강의 | Chap 8 CSS 속성
#1. 개요
속성
아래만큼 있음.

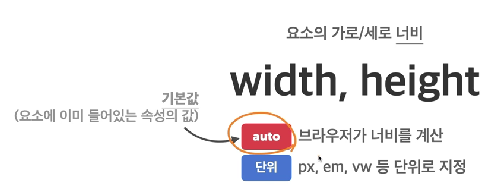
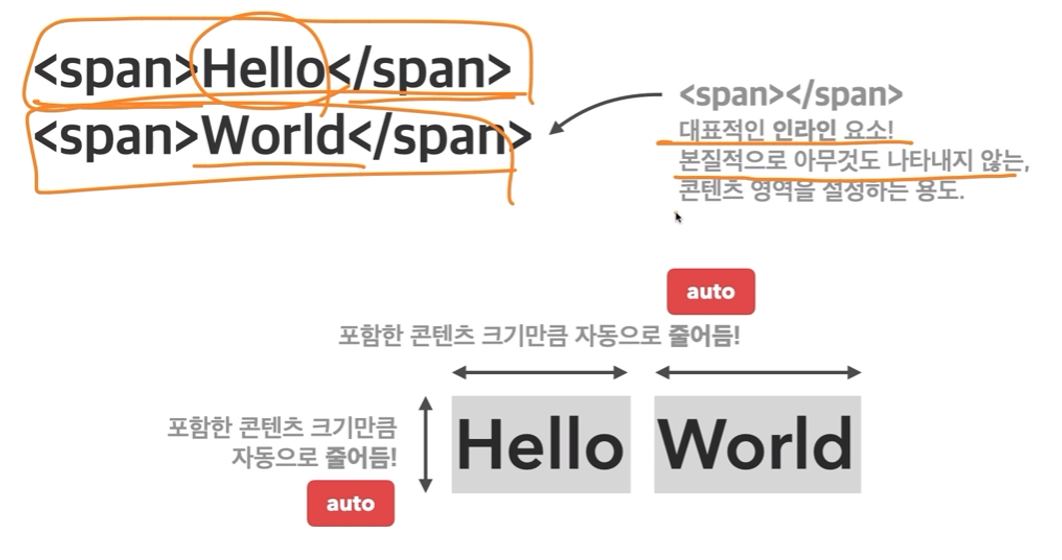
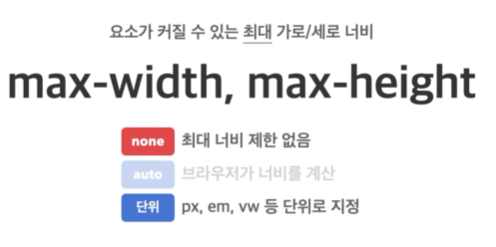
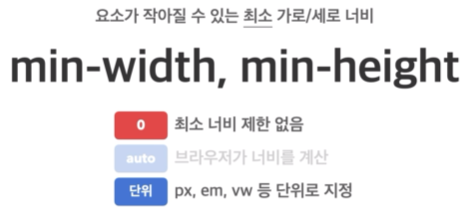
#2. 너비(width, height)




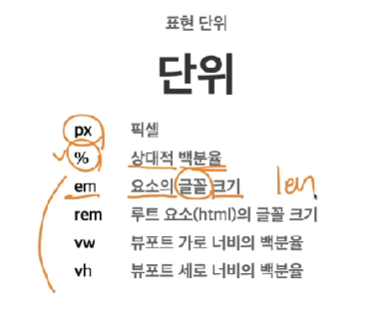
#3. CSS 단위
1) 기본값 16px.
2) em: 요소가 가진 폰트 사이즈만큼의 크기. (기본값: 1em = 16px)
- 가령 현재 폰트 사이즈가 12px인데 div의 width 10em 이라면 width = 12px * 10 = 120px 이 되는거고,
폰트 사이즈가 30px인데 div width가 2.5em이라면 75px가 되는 것!
"Traditionally, for a font that uses the Latin alphabet, an em space is approximately the width of a capital letter M.
In modern digital typography, which attempts to standardize measurements for multiple languages and alphabets, an em space is usually smaller than a capital M."
https://www.computerhope.com/jargon/e/emspace.htm
3) rem: html에 지정된 폰트 크기.
➜ 아래의 경우 10rem = 200px이 됨!
.html{
font-size: 20px;
}4) vh / vw: 앞에 붙는 1은 뷰포트의 1%를 얘기함.
➜ 즉 height: 20vh는 뷰포트 높이의 20%임.

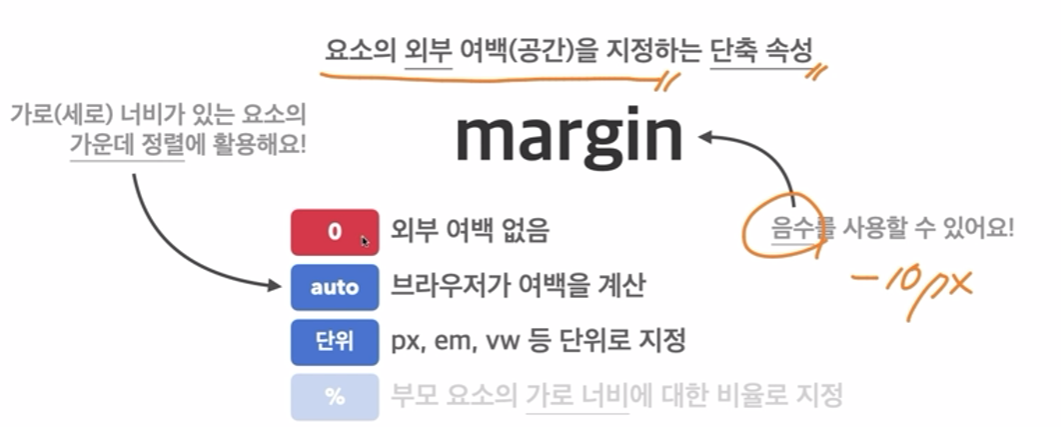
#4. 외부 여백 Margin
값 1개:
상하좌우 모두
값 2개:위, 아래
값 3개:위, 좌우, 아래
값 4개:위, 오른쪽, 아래, 왼쪽
- 마진을 %로 사용하는건 극히 드문 경우임!
- 사실 margin 자체는 단축 속성. (margin-top/-bottom/-left/-right)

