Chap 6. HTML 핵심 정리는 알고 있는 내용이라 따로 정리하지 않음.
강의 | Chap 7 웹에서 시작하기
#4. 복합 선택자
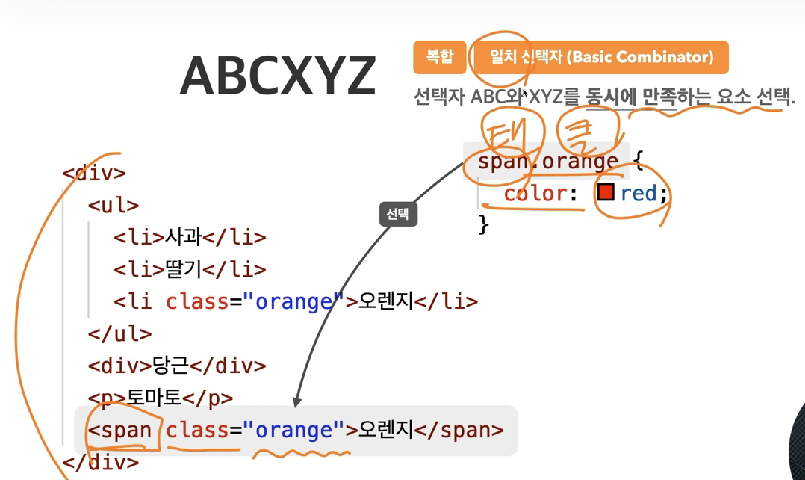
1) 일치 선택자(붙여쓰기)

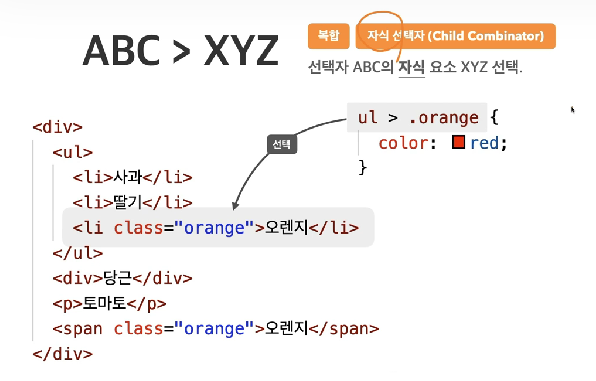
2) 자식 선택자(> 기호)

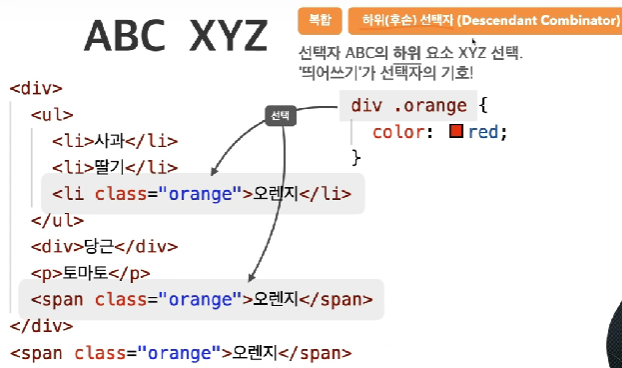
3) 하위/후손 선택자(띄어쓰기)
➜ 일치 선택자, 자식 선택자와 헷갈리지 않도록 유의!

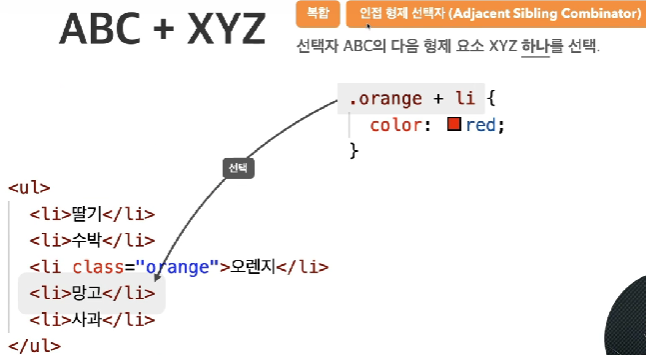
4) 인접 형제 선택자(+ 기호)

