멋사 001 | 웹개론 / HTML, CSS 기초

1. 웹개론
-웹
: 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간 (WWW = World Wide Web의 줄임말)
-웹서비스
: 세계 컴퓨터의 모든 문서들을 연결해 언제 어디서든지 다른 컴퓨터의 정보를 가져올 수 있게 하는 서비스
-웹서비스 작동 방식
: HTTP라는 통신 약속을 바탕으로 고객이 요청하고 서버가 응답하는 방식
-웹브라우저
: 서버에서 받은 파일을 해석해 클라이언트에게 보여줌
-웹프로그래밍
: 웹을 기반으로 실행되는 프로그램, 즉 웹 어플리케이션을 만드는 과정 (프론트 + 백)

2. HTML / CSS

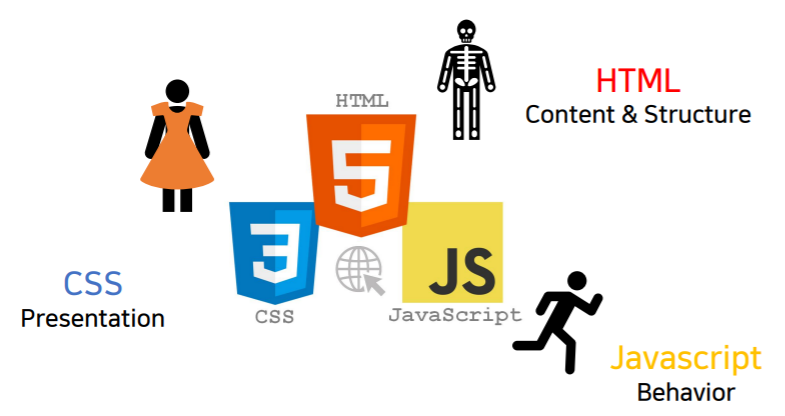
(1) HTML = Hyper Text Markup Language
- html은 프로그래밍 언어가 아닌 마크업 언어
태그
- <태그명 속성 = “속성값”> 내용 </태그명>
- 닫는 태그 없는 경우도 있음 ex)
…
- 태그명은 대소문자 구분 안 함
- 주석은 <!– 내용 → , CTRL + / 누르면 생김
- 속성의 종류에는 class, id, style, src 등이 있음
가장 큰 범위 설정을 위한 태그
-
html : html문서
-
head : 브라우저에게 정보를 주는 태그, 보이지 않는 내용
=> meta : 웹 브라우저 화면에는 보이지 않지만 웹문서와 관련된 정보들
•
• 화면에 글자를 표시할 때 어떤 인코딩 방법을 사용할지 지정하는 역할
• Utf-8이라는 문자 세트를 사용한다고 웹 브라우저에 알려줌
=> link : 외부 리소스 가져오기
=> title : 문서 제목 (탭에 표기)
=> style : css를 html 내부에 스타일 -
body : 실제 브라우저에 표시될 내용
=> header : 헤더, 주로 로고, 제목, 검색 부분
=> main : 주요 콘텐츠
=> footer : 푸터, 주로 작성자, 저작권, 관련 문서
=> nav : 페이지 링크 모음, 주로 메뉴, 목차, 색인
