Get & Post Type
Get
- 주소를 통해 바로 접근 가능
- 브라우저를 통해 접근 시 request되는 값들이 url을 통해서 전부 보여짐
- 따라서 보안이 중요하지 않은 작업 시 주로 사용되며, 정보를 받아올 때(검색 시) 사용
Post
- 주소를 통해 접근 불가
- 브라우저를 통해서만 접근 가능하며 request되는 값은 보여지지 않음
- 따라서 보안성이 높으며 개인정보 등 보안이 필요한 정보 전달 시 사용
Read XML and JSON from HTML Review
XML with Multiple Elements
<sist>
<stu name="Lee">
<java>88</java>
<oracle>77</oracle>
<ajax>99</ajax>
</stu>
<stu name="Kim">
<java>66</java>
<oracle>100</oracle>
<ajax>55</ajax>
</stu>
<stu name="Park">
<java>66</java>
<oracle>89</oracle>
<ajax>79</ajax>
</stu>
</sist>
- <sist> 태그는 아무 의미 없지만 DB의 각 테이블(stu)을 묶어주기 위해 필수적
- 본 xml 파일에는 여러개의 테이블(stu)이 존재
<body>
<button type="button" id="btn">data.xml</button>
<div id="result">출력하는곳</div>
</body>
- 클릭 이벤트를 통해 xml 파일을 읽어올 버튼과 이를 출력할 <div> 생성
<script type="text/javascript">
$("#btn").click(function(){
$("#result").empty();
var s="";
$.ajax({
type:"get",
url:"data.xml",
dataType:"xml",
success:function(data){
$(data).find("stu").each(function(idx,ele){
var e=$(ele);
s+="Idx:"+idx+"<br>";
s+="Name:"+e.attr("name")+"<br>";
s+="Java:"+e.find("java").text()+"<br>";
s+="Oracle:"+e.find("oracle").text()+"<br>";
s+="Ajax:"+e.find("ajax").text()+"<br>";
});
$("#result").append(s);
}
});
});
</script>
- 클릭 시 이전 이벤트로 생성된 요소 제거(empty())
- ajax 외부에서 호출한 값 받기 위한 공백의 문자열(s) 생성
- ajax 이용하여 data.xml 파일을 읽어 success function의 인자 값으로 전달(인자로 받은 값은 xml 파일의 전체 태그)
- 읽어야 할 테이블(stu)이 여러개 존재하므로 each 반복문을 통해 호출
- xml 파일은 각 요소를 선택자와 함수를 이용해 호출 가능
- 출력되는 곳이 html이므로 문자열로 받은 태그 모두 인식
JSON with Multiple Elements
//json파일
[
{"name":"Son","hobby":"study","hp":"010-1111-2222"},
{"name":"Lee","hobby":"game","hp":"010-4411-6666","addr":"jeju"},
{"name":"Choi","hobby":"travel","hp":"010-4666-1645","addr":"pusan"}
]
- json 파일에서 배열 선언은 [ ]이며 각 원소는 { }로 표현, 원소 내 속성은 모두 문자열이고, 속성 값은 자료형에 따라 “” 표기 여부 결정
<body>
<button type="button" id="btn">data.json</button>
<div id="result">출력하는곳</div>
</body>
<script type="text/javascript">
$("#btn").click(function(){
$("#result").empty();
var s="";
$.ajax({
type:"get",
url:"data.json",
dataType:"json",
success:function(data){
$.each(data,function(idx,ele){
s+="Idx:"+idx+"<br>";
s+="Name"+ele.name+"<br>";
s+="Hobby:"+ele.hobby+"<br>";
s+="Hp:"+ele.hp+"<br>";
s+="Addr:"+(ele.addr==null?"홈리스":ele.addr)+"<br>";
});
$("#result").append(s);
}
});
});
</script>
- 클릭 시 이전 이벤트로 생성된 요소 제거(empty())
- ajax 외부에서 호출한 값 받기 위한 공백의 문자열(s) 생성
- success function의 인자를 통해 받아온 파일 전체 요소가 배열이고 원소가 여러개이므로 each 반복문 사용
- json 파일은 각 요소를 element(여기선 배열의 각 원소)와 그 속성으로 호출 가능
- 출력되는 곳이 html이므로 문자열로 받은 태그 모두 인식
Different Elements in Single Array
//json파일
[
{"name":"이효리","hobby":["여행","게임"],"addr":"제주도"},
{"name":"이진","hobby":["여행","넷플릭스","코딩"],"addr":"뉴욕"},
{"name":"옥주현","addr":"서울","hp":"010-9874-1987"}
]
- 배열 내 원소마다 가지고 있는 속성이 상이
- 원소 내 속성 값이 여러개일 경우 배열로 처리
<body>
<button type="button" id="btn">data.json</button>
<div id="result">출력하는곳</div>
</body>
<script>
$("#btn").click(function(){
$("#result").empty();
