어제 및 오늘의 모멘텀.


강의 | Chap 3 무작정 시작하기
강의 출처: 박영웅 강사님
#2. HTML, Head, Body
<> 시작 태그
</> 종료 태그
head
- 문서의 정보를 나타내는 범위.
- 제목, 설명, 사용할 파일 위치, 스타일 etc.
- 우리 (제목 등을 제외하고) 눈에 보이지 않는 정보를 작성하는 범위.
body
- 문서의 구조를 나타내는 범위.
- 사용자 화면을 통해 보여지는 로고, 헤더, footer, 내비게이션, 메뉴, 버튼, 이미지 같은 보여지는 구조를 작성하는 범위.
#3. CSS, JS 연결하기
CSS 파일은 'link' 입력 + tab 으로 빠른 작성
JS 파일은 'script' 입력 + tab 으로 빠른 작성
(빠른 작성 잘 안쓰는데 버릇 고치기...)
head 구역 말고 다른 곳에 쓰기도 하는데, 그런 예외 사항은 추후 알아볼 예정.
#4. 정보를 나타내는 태그 알아보기(Semantic Tags)
1) <title>Facebook</title>
- HTML 문서의 제목을 정의함.
2) <link> rel="icon" href="./favicon.png"</link>
- 가져올 문서와 관계를 쓰고(rel 속성; relationship),
- 가져올 문서의 경로(href 속성; homepage reference)를 표시함.
3) <style> ... </style>
- CSS 를 HTML 문서 안에 쓸 때 이용하는 영역임.
4) <script> src="./main.js"</script>
- (1) JS 파일을 가져오거나
- (2) JS 자체를 HTML 문서 안에 쓸 때 이용 가능.
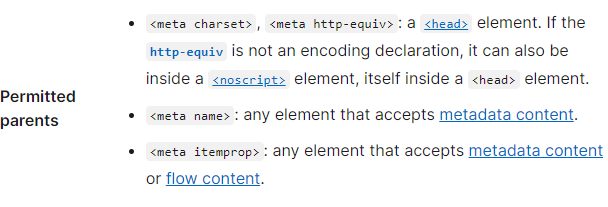
5) <meta> charset="UTF-8"</meta>
-
<meta>태그는 HTML 문서의 제작자, 내용, 키워드 같은 여러 정보를 검색엔진 및 브라우저에게 제공함. -
사용 가능한 속성attribute 으로는
charset,name,content등이 있다. (아래 참고: MDN)

name,content는 같이 쓰이는데 앞의name은 정보의 종류, 뒤의content는 정보의 값을 나타냄.
참고. favicon이란 favorite icon의 준말로, 브라우저 탭 창에 보이는 16x16의 작은 아이콘을 얘기한다. 노란색 하이라이트 영역 참고.
추가 참고. https://ko.wix.com/blog/post/what-is-favicon-how-to-make