=> aside : 부가적인 부분, 광고나 기타 링크 등을 포함한 사이드 바
=> article : 독립적으로 구분되거나 재사용 가능한 영역, 매거진, 신문기사, 블로그 등
=> section : 한 주제로 묶인 영역, 더 적합한 요소가 없을 때 사용, 제목이 포함됨, 콘텐츠가 독립성이 강하면 article사용
=> h시리즈 : 여러 크기의 제목 (1이 가장 크고 6이 가장 작다)
(+) body의 기타 태그들
=> 기본적인 영역을 나누는 태그
=> div / span
=> p : 단락
=> pre : preformatted text : 입력한 그대로 공백과 줄바꿈을 유지해 텍스트 표시
=> ol : 순서가 있는 목록 / ul : 순서가 필요없는 목록 / li => ol과 ul의 각 항목들을 나열할 때는 list item의 약자인 li태그를 사용
(ex)
<ul>
<li>영어</li>
<li>수학</li>
</ul>기타 태그들
Inline 텍스트
• <a> : 링크 , <br> : 줄바꿈 • <b> / <em> / <i> : 볼드 / 의미 강조 / 이탤릭체 멀티미디어 • <img>, <audio>, <video> 표 컨텐츠 • <table>, <tr>, <th>, <td> 폼 – 회원가입, 새 글 작성 등 • <form>, <input>, <textarea>, <select>, <option>, <button>
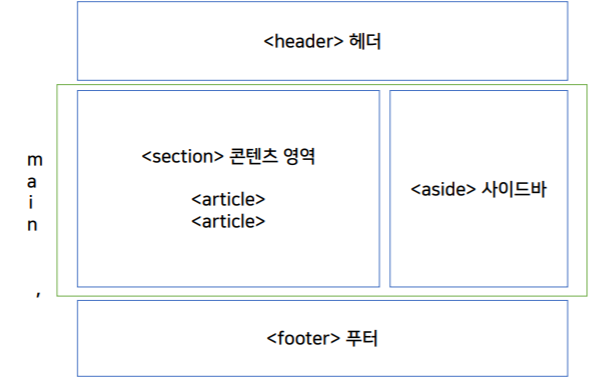
body : Semantic Tag(태그에 의미를 부여)
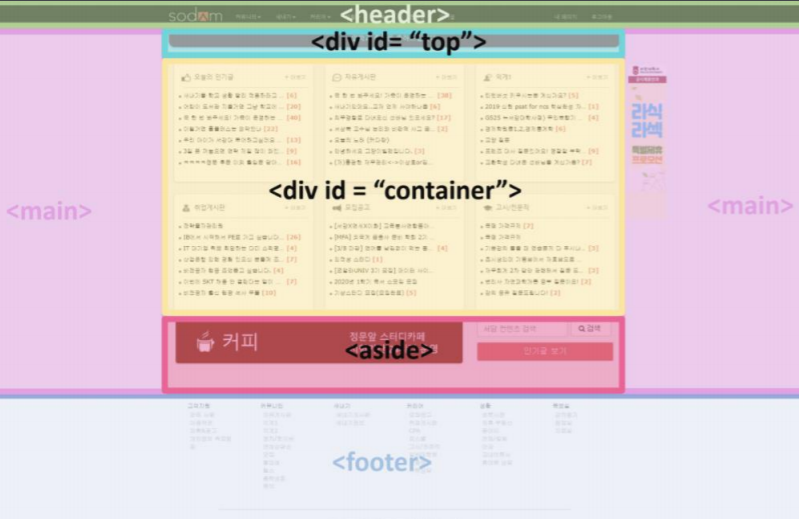
- body안의 가장 큰 덩어리는 header, gooter, main,
- nav(다른 페이지, 또는 현재 페이지의 다른 부분과 연결되는 네비게이션 링크들의 집합을 정의할 때 사용 - 메뉴, 목차, 인덱스) , aside도 큰 영역을 차지할 경우 가장 큰 요소로 활용 가능
- div는 header, footer, main, nav, aside이외의 영역을 나눌 때 사용
- 디자인 관점에서 영역을 구분할 때

