
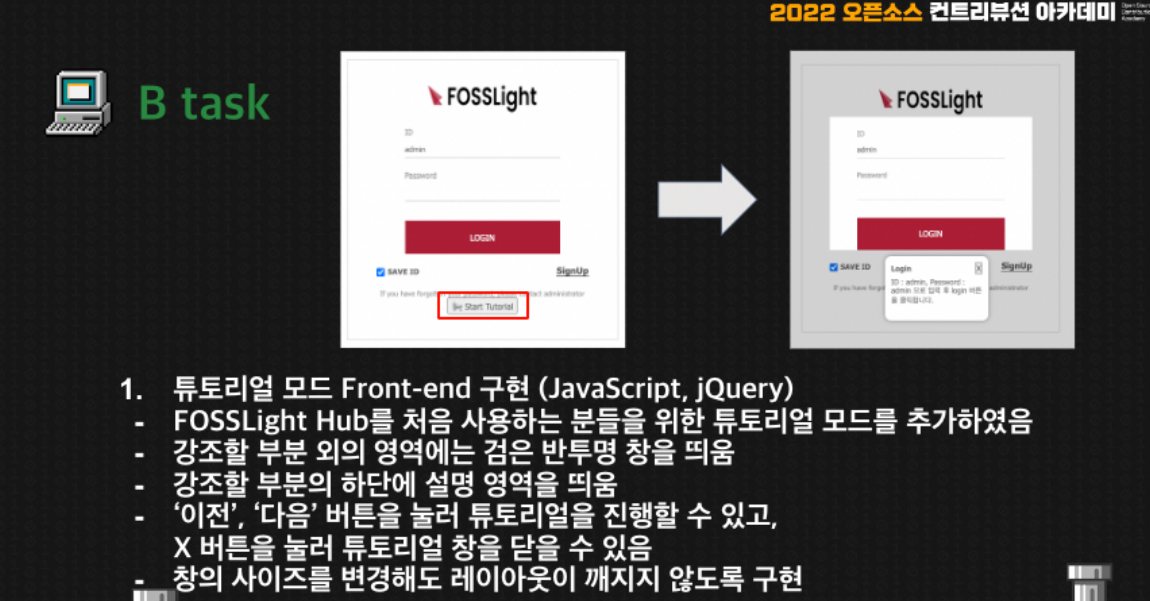
1. Tutorial Mode 결과물


2. Tutorial Mode 기획
- 기획 파일 : 기획 파일 링크
3. Tutorial 코드 적용하기
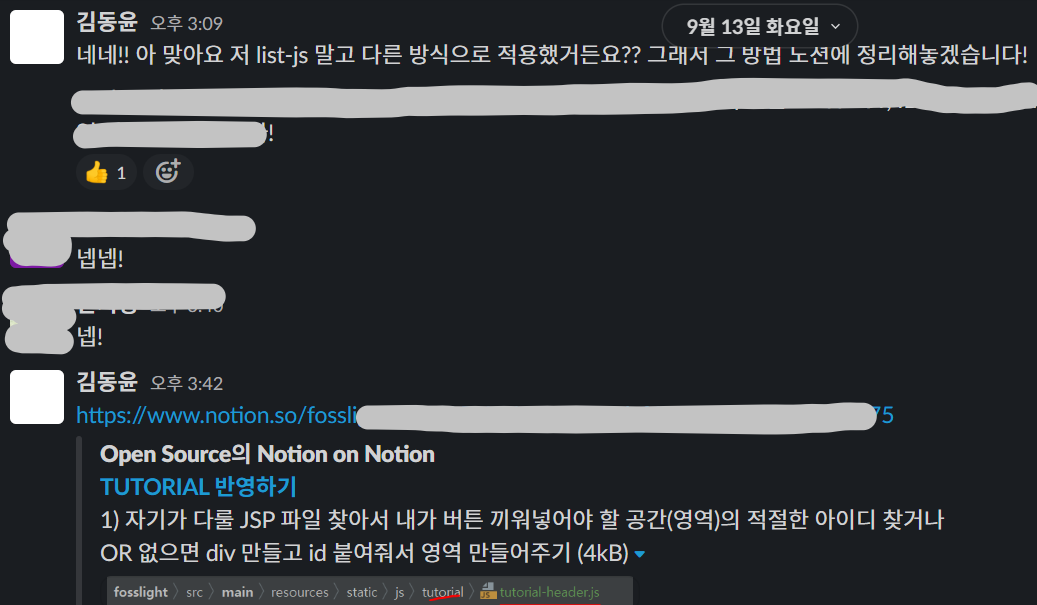
- fe 개발자분께서 jquery, javascript를 기반으로 튜토리얼 모드를 구현한 코드를 작성해주셨습니다.