#5. 화면에 이미지 출력하기
새로 배운 내용 없음! = 따로 노트테이킹 하지 않았음.
#6. 상대 경로와 절대 경로
상대 경로
./ 주변에서 찾는 것. (누구의 주변? = 상대적) 참고로 생략 가능.
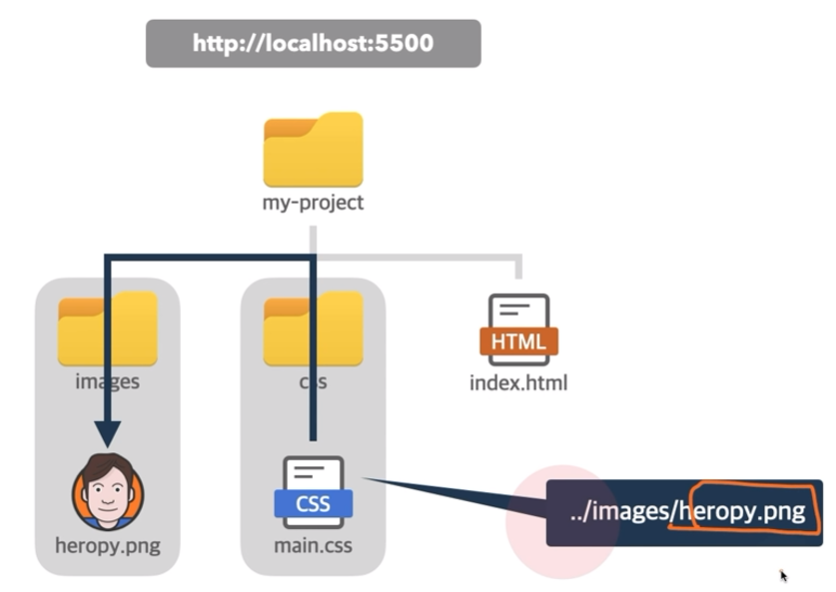
../ 상위로 올라가서 그 주변에서 찾는 것.
절대 경로
http(https) 원격.
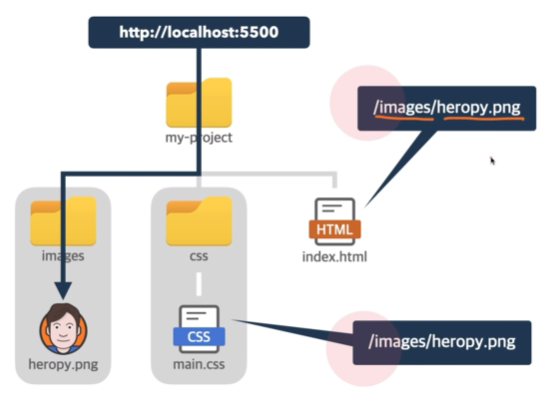
/(//) 최상위 경로(=맨 위!)
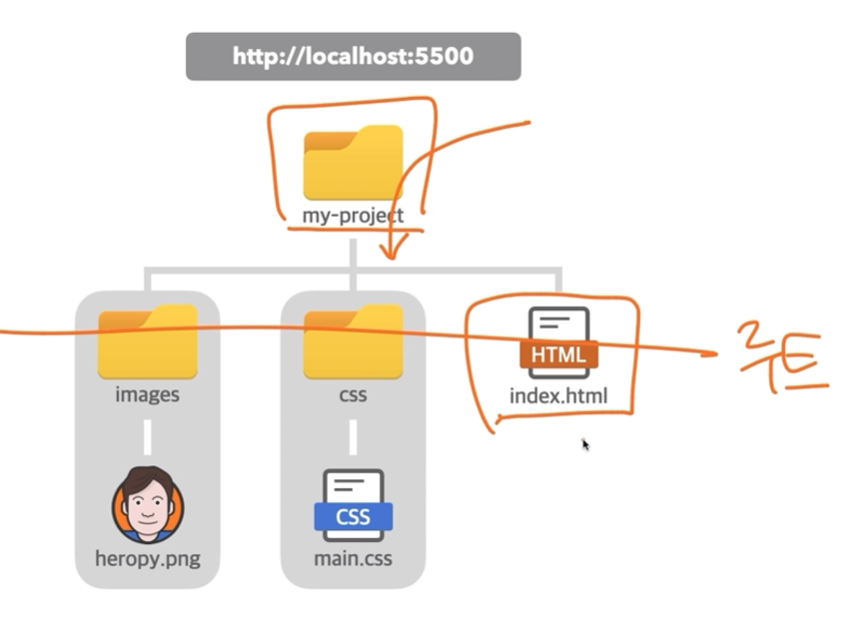
예시 1) 폴더에 들어가자 마자 보이는 파일들을 root라고 부른다.

예시 2) ../의 활용

예시 3) /의 활용

#7. 페이지 나누고 연결(링크)하기
상대 경로, 절대 경로 참고해서 연결하면 됨.
#8. 모든 파일 공백 크기 설정
ctrl + shift + p : 모든 명령 표시
#9. 개발자 도구 사용하기
새로 배운 내용 없음! = 따로 노트테이킹 하지 않았음.
강의 | Chap 4 웹에서 시작하기
#1. Codepen.io 소개
새로 배운 내용 없음! = 따로 노트테이킹 하지 않았음.