=> 가장 큰 뼈대를 만들 떄
1) header, footer, main으로 나누기
2) nav, aside 추가
3) 그 외 영역 구분할 때 div id="영역 이름"

(2) CSS
적용
<head>
<link rel="stylesheet" type="text/css" href="style.css">
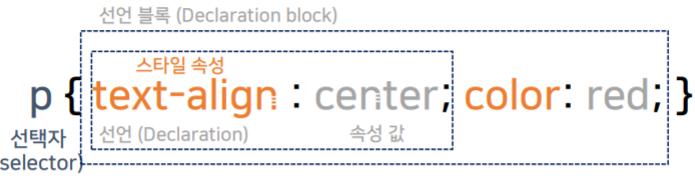
</head>css 기본 형태

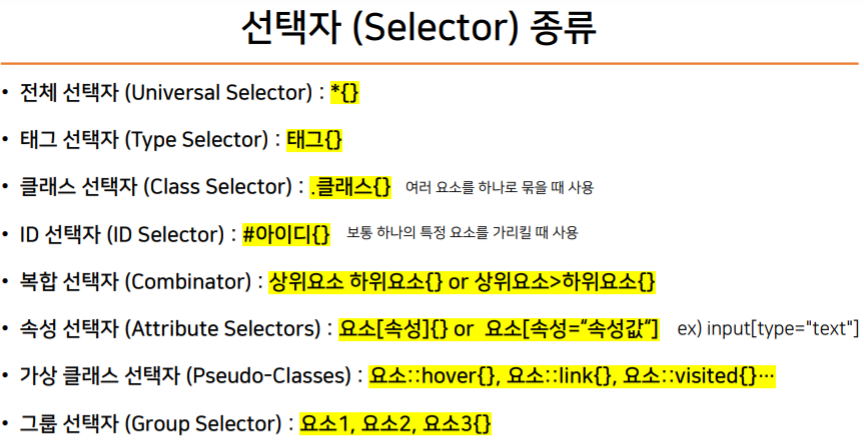
선택자(selector)의 종류

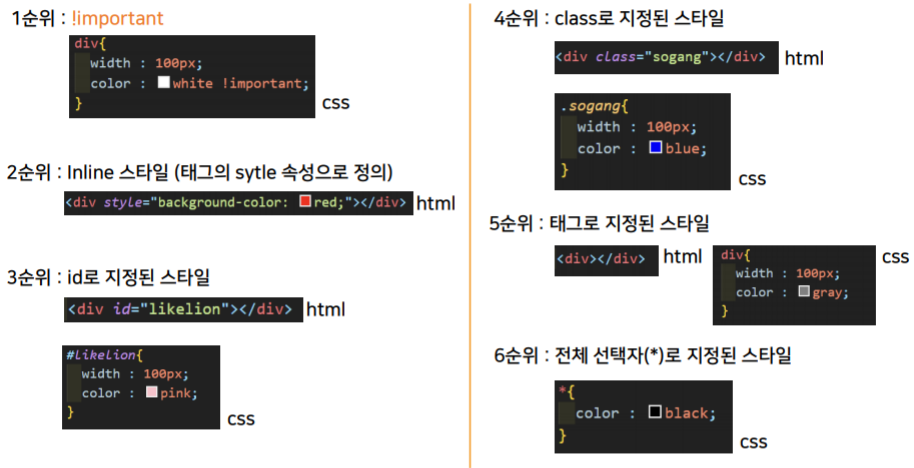
스타일 우선 순위 :
- !important
- inline (태그의 스타일 속성으로)
- id
- class
- tag
- 전체 선택자 지정
=> 우선순위가 같을 때는 가장 아래에 있는 스타일이 적용

id vs class
- id : 한 페이지에서 유일, 태그당 한 개의 id만 가짐, 문서 구조 나눌 때 사용 (div id = "header") , class 로 적용된 스타일 덮어씌울 때 사용
- class : 한 페이지에서 반복 가능, 태그당 여러개 class 적용 가능, 재활용할 수 있는 스타일을 지정할 때 사용
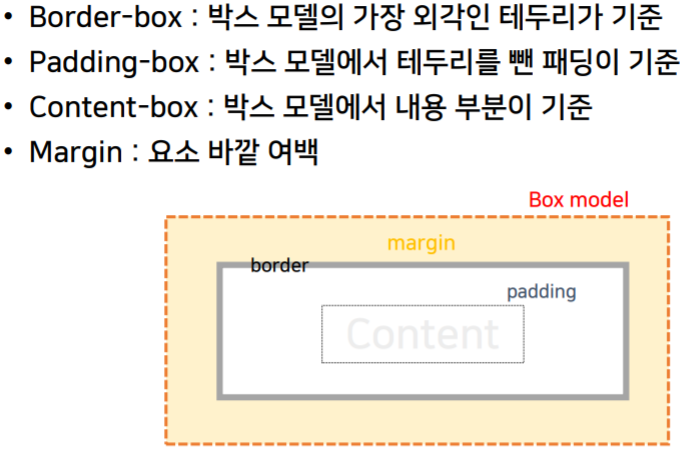
css Box model

