1. 웹페이지 전체 캡쳐
올리브영을 클론코딩 할 생각이라 웹페이지의 전체 이미지가 필요해서 캡쳐 도구를 찾던 중,
아래 블로그에서 굉장한 커맨드를 발견하였다.
요약하자면 다음과 같다.
1. 원하는 웹페이지에서 F12 개발자 도구를 연 뒤,
2. console 창 아무 곳이나 (정말 아무 곳이나다) 클릭한 후
3. control+shift+p 를 누른다.
4. 그 다음 뜨는 커맨드 창에서 capture > full screenshot 을 고르면 된다.
상세한 설명이 필요할 시, 위의 블로그를 방문해보시길. (사진까지 잘 넣어주셨다.)
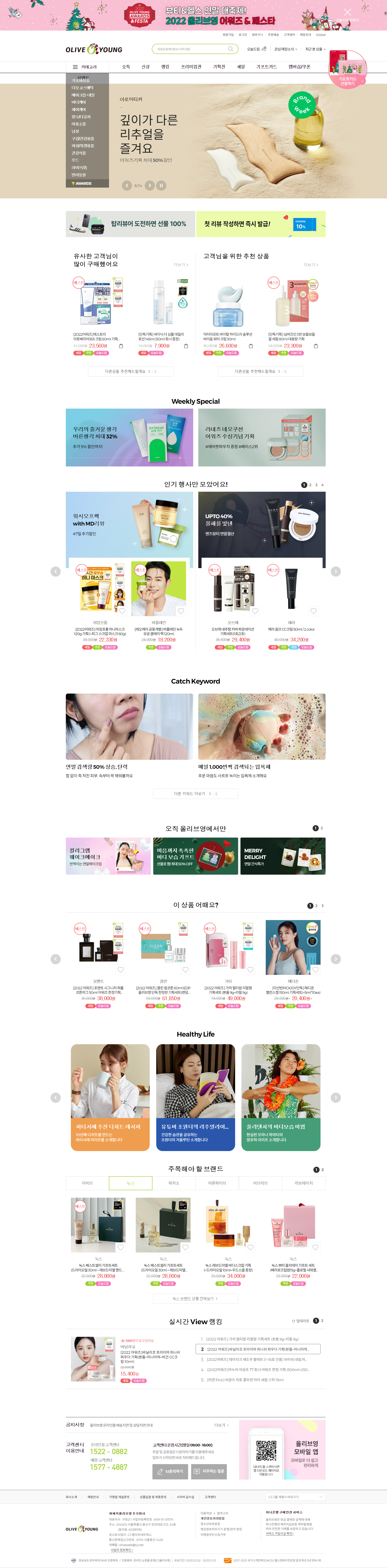
내가 클론 코딩할 올리브영 페이지.
HTML/CSS만 할 예정인데 조금 길어서 시간 내로 끝낼 수 있을지 조금은 걱정.
파이팅!

2. 이미지 다루기
이미지 비율 깨질 때 원본처럼 유지하기
https://pqina.nl/blog/resize-images-proportionally-while-keeping-the-aspect-ratio/
이미지 비율 유지하면서 사이즈 줄이기
https://stackoverflow.com/questions/787839/resize-image-proportionally-with-css
이미지 일부만 쓰기
https://stackoverflow.com/questions/57725/how-can-i-display-just-a-portion-of-an-image-in-html-css
3. position relative vs absolute
https://leannezhang.medium.com/difference-between-css-position-absolute-versus-relative-35f064384c6
4. 스크롤바 숨기기
https://blog.hubspot.com/website/hide-scrollbar-css
5. 추가 공부할 것
overflow