var s="";
$.ajax({
type:"get",
url:"quiz.json",
dataType:"json",
success:function(data){
$.each(data,function(i,elt){
s+="이름:"+elt.name+"<br>취미:";
if(elt.hobby!=null)
$.each(elt.hobby,function(idx,e){s+=e+" ";});
else
s+="없음";
s+="<br>주소:"+(elt.addr!=null?elt.addr:"홈리스")+"<br>";
s+="핸드폰:"+(elt.hp!=null?elt.hp:"핸드폰없음")+"<br>";
});
$("#result").append(s);
}
});
});
</script>
- 배열의 원소를 반복 호출하기 위한 전체 each 반복문
- 그 아래 원소마다 상이한 속성을 구분하기 위해 if~else 혹은 삼항연산자 사용
- 원소 내 속성 값이 여러개일 경우(배열일 경우) 이를 전부 호출하기 위해 내부의 each 반복문 또 사용
Connection btw OracleSQL and JSP
Create Table within OracleSQL
create table team(num number(5) primary key,
name varchar2(20),addr varchar2(50),writeday date);
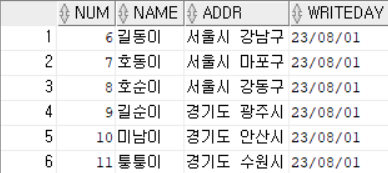
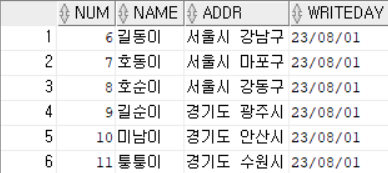
insert into team values(seq_1.nextval,'퉁퉁이','경기도 수원시',sysdate);
- Oracle에서 새로운 시퀀스와 테이블 생성
- 아래는 생성된 테이블의 결과

Java Class and Methods for JDBC
- JDBC를 위한 자바의 클래스와 메서드를 java 폴더에 가져옴
package oracle_db;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class DBConnect {
static final String URL="jdbc:oracle:thin:@localhost:1521:XE";
String driver="oracle.jdbc.driver.OracleDriver";
public DBConnect() {
try {
Class.forName(driver);
System.out.println("오라클 드라이버 성공");
} catch (ClassNotFoundException e) {
e.printStackTrace();
System.out.println("오라클 드라이버 실패");
}
}
public Connection getConnection() {
Connection conn=null;
try {
conn=DriverManager.getConnection(URL, "RheeMingyu", "a1234");
} catch (SQLException e) {
e.printStackTrace();
System.out.println("오라클 연결실패: url,계정,비밀번호 확인 바랍니다"+e.getMessage());
}
return conn;
}
public void dbClose(ResultSet rs,Statement stmt,Connection conn) {
try {
if(rs!=null) rs.close();
if(stmt!=null) stmt.close();
if(conn!=null) conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
public void dbClose(Statement stmt,Connection conn) {
try {
if(stmt!=null) stmt.close();
if(conn!=null) conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
public void dbClose(ResultSet rs,PreparedStatement pstmt,Connection conn) {
try {
if(rs!=null) rs.close();
if(pstmt!=null) pstmt.close();
if(conn!=null) conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
public void dbClose(PreparedStatement pstmt,Connection conn) {
try {
if(pstmt!=null) pstmt.close();
if(conn!=null) conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
- 위 자바 클래스와 메서드를 통해 OracleSQL과 Java, JSP 연동 가능(jdbc)
Parsing OracleSQL with JSP
- Oracle에서 생성된 데이터를 jsp 혹은 html에서 읽기 위해서는 java 요소와 html 요소를 동시에 사용할 수 있는 jsp를 통해 xml 또는 json 요소로 변환(parsing) 필요
<?xml version="1.0" encoding="UTF-8"?>
<%@page import="java.sql.SQLException"%>
<%@page import="java.sql.Connection"%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="oracle.net.nt.ConnectDescription"%>
<%@page import="oracle_db.DBConnect"%>
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8"%>
- Oracle의 데이터를 xml 파일로 변환하기 위해 contentType 값을 “text/xml”로 변경(기존 값은 “text/html”)
<data>
<%
DBConnect db=new DBConnect();