box model : Border, Padding, Margin 속성 종류 !
margin : margin 속성들의 축약 속성
margin-top : 요소 외부의 상단 간격
margin-right : 요소 외부의 우측 간격
margin-bottom :요소 외부의 하단 간격
margin-left : 요소 외부의 좌측 간격
CSS
margin: 10px 5px 15px 20px; <- top right bottom left
margin: 10px 5px; <- top&bottom right&left
border : 테두리의 너비(굵기)를 지정
border-(top|right|bottom|left)-width : 테두리 너비(굵기)
border-(top|right|bottom|left)-style : 테두리 스타일
border-(top|right|bottom|left)-color : 테두리 색상
CSS
border: width style color;
border-top: width style color;
border-right: width style color;
border-bottom: width style color;
border-left: width style color;
CSS : Box Model
padding : padding 속성들의 축약 속성
padding-top : 요소 내부의 상단 간격
padding-right : 요소 내부의 우측 간격
padding-bottom :요소 내부의 하단 간격
padding-left : 요소 내부의 좌측 간격
CSS
padding: 10px 5px 15px 20px; <- top right bottom left
padding: 10px 5px; <- top&bottom right&left
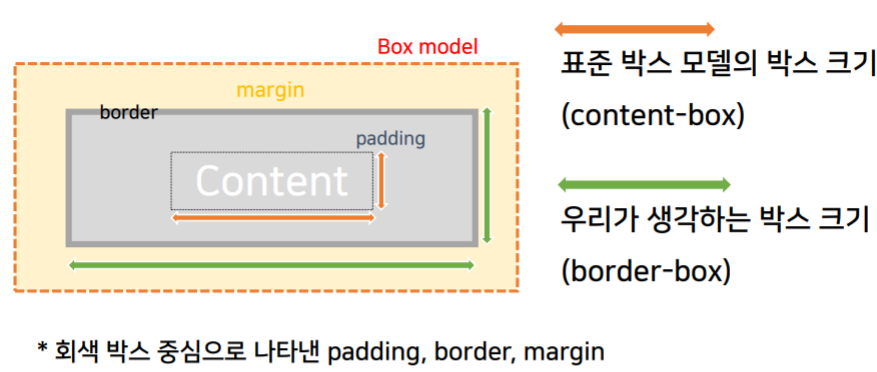
box model : css 입히기 전 꼭 해야할 것
=> border 까지 박스 크기를 잡아주기
- 표준 박스 모델에서는 콘텐트 크기만큼만 박스 크기를 잡지만, 우리가 익숙한 박스 크기는 content, padding, border 두께를 모두 포함한 크기
*{
box-sizing: border-box;
}
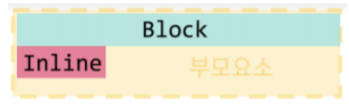
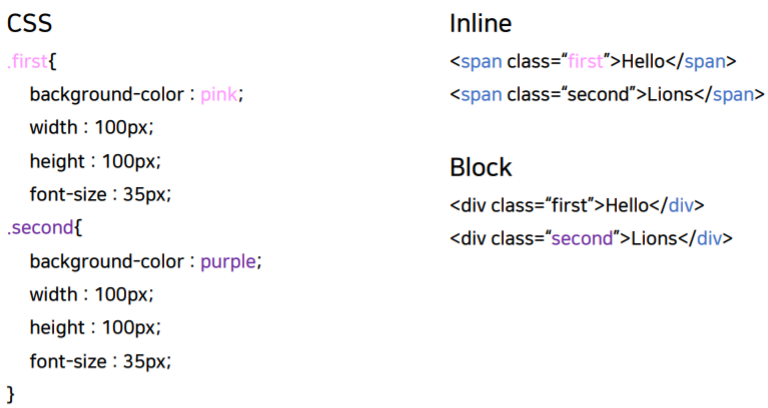
css layout - Inline vs Block
(1) inline : 콘텐츠 만큼만 차지 => span, a
(+)block 요소 처럼 사용원하면 display : inline-block
- width, height 지정 불가
- 다음 형제 요소는 오른 쪽 옆에 붙음
- text align 적용 가능

