CSS 002| CSS The Box Model

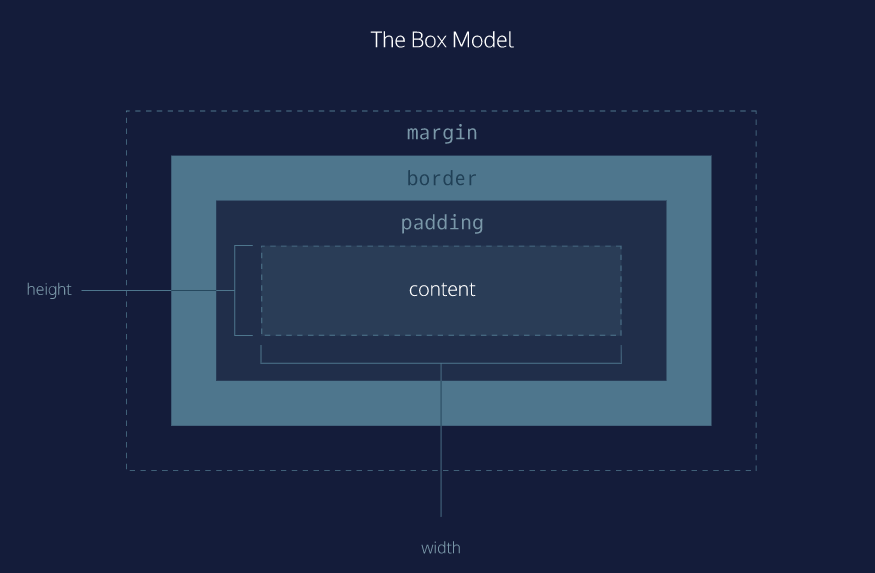
1.The Box Model

- Width and height — specifies the width and height of the content area.
- Padding — specifies the amount of space between the content area and the border.
- Border — specifies the thickness and style of the border surrounding the content area and padding.
- Margin — specifies the amount of space between the border and the outside edge of the element.
2.Height and Width
p {
height: 80px;
width: 240px;
}3.Borders
- A border is a line that surrounds an element,
like a frame around a painting. - Borders can be set with a specific width, style, and color.
- width — The thickness of the border. A border’s thickness can be set in pixels or with one of the following keywords: thin, medium, or thick.
- style — The design of the border. Web browsers can render any of 10 different styles. Some of these styles include: none, dotted, and solid.
- color — The color of the border. Web browsers can render colors using a few different formats, including 140 built-in color keywords
p {
border: 3px solid coral;
}=>한줄에 다 쓰기도 가능
4.Border Radius
- You can modify the corners of an element’s border box with the border-radius property.
div.container {
border: 3px solid rgb(22, 77, 100);
border-radius: 5px;
}5.Padding I
- The padding property is often used to expand the background color and make content look less cramped(=tight).
- padding-top
- padding-right
- padding-bottom
- padding-left
6.Padding II
p.content-header {
border: 3px solid grey;
padding: 6px 11px 4px 9px;
}=>
clockwise rotation.
In order, it specifies the amount of padding on the
top (6 pixels), right (11 pixels), bottom (4 pixels), and left (9 pixels)
=> 위 오 아 왼 순서
p.content-header {
padding: 5px 10px;
}=> 이렇게 하면 위,아래는 5px, 오,왼은 10px 한번에 지정 가능
7.Margins I
- Margin refers to the space directly outside of the box. The margin property is used to specify the size of this space.
p {
border: 1px solid aquamarine;
margin: 20px;
}
- margin-top
- margin-right
- margin-bottom
- margin-left
8.Margins II
- 패딩 6이랑 same 내용
9.Auto
- auto는 좌우의 여백을 똑같이 배분한 것입니다. 그래서 브라우저 화면 가운데
div {
margin: 0 auto;
}- The 0 sets the top and bottom margins to 0 pixels.
- The auto value instructs the browser to adjust the left and right margins until the element is centered within its containing element.
10.Margin Collapse
11.Minimum and Maximum Height and Width
박스으 한계 설정해줘서 아무리 페이지 줄여도 최소한으로는 안 작아지게, 최대로는 안 커지게 설정해주는 것
- To avoid this problem, CSS offers two properties that can limit how narrow or how wide an element’s box can be sized to.
- min-width — this property ensures a minimum width of an element’s box.
- max-width — this property ensures a maximum width of an element’s box.
- min-height — this property ensures a minimum height for an element’s box.
- max-height — this property ensures a maximum height of an element’s box.
p {
min-width: 300px;
max-width: 600px;
}12.Overflow
- The overflow property controls what happens to content that spills, or overflows, outside its box. It can be set to one of the following values:
- hidden - when set to this value, any content that overflows will be hidden from view.
- scroll - when set to this value, a scrollbar will be added to the element’s box so that the rest of the content can be viewed by scrolling.
- visible - when set to this value, the overflow content will be displayed outside of the containing element. Note, this is the default value.
p {
overflow: scroll;
}- In the example above, if any of the paragraph content overflows (perhaps a user resizes their browser window), a scrollbar will appear so that users can view the rest of the content.
- The overflow property is set on a parent element to instruct a web browser how to render child elements. For example, if a div’s overflow property is set to scroll, all children of this div will display overflowing content with a scroll bar.
13.Resetting Defaults
- User agent stylesheets often have default CSS rules that set default values for padding and margin. This affects how the browser displays HTML elements, which can make it difficult for a developer to design or style a web page.
Many developers choose to reset these default values so that they can truly work with a clean slate.
p{
margin: 0;
padding: 0;
}14. Visibility
Elements can be hidden from view with the visibility property.
The visibility property can be set to one of the following values:
- hidden — hides an element.
- visible — displays an element.
<ul>
<li>Explore</li>
<li>Connect</li>
<li class="future">Donate</li>
</ul>.future {
visibility: hidden;
}- Furthermore, the web page will only hide the contents of the element.
- It will still leave an empty space where the element is intended to display.
- donate 클래스에 비져빌리티 히든으로 바꾸면 없어짐, 근데 자리는 유지, 공간 말이야
REVIEW
- The box model comprises a set of properties used to create space around and between HTML elements.
- The height and width of a content area can be set in pixels or percentage.
- Borders surround the content area and padding of an element. The color, style, and thickness of a border can be set with CSS properties.
- Padding is the space between the content area and the border. It can be set in pixels or percent.
Margin is the amount of spacing outside of an element’s border. - Horizontal margins add, so the total space between the borders of adjacent elements is equal to the sum of the right margin of one element and the left margin of the adjacent element.
- Vertical margins collapse, so the space between vertically adjacent elements is equal to the larger margin.
margin: 0 auto horizontally centers an element inside of its parent content area, if it has a width. - The overflow property can be set to display, hide, or scroll, and dictates how HTML will render content that overflows its parent’s content area.
- The visibility property can hide or show elements.
width
height
padding
border
margin
overflow
