
로그인이 필요없도록 쿠키로먼 재투표여부 판별 후 금지시키기
구현
1) vote.html
코드 출처 : https://jini-story.com/30
<script>
// 쿠키 생성 함수
function setCookie(cName, cValue, cDay){
var expire = new Date();
expire.setDate(expire.getFullYear() + cDay);
cookies = cName + '=' + escape(cValue) + '; path=/ '; // 한글 깨짐을 막기위해 escape(cValue)를 합니다.
if(typeof cDay != 'undefined') cookies += ';expires=' + expire.toGMTString() + ';';
document.cookie = cookies;
}
setCookie("isVoted", 'true', 300)
</script>- 투표 폼을 제출할 때 isVoted 키를 가진 쿠키가 true라는 string 값을 300일동안 가지도록 해놓았다.
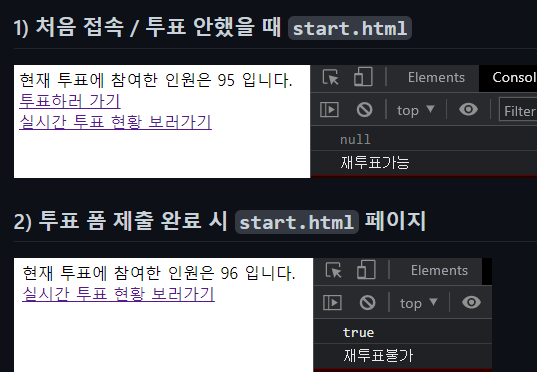
2) start.html
<script>
console.log(getCookie("isVoted"))
// 쿠키 가져오는 함수
function getCookie(cookieName){
var cookieValue=null;
if(document.cookie){
var array=document.cookie.split((escape(cookieName)+'='));
if(array.length >= 2){
var arraySub=array[1].split(';');
cookieValue=unescape(arraySub[0]);
}
}
return cookieValue;
}
// 투표 판별, 했으면 true, 안했으면 false
window.onload = function voteCheck(){
if (getCookie("isVoted")==null){
//투표 가능하도록
console.log("재투표가능");
}else{
document.getElementById("vote").style.display="none";
console.log("재투표불가");
}
}
</script>
- 쿠키를 가져오면서 isVoted라는 쿠키가 만들어졌는지 여부에 따라서 재투표여부 판별
- 이미 투표했었다면 투표하기 버튼이 아예 보이지 않도록 하기
수정
- 쿠키를 내가 거의 최대 기간으로 현재 사라지지 않게 한 코드
function setCookie(cName, cValue, cDay) {
var expire = new Date();
expire.setDate(expire.getFullYear() + cDay);
cookies = cName + '=' + escape(cValue) + '; path=/ '; // 한글 깨짐을 막기위해 escape(cValue)를 합니다.
if (typeof cDay != 'undefined') cookies += ';expires=' + expire.toGMTString() + ';';
document.cookie = cookies;
}
setCookie("isVoted", 'true', '1')=> 이걸 하루로 변경하고 싶음
코드 출처 블로그
// 쿠키 생성 함수
function setCookie(cName, cValue, cDay){
var expire = new Date();
expire.setDate(expire.getDate() + cDay);
cookies = cName + '=' + escape(cValue) + '; path=/ '; // 한글 깨짐을 막기위해 escape(cValue)를 합니다.
if(typeof cDay != 'undefined') cookies += ';expires=' + expire.toGMTString() + ';';
document.cookie = cookies;
}(+) html에서 바로 함수가 실행되도록 하는 자바스크립트
<body onload="foo()">(+) 쿠키 추가 정보
-
쿠키의 종류는 다양하며, 쿠키의 원산지, 기능, 수명을 기준으로 구분할 수 있습니다. 쿠키의 중요한 특징은 다음과 같습니다
-
제1자 쿠키는 자신이 방문 중인 웹사이트에 의해 배치되는 쿠키, 제3자 쿠키는 자신이 방문 중인 웹사이트가 아닌 다른 웹사이트에 의해 배치됩니다. 저희는 제3자에 의한 자료 수집이나 추가 사용을 통제하지 않는다는 점에 유의하십시오.
-
웹사이트의 기술적 작동을 허용하기 위해 필요한 쿠키(예: 웹사이트에서 이동하고 그 기능을 사용할 수 있도록 하는 쿠키)가 필요합니다.
-
퍼포먼스 쿠키는 사용자 수, 웹사이트에서 보낸 시간, 오류 메시지 등 웹사이트의 성능에 대한 데이터를 수집합니다.
-
기능 쿠키는 사용자의 선택사항(예: 언어, 지역, 로그인 등)을 기억하여 웹사이트의 사용성을 높입니다.
-
대상 쿠키/광고 쿠키는 웹사이트가 사용자에게 개인화된 광고를 보낼 수 있게 해줍니다.
-
세션 쿠키는 사용자가 쿠키를 수동으로 삭제하거나 브라우저가 영구 쿠키 파일에 지정된 기간 동안 삭제될 때까지 장치에 유지되는 동안 브라우저를 닫으면 지워지는 임시 쿠키 입니다.
쿠키의 모든 측면에 대한 자세한 내용은 www.allaboutcookies.org.에서 확인할 수 있습니다. 한국에서 Europanels Overseas NV로 대표되는 EQUITONE이 제3자 웹사이트와 제휴하지 않으며 이에 대한 책임이 없습니다.