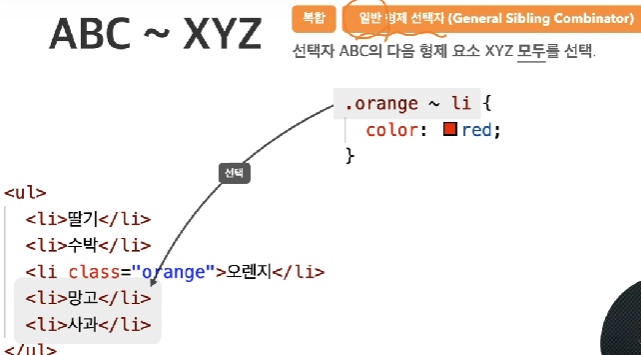
5) 일반 형제 선택자(~ 기호)

#5. 가상 클래스 선택자(1)
➜ 가상 클래스는 앞에 :를 붙임(예시. div:hover)
- :hover (해당 요소에 마우스를 올리고 있는 동안 선택.)
- :active (해당 요소에 마우스를 클릭하고 있는 동안 선택.)
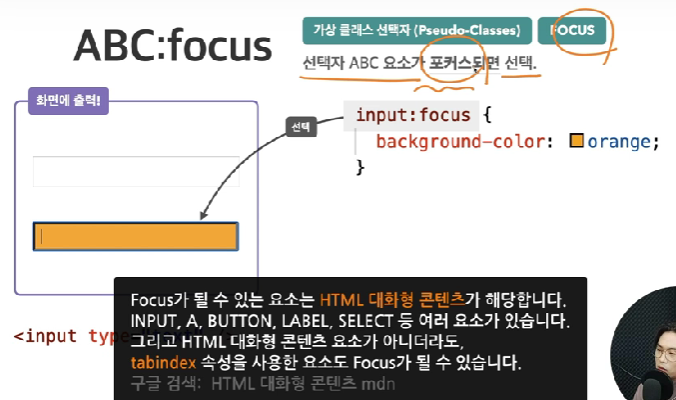
- :focus (해당 요소를 포커스했을 때 선택.)
팁! 포커스 불가한 요소에 포커스 효과를 주고 싶으면, class로
tabindex="-1"을 주면 된다.
단 동일 페이지 내 포커스 가능한 요소는 1개이기 때문에 다른 곳에 기본 적용되어 있었다면 그곳은 풀림.
원래 focus가 가능한 요소에는 따로 적용하지 않기!
#6. 가상 클래스 선택자(2)
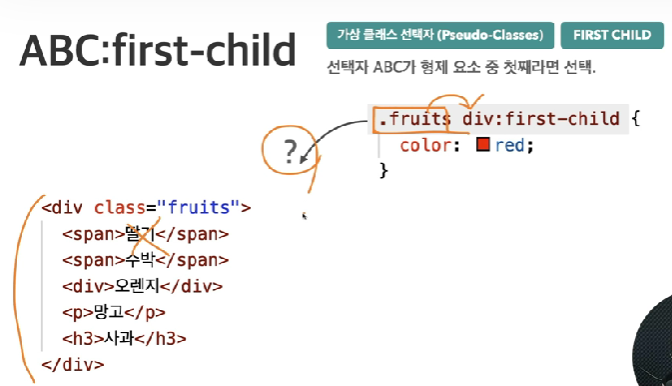
1) :first-child
➜ 아래의 경우 fruits class 아래 첫 번째로 오는 자식은 div가 아니기에 해당되는 내용 없음.

2) :last-child
위의 반대.
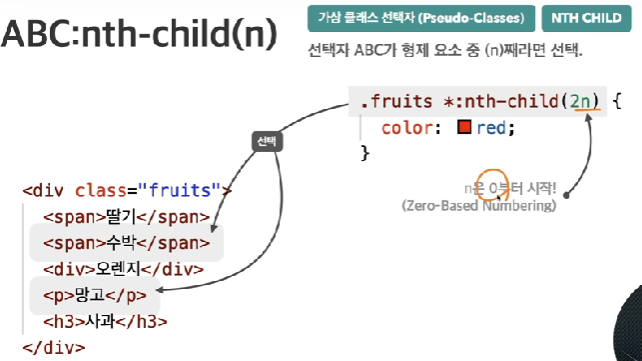
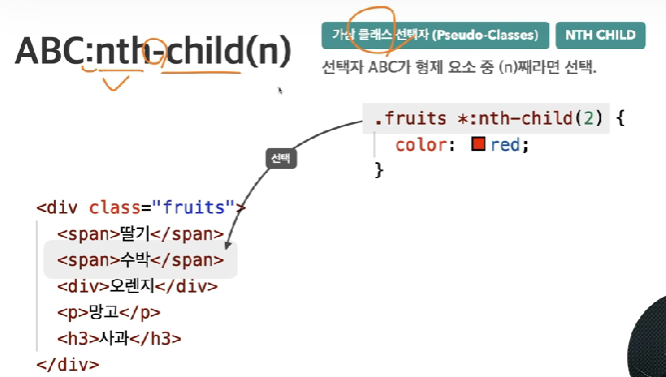
3) :nth-child
➜ n번째 자식 고르기.

