Radio & Checkbox
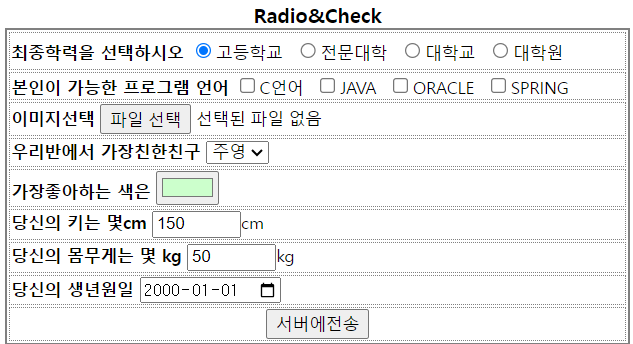
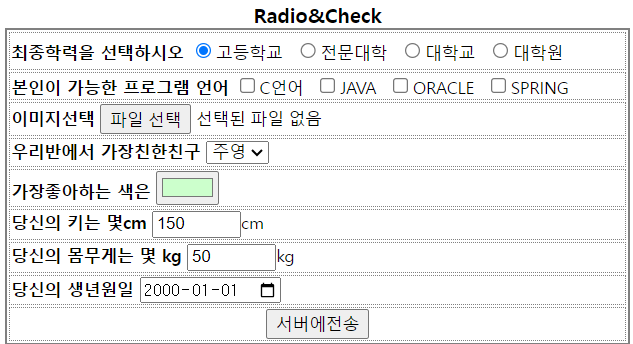
<table>
<tr>
<td>
<b>최종학력을 선택하시오</b>
<input type="radio" name="grade" value="고등학교" checked>고등학교
<input type="radio" name="grade" value="전문대학">전문대학
<input type="radio" name="grade" value="대학교">대학교
<input type="radio" name="grade" value="대학원">대학원
</td>
</tr>
<tr>
<td>
<b>본인이 가능한 프로그램 언어</b>
<input type="checkbox" name="lang" value="C언어">C언어
<input type="checkbox" name="lang" value="JAVA">JAVA
<input type="checkbox" name="lang" value="ORACLE">ORACLE
<input type="checkbox" name="lang" value="SPRING">SPRING
</td>
</tr>
</table>
- radio는 중복 불가, checkbox는 중복 가능
- 모든 선택 툴은 하나의 데이터(<td>)로 표현
- 하나의 데이터(<td>)에 들어가는 선택지는 name 속성이 모두 동일해야 함
File & Color
<table>
<tr>
<td>
<b>이미지선택</b>
<input type="file">
</td>
<tr>
<tr>
<td>
<b>가장좋아하는 색은</b>
<input type="color" value="#ccffcc">
</td>
</tr>
</table>
- file 타입은 이미지 파일, color 타입은 원하는 색을 선택하는 선택 툴
- radio와 checkbox를 제외한 선택 툴에서 value 속성은 default 값을 의미
Number & Date
<table>
<tr>
<td>
<b>당신의 키는 몇cm</b>
<input type="number" name="height" min="150" max="200"
value="150" step="2">cm
</td>
</tr>
<tr>
<td>
<b>당신의 생년원일</b>
<input type="date" value="2000-01-01">
</td>
</tr>
</table>
- number 타입은 숫자를 입력 혹은 선택하는 선택 툴, date는 날짜를 선택
- number 타입에서는 max, min으로 최대 최소 값을 지정 가능하며, step 속성으로 선택하는 숫자 값의 간격을 조정 가능
- value 속성은 defalut 값 의미
Select
<table>
<tr>
<td>
<b>우리반에서 가장친한친구</b>
<select>
<option value="성현">성현</option>
<option value="연주">연주</option>
<option value="영환">영환</option>
<option value="주영" selected>주영</option>
</select>
</td>
</tr>
</table>
- select는 input 타입이 아님
- <option>태그로 선택지 생성하며, default 값은 selected 속성으로 지정
<table>
<tr>
<td align="center">
<input type="button" value="서버에전송">
</td>
</tr>
</table>
<form>
<table>
<table>
</form>
- <form>는 백앤드 서버에 입력 양식이 전달되어 정보가 처리되게 하는 태그
- <table>을 감싸도록 위치
- 이 양식의 데이터가 전송되는 백앤드 url은 action 속성을 통해 지정

Responsive Layout
- 레이아웃을 반응형으로 만들기 위해서는 각 width, length를 지정 값이 아닌 비율(%)로 설정
<body>
<div id="wrapper">
<header>
<h1 class="header-text">고정_그리드레이아웃</h1>
</header>
<section class="content">
<h4>본문</h4>
</section>
<aside class="right-side">
<h4>사이드바</h4>
</aside>
<footer>
<h4>푸터</h4>
</footer>
</div>
</body>
- <header>, <section>, <aside>, <footer>는 의미론적(semantic) 태그로 실질적 기능은 없음
- 위의 <body>태그에 <style>태그에서 width를 비율로 설정하여 레이아웃을 변경 가능(고정형→반응형)

- 미디어 쿼리는 @media 속성을 사용해서 특정 미디어에서 어떤 css를 적용할지 지정
- 기본 코드 : @media (미디어 유형) and ((조건)) and ((조건)) { }

<style>
body{
background: url(../div_img/beauty1.jpg) no-repeat fixed;
background-size: cover;
}
@media screen and (max-width:1024px){
body{
background: url(../div_img/beauty3.jpg) no-repeat fixed;
background-size: cover;
}
}
@media screen and (max-width:768px){
body{
background: url(../div_img/beauty4.jpg) no-repeat fixed;
background-size: cover;
}
}
</style>
- <body> 태그의 배경 이미지를 지정
- 미디어 쿼리를 이용하여 스크린 크기에 따라(screen) 배경 이미지를 변경



글 잘 봤습니다, 많은 도움이 되었습니다.