- 팀원들 모두 JSP를 처음 다뤄봐서 적용하는데 꽤 애를 먹었습니다.
- 그러나 저는,,,, 어떻게든 해내야겠다는 집념을 가지고, 추석 연휴임에도 불구하고 노트북을 외할머니, 친할머니 댁에 들고가서 삽질을 한 끝에 적용하는 것을 성공해냈습니다! 😎

- 슬랙에 내가 알아낸 적용방법을 팀원들과 공유함으로써 성공적으로 기존 코드에 tutorial mode를 적용 했다.
4. 난관들 ,,
그러나 오히려 좋아, 더 배울 수 있어.
1. sign-off commit 을 안해서 build fail
- 오픈소스에서는
sign-off commit을 해야한다 (누가 commit 한 커밋인지 알기 위해서지) - commit convention 확인하기 (우리 오픈소스의 경우에는 50자 이하로 커밋 메시지를 남겼어야 함) => 아니면 build fail 이 일어나게 됩니다 !
- 이 때문에 이미 PUSH 한 커밋 메시지를 수정하는 방법에 대해서 배웠습니다. 오히려 좋습니다. ( git reset HEAD^ 에 대한 완벽 이해 ! )
2. 다같이 하나의 브랜치에 어떻게 작업?
- 다같이 한 브랜치에 어떻게 작업할 지 처음에 막막했었습니다.
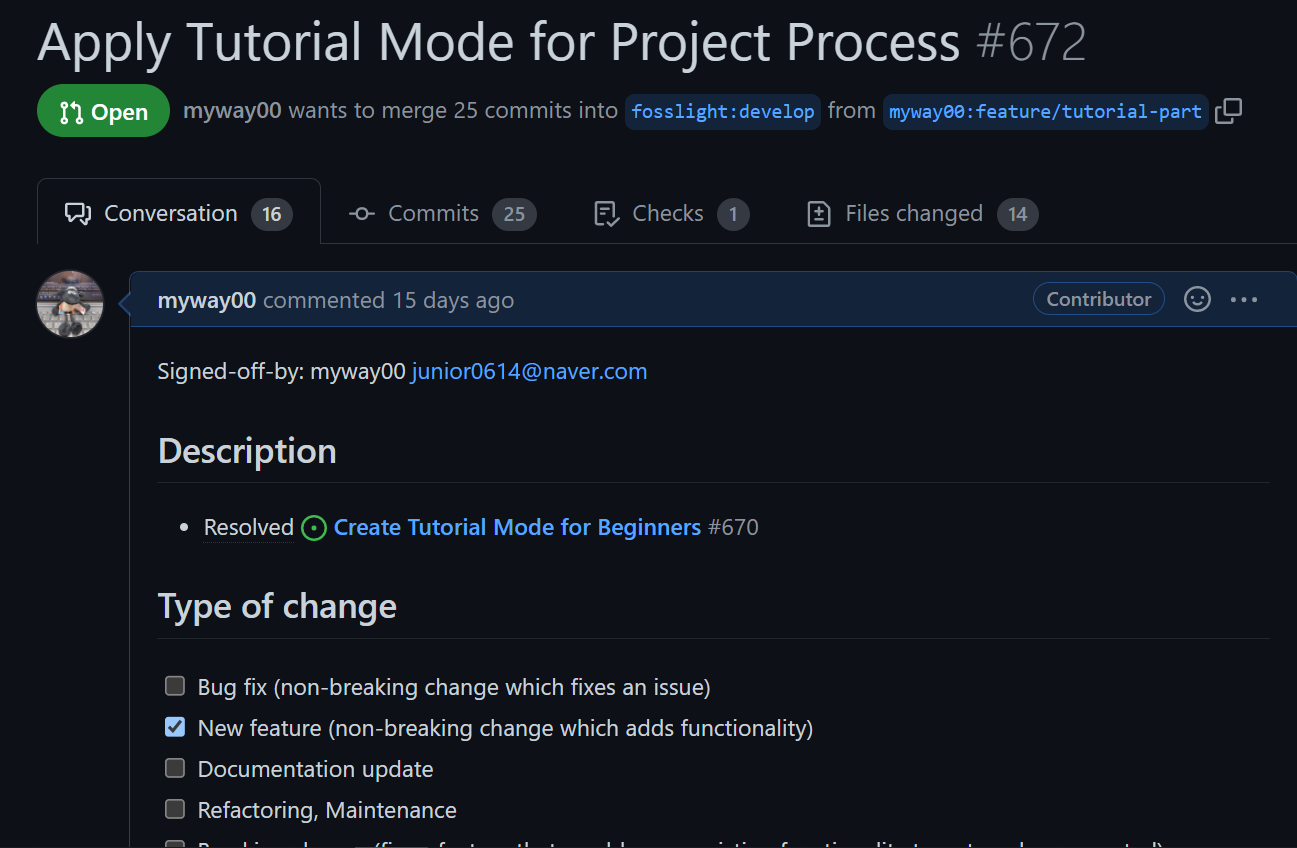
- 이는 내가 포크한 레포지토리(https://github.com/fosslight/fosslight) 에서 base 레포지토리로 쏘는 PR (https://github.com/fosslight/fosslight/pull/672) 을 올리고, 다른 두분은 내가 포크했던 레포지토리(https://github.com/fosslight/fosslight) 를 또 포크해서 내 레포지토리에 올라간 PR 에 자신들의 PR 을 쏘는 것으로 처리를 해주었습니다.

- 위 첨부 이미지는 저희 팀이 남긴 PR입니다!
5. Tutorial 진행 Button 눌렀을 때만 튜토리얼 모드 적용

- 제가 이전에 사이드 플젝 때 적용했던