(2) block => div, 대부분 시맨틱 요소들
: 부모 너비 100프로 차지, but 크기 번경 가능하다

block 가로 배치 : float
- 크기 설정할 수 있는 블록들로 레이아웃을 짤 때 박스가 밑으로 차곡차곡 쌓이기만 한다 => 가로 배치 원한다면 float, flexbox를 이용하면 된다
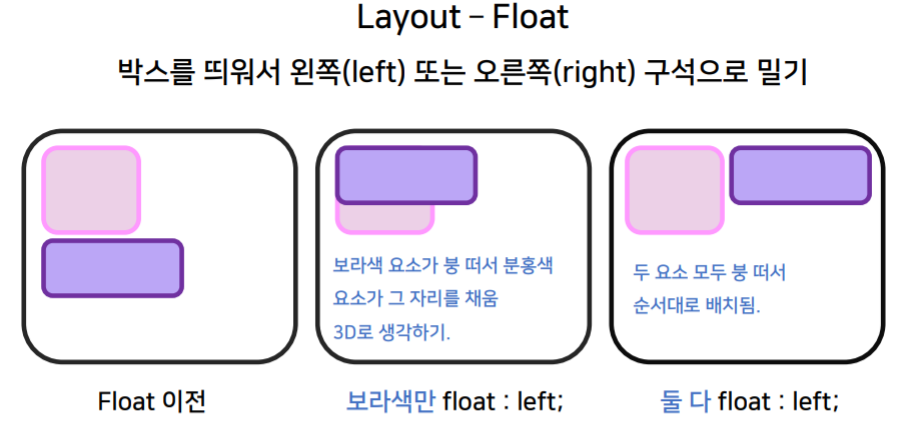
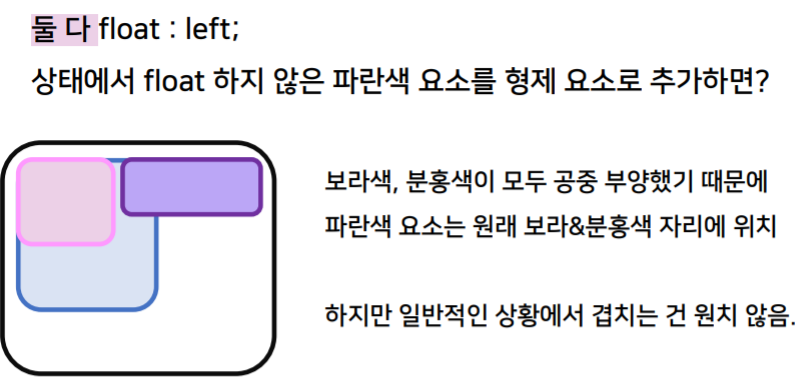
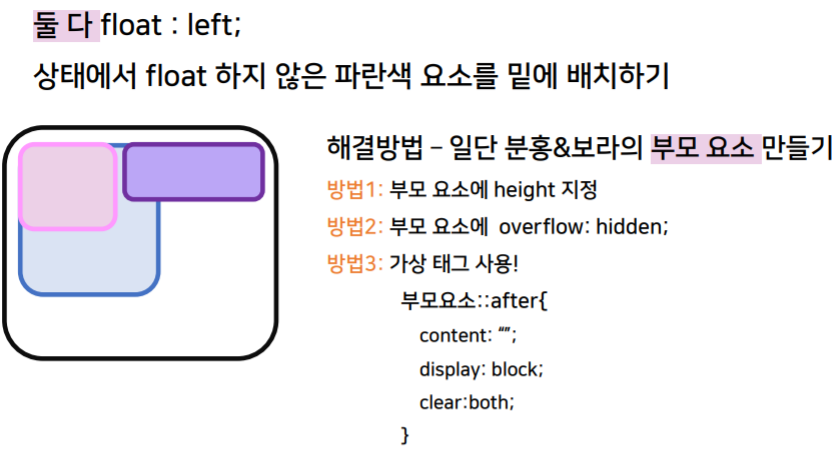
Float



