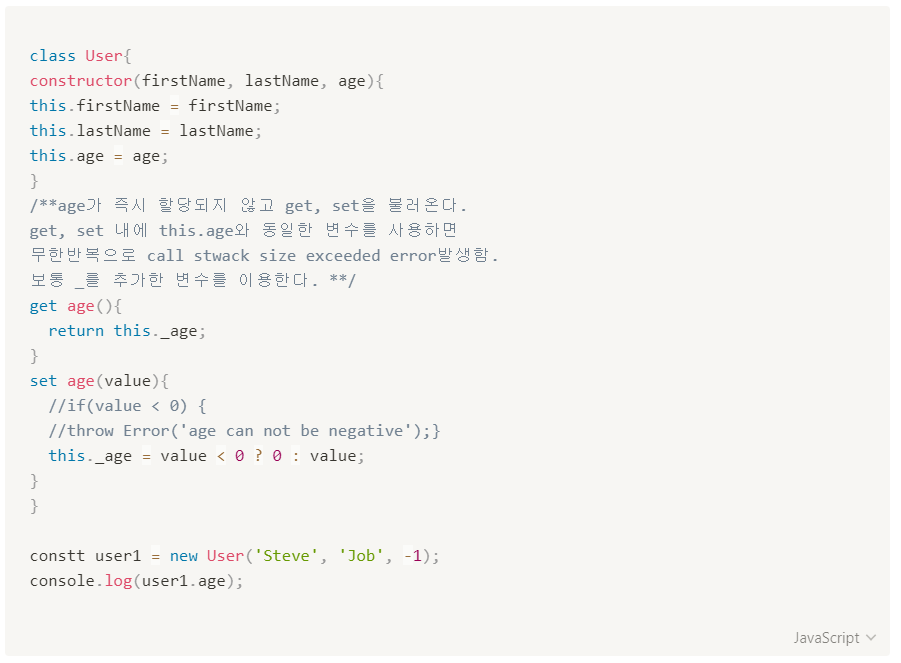
- Getter and Setter
입력값이 잘못된 경우 오류 방지를 위해 사전에 정정하는 역할 수행

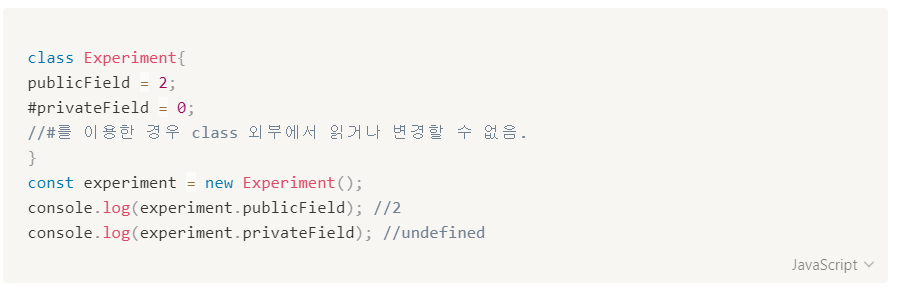
- Public & Private Fields
최신 기능으로 지원 브라우저 적음.

- static properties and methods
- 최신 기능으로 지원 브라우저 적음.
- class 자체에 연결된 값,methods
- object에 상관없이 공통, 반복적으로 사용되는 값을 static으로 지정하면 메모리 절약, 효율증대

- 상속과 다양성
반복, 공통되는 속성 값을 재사용

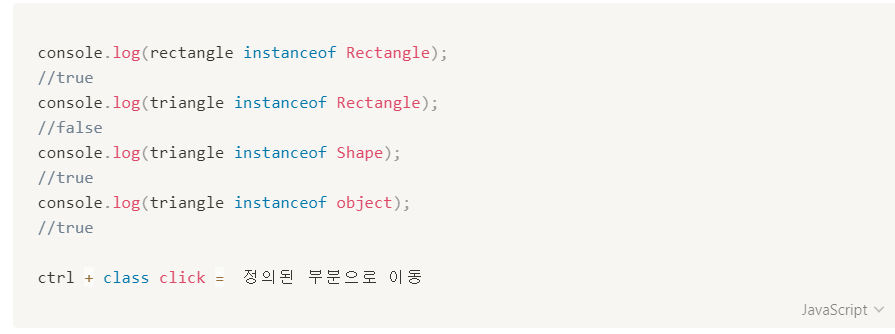
- Class checking : instanceOf
좌측의 object가 우측의 class에 의해 만들어진 것인지 체크하여 true/false 값 표시