리액트 결과물을 firebase로 배포했던 과정을 정리해보았다. CLI설치부터 호스팅에 배포하는 과정은 firebase 사이트에도 보기 쉽게 정리되어 있다. npm 명령어로 적힌 사이트와 달리 이 글에는 yarn 명령어로 적어두었다.

1. Firebase CLI설치 및 로그인
(bash 명령어 입력)
yarn firebase login: 브라우저가 열리며 firebase계정에 로그인할 구글 계정을 선택하게 된다. 이미 로그인된 경우 브라우저는 열리지 않는다.
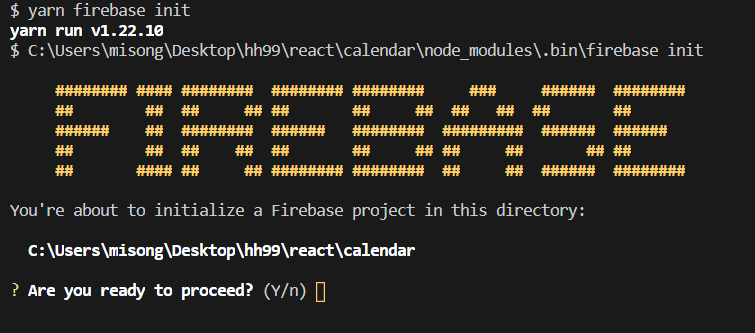
yarn firebase init: 위 사진과 같은 귀여운 로고와 함께 Are you ready to proceed?라는 질문이 출력된다.
2. 옵션 선택
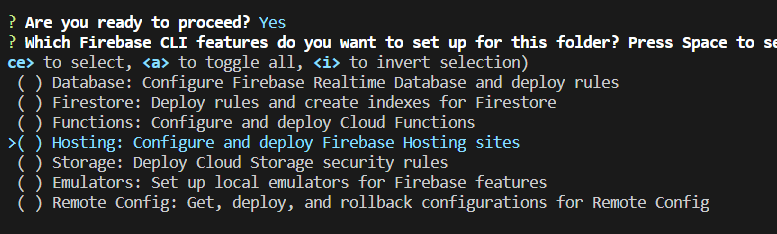
▶ Firebase CLI 기능 선택

: 어떤 기능을 수행하고 싶은 지 스페이스바로 원하는 메뉴를 선택한 후 엔터를 눌러 입력한다. 호스팅에 웹 앱을 배포할 것이므로 Hosting을 선택했다.
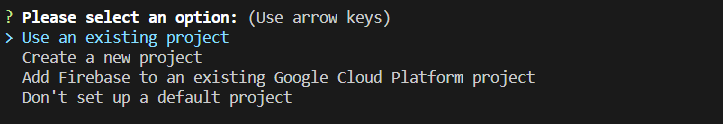
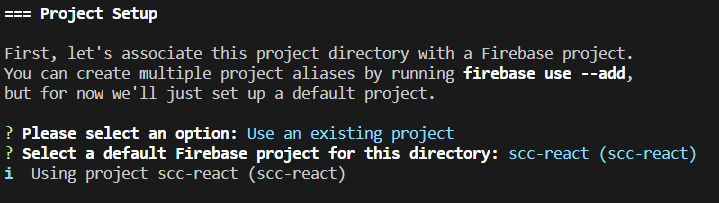
▶ Project Setup


: 기존에 존재하는 프로젝트를 사용할 것인지, 새로운 프로젝트를 생성할 것인지 선택한다. 기존 프로젝트를 사용하는 경우 보유 목록 중 어떤 것을 선택할 것인지 고르게 된다.
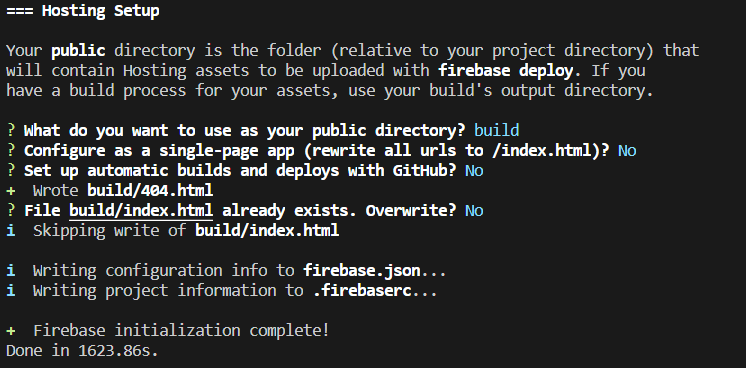
▶ Hosting Setup

: 어떤 폴더를 공개할 것인지 묻는다. 만들어둔 리액트 프로젝트는 yarn build 명령어를 통해 build 폴더 안에 정리되어 있는 상태이므로 build를 입력해준다. 잘못 기재한 경우 수정도 가능하다.
: 그리고 순차적으로 index.html을 수정할 것인지 Github과 함께 배포할 것인지, 존재하는 index.html을 덮어쓸 것인지를 묻고 답변이 끝나면 초기화가 완료된다.
3. 호스팅에 배포
yarn firebase deploy: 로딩이 끝나고 Deploy complete! 가 출력되면 끝이다.
도메인은 아래 주소에서 배포한 프로젝트의 Hosting 메뉴에서 확인할 수 있다!
https://console.firebase.google.com
대시보드에서 직접 설정값을 선택해주어야하는 S3보다 Firebase CLI를 이용하는 것이 더 간편하게 느껴졌다. 앞으로 배워야 할 것이 더욱 많지만 낯설었던 터미널 창이 익숙해지는 기분 너무 좋다 :)