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from team order by num";
SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd");
try{
pstmt=conn.prepareStatement(sql);
rs=pstmt.executeQuery();
while(rs.next())
{
String num=rs.getString("num");
String name=rs.getString("name");
String addr=rs.getString("addr");
String writeday=sdf.format(rs.getTimestamp("writeday"));
%>
<team num="<%=num %>">
<name><%=name %></name>
<addr><%=addr %></addr>
<writeday><%=writeday %></writeday>
</team>
<%}
}catch(SQLException e){
}finally{
db.dbClose(rs, pstmt, conn);
}
%>
</data>
- xml 파일은 jsp 혹은 html 파일에서 읽을 때 태그 형식으로 전달되므로 태그 작성
- 가장 바깥에 테이블의 데이터가 입력될 태그 전체를 묶을 <data> 태그(태그의 이름은 자의적이며 실질적 의미는 없지만 존재는 필수적) 위치
- 스크립트릿을 통해 java 요소를 입력 가능하며, 이를 통해 JDBC에 필요한 클래스와 메서드, 변수 호출
- while(rs.next()) 반복문을 통해 <team>태그 전부 반복 생성
- 반복되는 태그 중 가장 바깥의 부모 태그는 Oracle의 테이블 명이 입력되며 그 자식 태그로 각 컬럼 명과 값이 입력됨
- 이렇게 parsing한 xml파일은 위의 XML with Multiple Elements와 같은 방법으로 호출 가능
Create Table within OracleSQL
create sequence seq_1;
create table info(num number(5) primary key,
name varchar2(20),hp varchar2(20),
age number(3),photo varchar2(100));
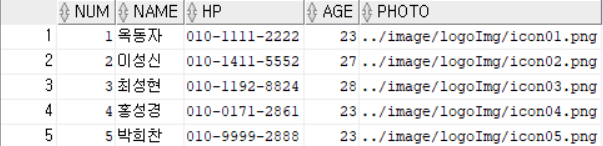
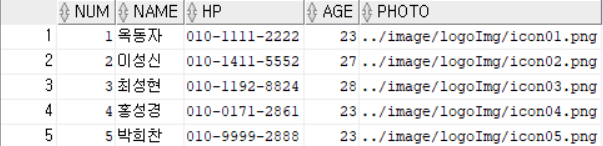
insert into info values(seq_1.nextval,'옥동자','010-1111-2222',23,'../image/logoImg/icon01.png');
insert into info values(seq_1.nextval,'이성신','010-1411-5552',27,'../image/logoImg/icon02.png');
insert into info values(seq_1.nextval,'최성현','010-1192-8824',28,'../image/logoImg/icon03.png');
insert into info values(seq_1.nextval,'홍성경','010-0171-2861',23,'../image/logoImg/icon04.png');
insert into info values(seq_1.nextval,'박희찬','010-9999-2888',23,'../image/logoImg/icon05.png');
commit;
- Oracle에서 새로운 시퀀스와 테이블 생성
- 아래는 생성된 테이블의 결과

Parsing OracleSQL with JSP
<%@page import="java.sql.SQLException"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.Connection"%>
<%@page import="oracle_db.DBConnect"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
DBConnect db=new DBConnect();
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from info order by num";
String s="[";
try{
pstmt=conn.prepareStatement(sql);
rs=pstmt.executeQuery();
while(rs.next())
{
String num=rs.getString("num");
String name=rs.getString("name");
String hp=rs.getString("hp");
String age=rs.getString("age");
String photo=rs.getString("photo");
s+="{";
s+="\"num\":"+num+",\"name\":\""+name+"\",\"hp\":\""+hp+"\",\"age\":"+age+",\"photo\":\""+photo+"\"";
s+="},";
}
//마지막 컴마 제거
s=s.substring(0, s.length()-1);
}catch(SQLException e){
}finally{
db.dbClose(rs, pstmt, conn);
}
s+="]";
%>
<%=s %>
- json 파일은 jsp 혹은 html 파일에서 읽을 때 배열 형식으로 전달되므로 배열 생성
- 문자열(s) 가장 바깥에 “[”와 “]”을 입력해줌으로써 배열 생성
- 각 원소를 입력하기 위해 문자열에 “{”와 “}” 입력
- json 파일의 배열의 원소 내 속성은 모두 문자열이며 속성 값 중 문자열인 것은 “”가 필요하므로 escape 문자인 ‘\”’를 사용해 작성
- 배열의 원소 간에는 ,(comma)가 필요하지만 마지막 원소 뒤에는 ,가 존재하면 안되므로 substring을 이용해 마지막 ,를 제거
- 최종적으로 표현식을 이용하여 출력
- 이렇게 parsing한 json파일은 위의 JSON with Multiple Elements와 같은 방법으로 호출 가능