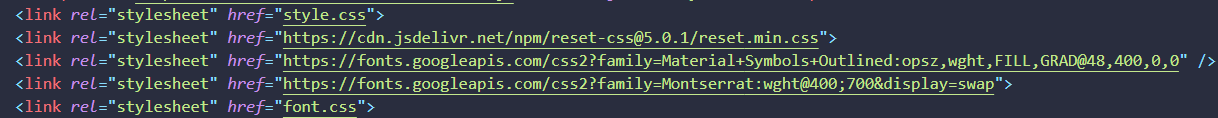
1. reset.css와 font 적용

reset.css를 먼저 쓰고 css stylesheet를 불러왔어야 했는데 위치를 반대로 놓았다.
작업한 결과 font가 적용되지 않았고 팀원분의 도움으로 바로 위의 내용이 원인인 것을 알았다.
CSS를 처음부터 재작업할 수는 없으니 폰트는 포기해야 할까 고민했는데, font.css 파일을 따로 만들어서 최하단에 두니 다행히도 적용이 잘 되었다.
추가적인 문제로는 원 사이트의 font-family를 똑같이 적용해봤는데 이상하게 같은 순서로 놓았음에도 한국어 폰트는 아예 다른 글꼴이 적용되었다.
결국 한국어/영어/숫자 모두 지원하는 다른 폰트를 찾아 사용하였고 순서도 조정하였다.

2. live server
VS Code를 사용하면서 live server 기능을 항상 켜놓게 되었다.
문제는 가끔 live server가 최신 내용을 반영하지 못하거나 한 발짝 늦게 적용하는 때가 있었다.
해서 live server를 on/off 해가며 확인하고 있었는데 강사님께 혹시나 하여 개선 방법이 있을지 여쭤보니, on/off 하면서 점검하는게 최선이라고 하셨다. ㅠㅠ
CSS를 더 잘해서 live server의 영향을 덜 받는 방법밖엔 없겠군 싶다.
3. 유사한 디자인 최대한 반복 사용하기 (feat. class명)
클론코딩 전 웹사이트 캡쳐를 떠서 디자인 요소를 확인할 때 대강 웹사이트 레이아웃만 고려했지 어떤 디자인들이 비슷한지, 또는 중복되는지는 크게 개의치 않았다. (그냥 나중에 똑같이 써야지~ 정도.)
그 결과 class명도 같은 문서에서 다시 쓰이는걸 고려치 않은채 중구난방으로 쓰이게 되었다. (기껏해야 같은 section에서만 비슷한 문법인 정도)
당연히 같은 디자인을 위에서 가져오려고 할 때 이 부분이 문제가 되었다.
내가 고치려는 이 class 명이 다시 아래에서도 쓰일지 또 고민해야 했고, 쓰인다면 HTML 뿐만아닌 CSS 도 같이 수정해야하니 어디부터 손을 대야 할지 헷갈리는 통에 머리가 아팠다.
결국 클래스를 쓸 때 아래처럼 쓰기로 정하고 위에서부터 문서를 싹 고쳤다.
-
중복 사용되지 않는 경우:
class= "section명_위치_무엇"

-
중복 사용되는 경우:
class = "comm_위치_무엇"(common의 comm을 사용)

-
기능이 주가 되는 경우:
class= "기능_무엇_상세설명"