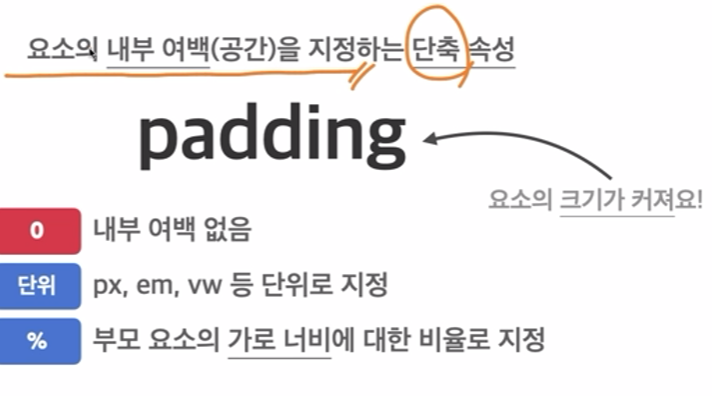
#5. 내부 여백 Padding
값 1개:
상하좌우 모두
값 2개:위, 아래
값 3개:위, 좌우, 아래
값 4개:위, 오른쪽, 아래, 왼쪽

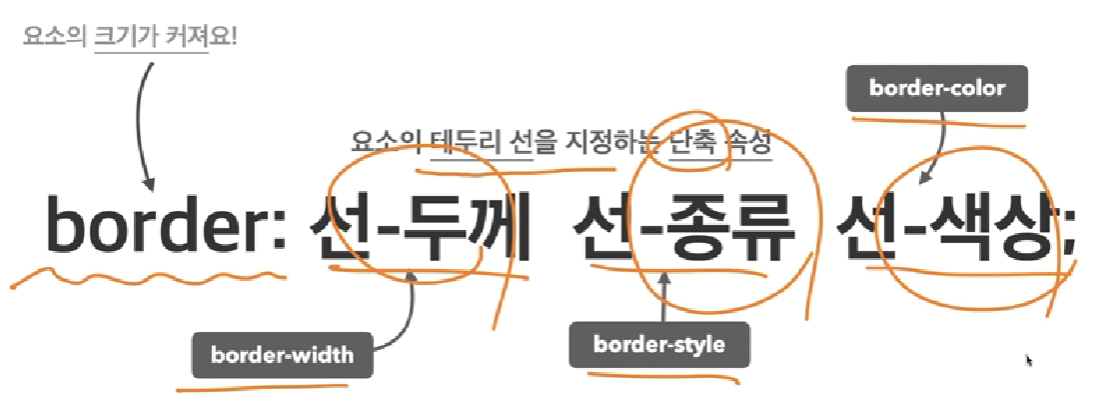
#6. 테두리 선(Border)과 색상 표현
테두리 선
테두리 기본값 border: medium(두께) none(종류) black(색상);
➜ 두께: thin, medium, thick가 있지만 이것보다는 px, em, % 등의 단위로 지정해주는게 명확하다.
➜ 종류: solid 실선(일반선),dashed 파선이 주로 쓰이며 나머지 dotted(점선) 등은 잘 쓰이지 않음.
➜ 색상: transparent(투명. 두께 지정 가능!)도 있음!
➜ border-color도 상하좌우 설정 가능함. 그림자 설정에 유용.

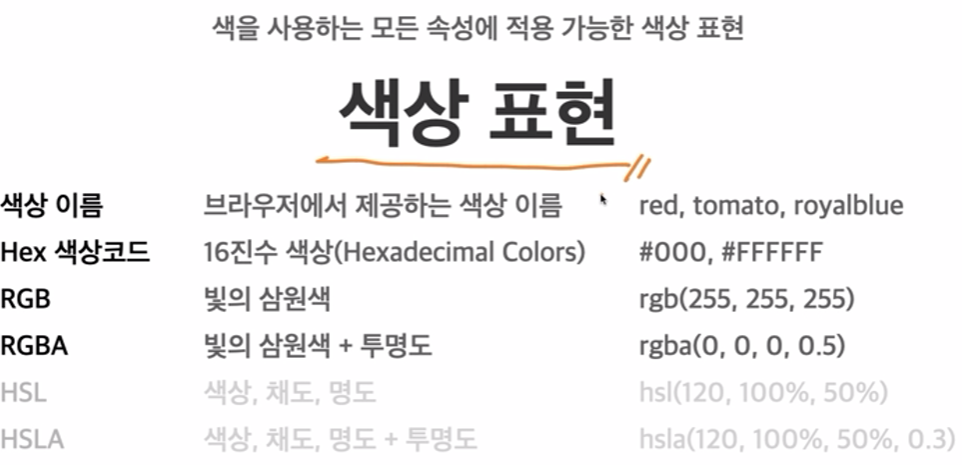
색상 표현
➜ Hex 색상 코드가 제일 잘 쓰임.
rgb(a,b,c), rgba(a,b,c,d) 이것도 함수임.

#7. 모서리 둥글게 border-radius
값 1개:
상하좌우 모두
값 4개:왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래