
강의 | Chap 4 웹에서 시작하기
#2. 브라우저 스타일 초기화
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
https://www.jsdelivr.com/package/npm/reset-css
- 파일명.min.확장자의 min은 minify의 약어로, 난독화/경량화 된 파일이라는 뜻.
- 외부 플러그인/라이브러리는 직접 수정할 일이 드물어서 (수정해야 한다면 그 부분이 개선된 다른 외부 플러그인/라이브러리를 찾으면 될 일...) 원본을 쓰지 않아도 됨!
codepen.io 에서는 CSS 란에 reset 선택 기능이 있음.
#3. Emmet
1) h:200 입력 + tab 하면 height: 200px; 완성.
(w: 도 동일함. width)
2) bc: orange 입력 + tab 하면 background-color: orange;
3) div>ul>li*4{$} 입력 + tab 하면
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>Emmet 문법은 CSS 선택자를 활용해 사용하는 것.
*는 곱하기, {} 내용 삽입, $는 순서대로 숫자 입력.
강의 | Chap 5 HTML 개요
#1. 기본 문법

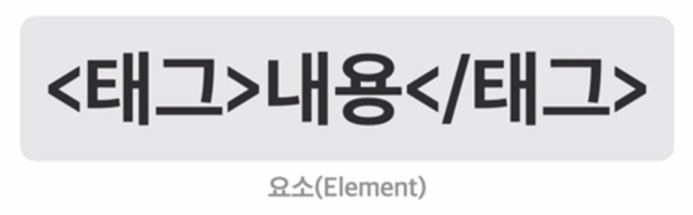
태그(tag)와 요소(element)는 혼용하여 부르기도 한다.
태그 내 내용(content)까지 포함해서 요소라고 하기도 한다.
#2. 부모와 자식 관계의 이해
들여쓰기(indent): 단축키 tab
내어쓰기(outdent): 단축키 tab + shift
#3. 빈 태그
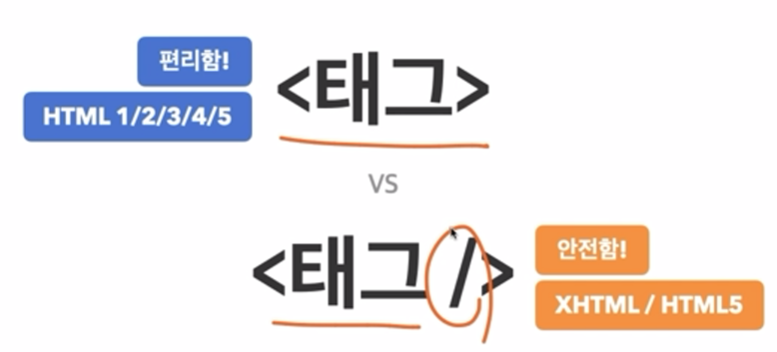
빈 태그 작성방식:
원래 빈 태그는 /를 쓰지 않았으나, XHTML부터 추가되었다.

참고로 HTML5에서는 <태그> 및 <태그/> 모두 적용되나
1) 슬래시가 닫히는 태그를 명확히 구분하기도 하고
2) 슬래시를 붙이지 않으면 문제가 생길 수도 있어서
안전하도록 /를 넣는게 좋음.
#4. 글자와 상자
1) inline 요소
글자를 만들기 위한 요소들.
<span>은 글자 취급이라, <span> 두 개가 붙어있을 경우 이 둘 사이에 공백을 일부러 주지 않으면 띄어쓰기 없이 적용된다.
- 줄바꿈하면, 띄어쓰기가 적용된다. 다른 inline 요소들도 같게 적용된다.
1) 포함한 콘텐츠 크기만큼 자동으로 가로/세로 사이즈가 줄어든다.
2) width / height:
가로, 세로 너비를 줘도 반영되지 않는다. (글자는 가로/세로 사이즈를 가질 수 없음. 콘텐츠 크기가 중요함.)
3) margin(외부 여백):
좌우만 적용되고, 상하는 적용되지 않음.
4) padding(내부 여백):
2) block 요소: 상자를 만들기 위한 요소들.