React 이미지 기반 SNS
(2021.03.28 ~ 2021.04.01)
두번째✌ 리액트 프로젝트를 마쳤습니다. 리액트를 빠르게 습득한 뒤 팀 프로젝트를 진행하고자 했기에 디자인적 디테일보다는 기능 구현에 힘썼습니다.
구현기능
이미지 기반 SNS의 주요 기능인
이미지 업로드하여 게시물작성/수정,
댓글, 좋아요, 유저별 실시간 알림,
로그인, 게시물 무한 스크롤을 구현했습니다.
이전 프로젝트와 달라진 점
재사용 컴포넌트를 적극 활용했습니다.
컴포넌트를 세분화하다보니 폴더를 나눠 코드를 관리했습니다.
다양한 툴을 이용해보려했습니다.
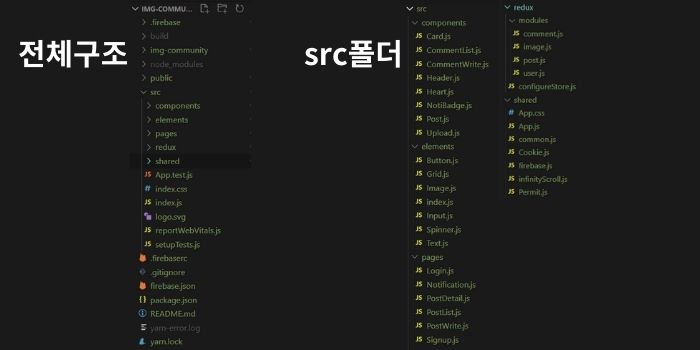
📝 폴더구조 : 컴포넌트 세분화

React의 큰 장점이라 하는 컴포넌트 재사용을 경험해보기 위해 src 폴더 내에 4개의 폴더를 추가해 컴포넌트를 관리했습니다.
컴포넌트를 나누는 작업을 하다보니 프로젝트 초반부에 작성해야할 코드의 양이 많았습니다. 그러나 프로젝트가 진행될수록 컴포넌트 재사용의 편리함을 느낄 수 있었습니다. 유지 보수, 확장 시에 확실히 더 유용하겠구나 싶었습니다.
- /elements : Button, Grid, Text, Input 등의 최소단위 컴포넌트를 모아두었고
- /components : elements 컴포넌트를 조합해서 만든 컴포넌트 단위
- /pages : 컴포넌트 조합으로 이루어진 페이지
- /shared : 공용으로 사용할 코드인 App.js, firebase.js 등
📝 Tools & Packages
CRA (Create-React-App)를 이용한 React 개발환경 구축
디자인관련
styled component
material UI
Figma (UI/UX design tool) - 와이어프레임
Chrome extension
React developer Tools : 리액트 디버깅에 도움이 된다고 하는데 다른 이들의 활용사례를 접하며 익숙해져야 할 것 같습니다.
Redux devTools : logger 사용이 안되어서 이 프로그램을 유용하게 사용했습니다.
데이터관리
Redux와 Firebase를 사용했습니다.
: User, Post, Comment, 사용자가 업로드하는 이미지 파일 등 관리 대상이 증가함에 따라 리덕스 모듈을 4개로 만들어 사용하였고 combineReducers를 이용해 하나의 리듀서로 만들었습니다.
yarn add
redux react-redux redux-thunk //리덕스와 미들웨어
history@4.10.1 connected-react-router@6.8.0 //라우터와 히스토리 연결
immer //불변성 관리
redux-actions //액션 생성함수 작성 편리
redux-logger //액션에 따른 데이터 변화 확인 편리