사용되지 못한 이미지 중 하나
코딩이 괴로워지는 순간 로고를 만들며 기분전환(?)을 했습니다.

프로젝트명 : 산 넘어 산
(부제-부트캠프 잔혹사)
1일차에 주어진 팀 프로젝트 과제,
우리가 가진 것은 3인의 비개발자와 4일의 시간
'이래도 되는건가?' 싶을 정도의 막막함을 느꼈다.
돌이켜보면 '그래야 됐다.'는 생각이 든다.
기술적인 부분뿐 아니라 앞으로의 배움에 있어 내가 취해야 할 포지션에 대해 빠르게 깨달을 수 있던 기회였다.

.gif)
사용도구
HTML, CSS
JavaScript - Ajax
Python - pymongo, Flask
AWS EC2
진행과정
업무배분
(팀 단위)
1) 아이디어 회의와 와이어프레임 작성
2) 구현해야 할 기능과 API 설계
3) 기능(페이지)별 업무 분담
(개인역할)
- JWT인증 방식을 이용한 로그인 기능 구현
- 메인 페이지의 Jinja2 템플릿 엔진 적용
- 간단한 디자인 및 시현 영상 촬영
- SSR(서버사이드렌더링)의 필요성 정리
- 쿠키세션방식과 비교하여 JWT인증 방식의 필요성과 장단점을 분석
개발환경 세팅
-
사전 강의에서 사용했던 pycharm에서 vscode로 IDE를 변경했다. 개인적으로 JavaScript 학습을 할 때 사용해본 툴이지만 python 가상환경 구축 방식이 pycharm과 달라 방식을 찾아가며 적용시켰다.
-
Flask에서 정의한 디렉토리 구조에 맞추어 폴더 구조를 구축했다.
(프로젝트 폴더>static, templates, venv)
기능 구현
-
로그인페이지 :
▪ 로그인과 회원가입이 하나의 박스 안에서 이루어지되 사용자가 사용할 기능에 따라 회원가입 시 필요한 정보입력란이 토글되도록 하였다.
▪ 정규표현식을 이용하여 닉네임과 비밀번호 형식을 확인한다. 입력 값이 존재하지 않을 때에도 안내 메시지를 출력한다.
▪ ajax를 사용, 서버에 저장된 db와 대조하여 중복되는 아이디가 없는 지 확인한다.
▪ 로그인은 입력 값이 db에 존재하면 토큰을 받아 오는 JWT인증방식이다. -
다른 팀원분께서 구현한 기능 :
▪ 네이버 지도 API를 활용하여 메인 페이지에 지도를 구현했다. 네이버 지도의 줌 기능과 marker, infowindow라고 해서 지도 위에 올리는 정보 창 등에 대한 값을 직접 지정할 수 있다는 점을 알게 되었다.
▪ ajax의 POST, GET 방식을 사용하여 각각 포스팅 API와 리스팅 API를 구현했다.
(완성된 코드를 통한 분석인지라 직접 구현한 기능에 비해 설명이 짧은 점 양해해주세요.)
AWS EC2 연결 및 프로젝트 발표
AWS EC2 연결시 로컬 환경에 세팅되어있던 mongoDB 연결 코드를 아이디와 패스워드를 추가하여 수정해야 한다.
온라인 안내 부스를 통해 방문자에게 프로젝트를 설명했다.
과정을 통해 배운 점
▪ 작년 여름 주말마다 6시간씩 몰아서 수업하는 웹 개발 과정에 참여한 적이 있다. 당시 진행했던 과정을 복습하는 기회가 됐다. 그러나 그 이후 직장을 핑계로 공부를 소홀히 하여 실력 향상이 거의 없었던 점도 반성했다.
▪ 협업에 git을 활용해보며 git이 탄생한 이유, 필요성에 대해 상기할 수 있었다. 엄청난 충돌들을 겪으며 공부에 대한 필요성도 느꼈다.

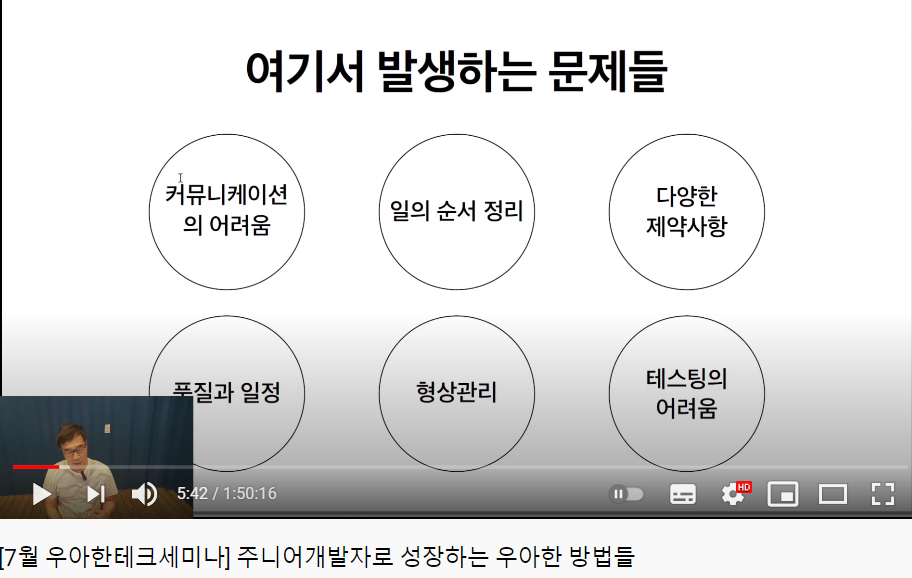
▪ 우연히 접한 영상에서 현업에서 발생하는 문제들을 듣게 되었다. 일의 순서 정리, 커뮤니케이션의 어려움, 품질과 일정 등 정도의 차이는 있겠지만 작은 프로젝트 안에서도 일어났던 문제들이라 느껴졌다. 그렇다면 앞으로 수행해나갈 프로젝트 안에서도 의식적으로 이러한 문제를 분석하고, 개선할 수 있는 방법들을 고민하고 시도해본다면 그 경험이 현업에서도 도움이 될 것이라는 생각을 했다.
개선하고 싶은 점
다른 기능에 대해서도 관심을 가지고 원활한 정보교류가 이루어지도록 시도 해 보고 싶다.
구현한 기능과 코드에 대해 팀원들간 정보를 교류할 여유를 가지지 못한 점이 아쉽다. 과제 취지에 따라 완성에 초점을 두어야 하기도 했다. 그러나 개인이 구현하던 기능에 문제가 발생하여 도움이 필요한 상황이 되었을 때, 문제를 설명하고 파악하는 과정에 시간이 많이 소요된다는 문제가 있었다.
기술적인 도전과 응용에 대한 두려움 타파
이 기능을 구현하기 위해 어떤 방식으로 접근해야 하고 할 수 있는 것은 무엇인가에 대한 경험 부족과 짧은 기한동안에 타 팀원에게 폐가 될까하는 걱정 등으로 완전히 새로운 것을 도입해보는 시도를 선뜻해내지 못하였다. 다음에는 이런 아쉬움이 남지않을만큼 몰입하고 도전해내고 싶다.