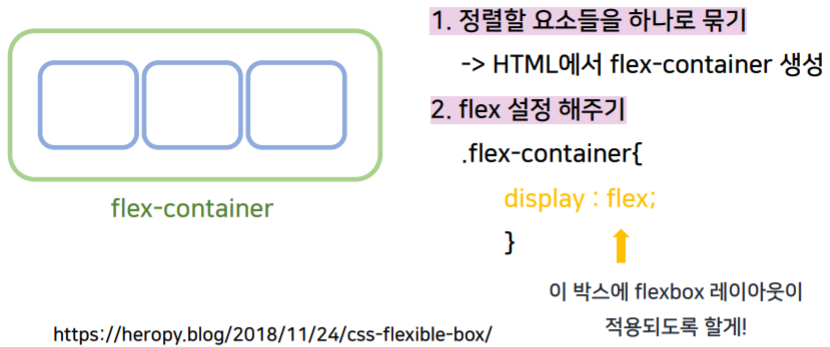
Flexbox

=> display : flex;
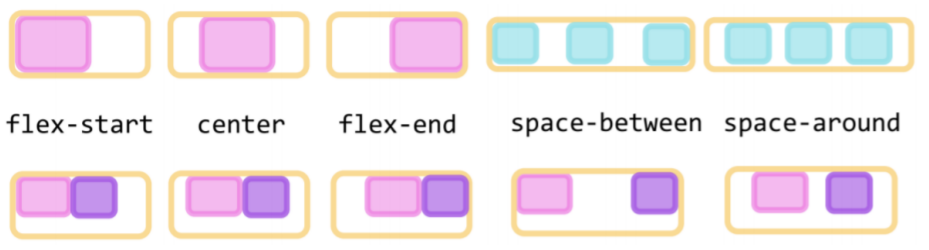
배치 (1) : justify-content 수평 배치

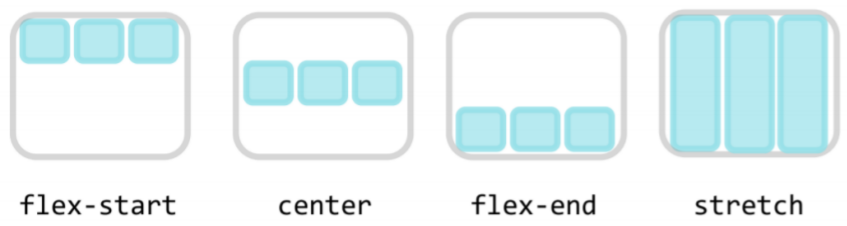
배치 (2) : align-items 수직 배치

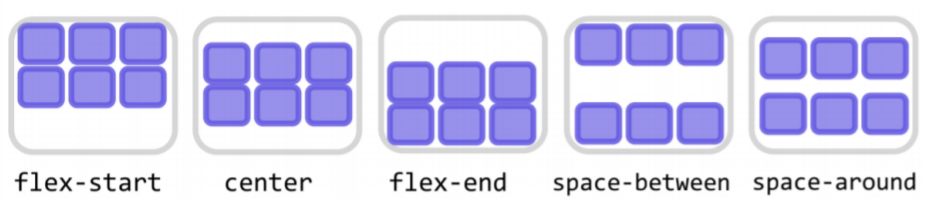
배치 (3) : flex wrap : wrap 줄바꿈 배치

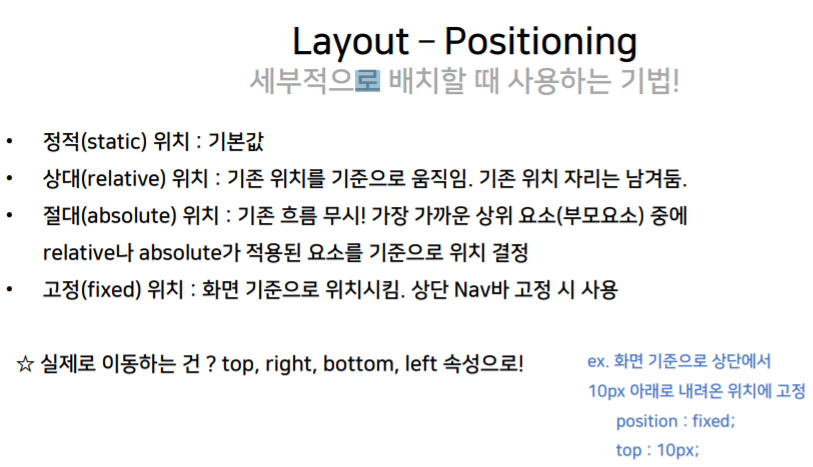
레이아웃 - Positioning