쿠키기법을 사용하기로 했습니다! - 이전 사이드 플젝은 간단 투표 사이트였는데 유저가 투표를 하면 쿠키가 브라우저에 남도록 해 하루에 한번만 투표를 할 수 있도록 제한하는 것이었습니다.
- 튜토리얼 모드 또한 보안이 철저해야 하는 서비스가 아니므로 쿠키가 가장 적합한 방법일 것으로 판단했습니다 !
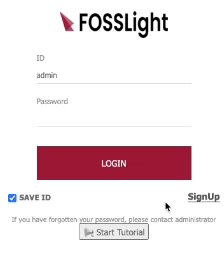
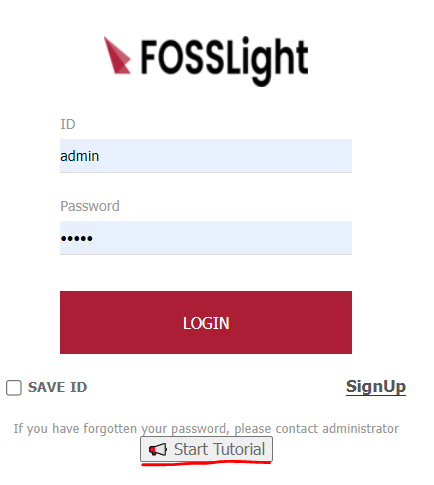
- 따라서 사용자가 처음 로그인 시
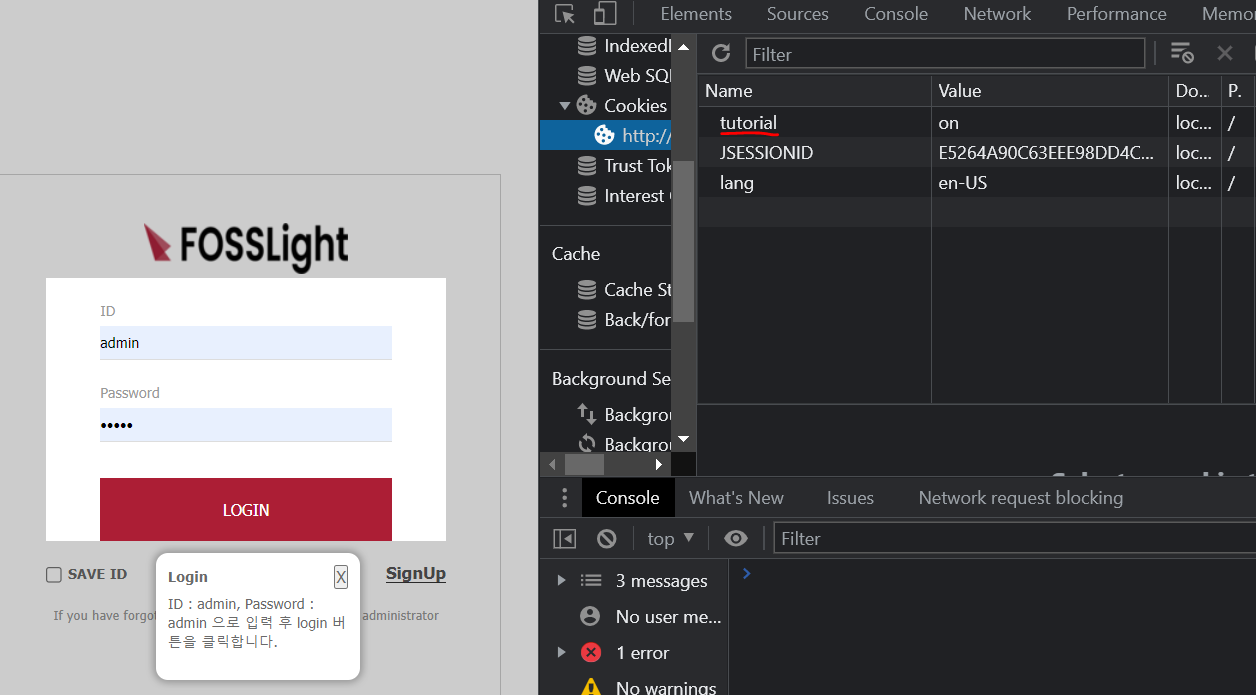
START TUTORIAL버튼을 누르면 TUTORIAL 이라는 쿠키가 생성되도록 했습니다.

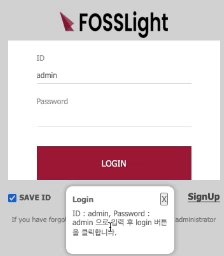
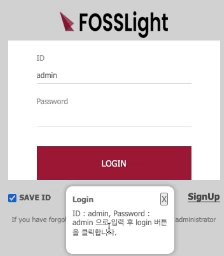
- 위와 같이 사용자가
START TUTORIAL버튼을 누르게 되면,

- TUTORIAL 이라는 쿠키가 생성되도록 했습니다.