응용하기!
1) 짝수번째 자손 선택::nth-child(2n)(2의 배수)
=> 참고로 n은 0부터 시작. 0번째 자손은 없기 때문의 결국 짝수(=2,4,6,8, ...) 번째 선택 가능.
2) 홀수번째 =>:nth-child(2n+1)
3) 첫 번째 건너뛰고 다음 =>:nth-child(n+2)
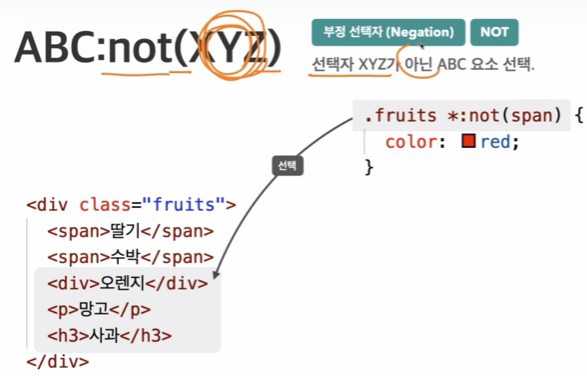
4) :not

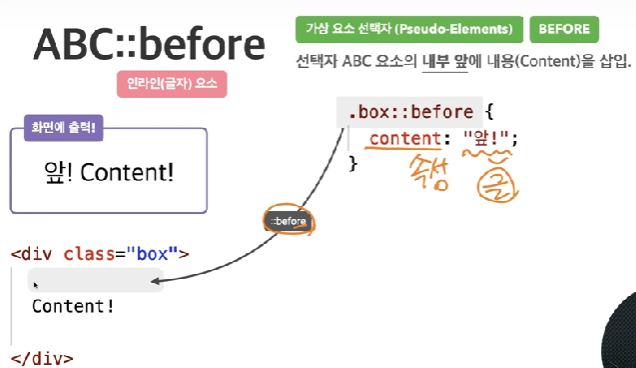
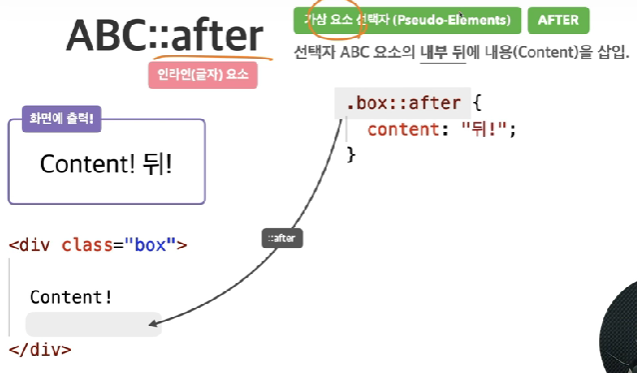
#7. 가상 요소 선택자
➜ ::가 들어감. 참고로 아래 둘은 inline 요소임.
1) ::before

2) ::after

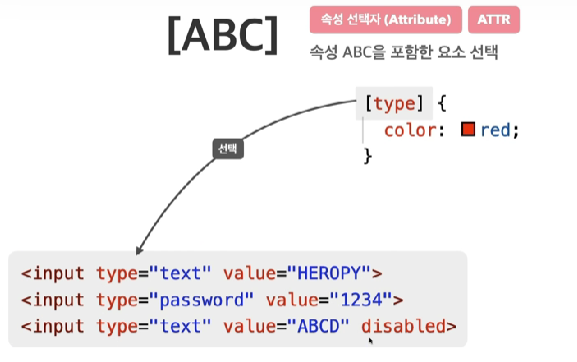
#8. 속성 선택자
➜ attribute를 선택하는 것
[disabled] (비활성화)