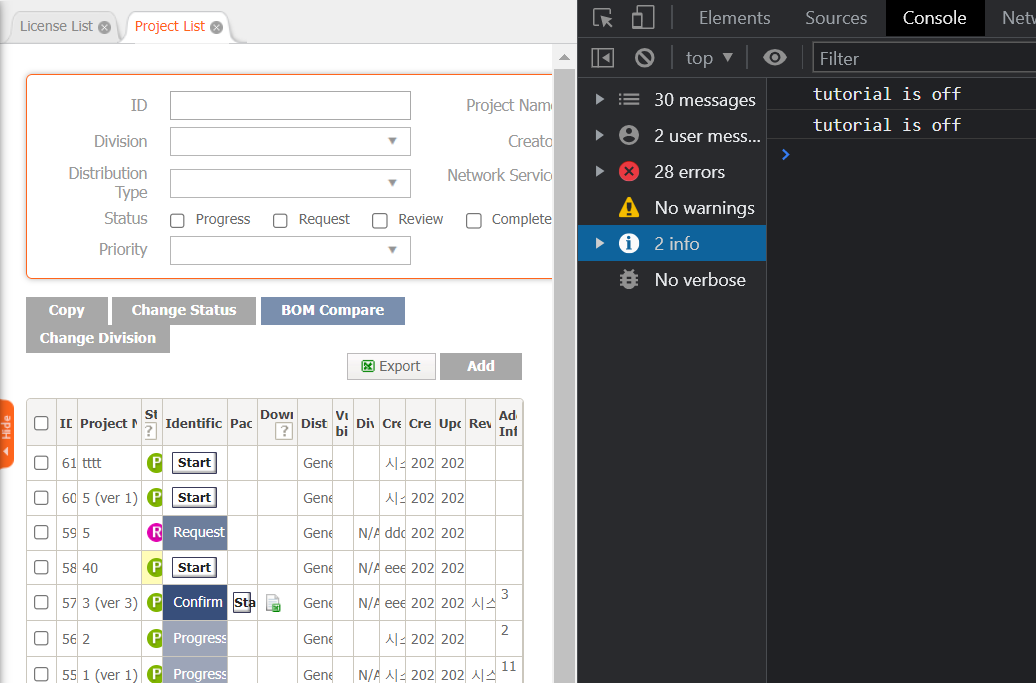
- TUTORIAL 이라는 쿠키가 생성되지 않은 상태에서는 튜토리얼을 진행할 수 있는 버튼이 보이지 않습니다.

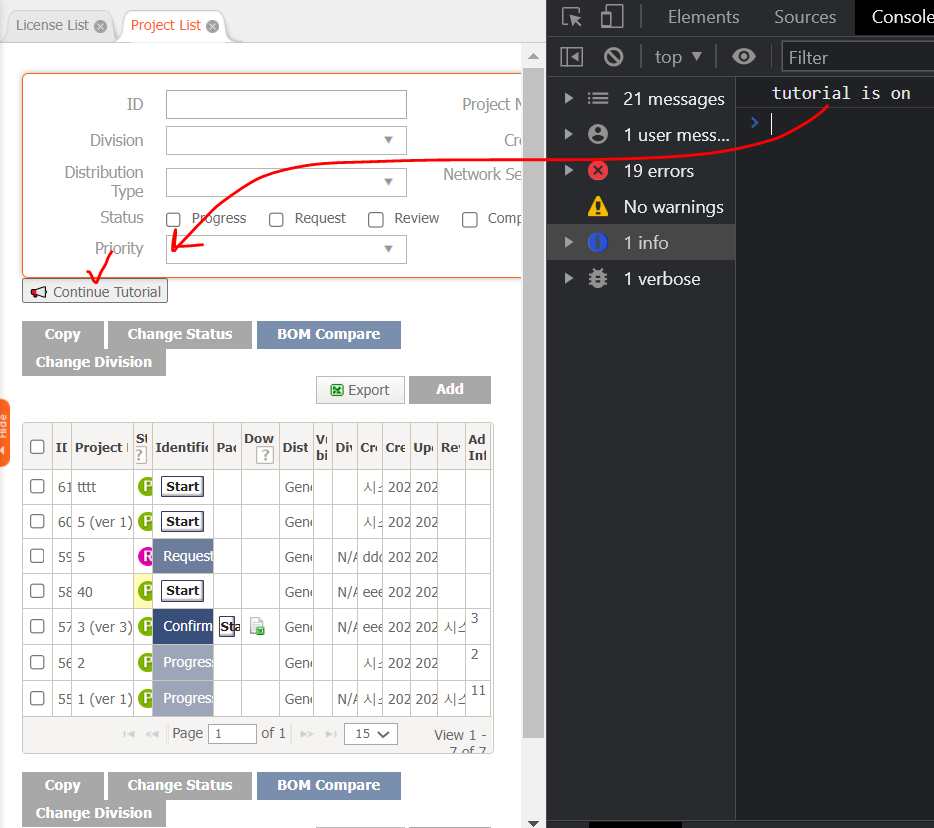
- TUTORIAL 이라는 쿠키가 생성된 상태에서는
continue tutorial이라는 튜토리얼을 진행할 수 있는 버튼이 보이게 됩니다.