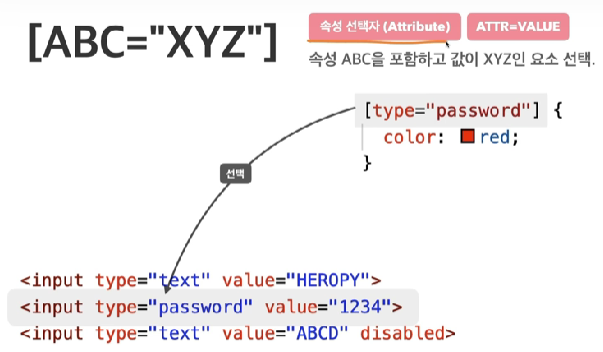
[type=""] (특정 타입 선택)
➜ [type]이라고도 쓸 수 있지만 그럼 해당 attribute가 붙은 요소가 다 선택되기 때문에 특정한걸 선택하는게 더 좋음.
➜ "" 는 생략 가능하나, 붙이는 것을 권장.

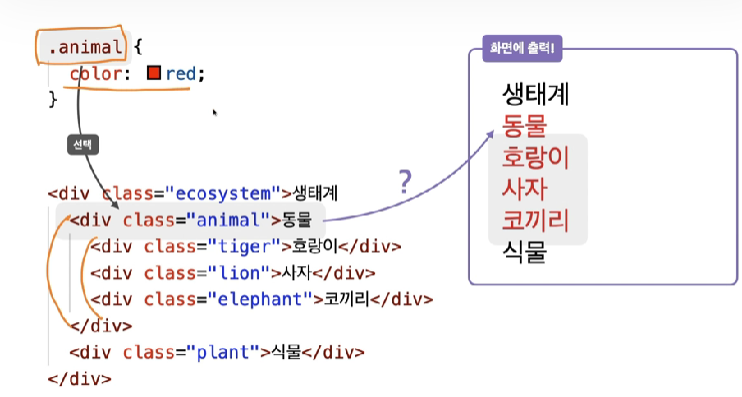
#9. 스타일 상속
일반적인 상속의 범위
➜ 자기 자신 아래 속한 자식들에게도 같은 영향이 간다.

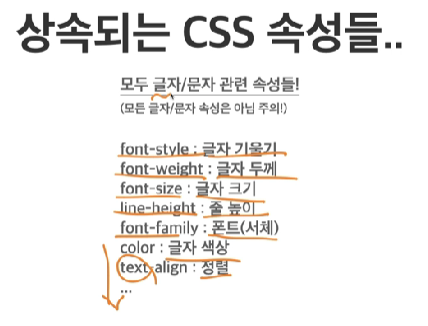
상속되는 CSS 속성들

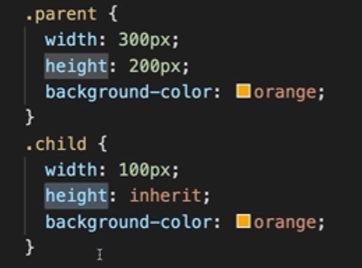
inherit
➜ 강제 상속. (원래 상속 받는 값이 아니어도) 부모 요소의 값을 상속받게 한다.
아래처럼 적는다!

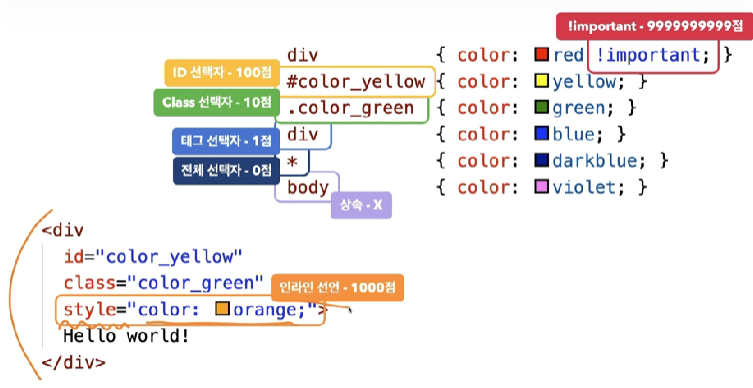
#10. 선택자 우선순위
점수 계산법에 집중!
➜ 인라인 스타일로 작성하는거... 엄청 중요도 높아지는 점을 잘 알아두기(되도록이면 피하기)
➜ !important도 마찬가지.

➜ 참고로, not은 점수 없음!