ToyProject
1.전국민 논란 종결 서비스 000 | 개요, 준비

1) 사용자들 : 로그인 x 세션 저장 \- 장고 크롬 세션 \- 장고 세션, 쿠키2) 아이템들 : 모델은 투표수만 보관3) 사용자들이 투표 수행시마다 갱신될 총 투표수 =4) 카카오톡, 페이스북, 인스타그램 공유5) 구글 광고 붙이기1) 사용자 식별
2.전국민 논란 종결 서비스 001 | 설계 구상

장고 투표 모델2영구 쿠키 (쿠키 없으면 발행, 있으면 ㅇ)=>투표 여부 t/f로 return1) 현재 투표 참여한 인원 (쿠키 id 값으로 데려오기)2) 투표 완료하면 isVoted = true => 재투표 , 중복투표 불가능 -> 재투표 시도하면 alert 띄우고
3.전국민 논란 종결 서비스 002 | 로그인 없이 투표 유저 쿠키로 식별

로그인이 필요없도록 1) 유저가 들어오면 permanent 쿠키 생성 -> voted : 0 으로 정보 생성 2) 1p_jar 로 유저 기억 (Set by Google,This group sets a unique ID to remember your preferenc
4.전국민 논란 종결 서비스 003 | 전국민 투표 서비스 완성 결과
.gif)
http://likesordislikes.me/도메인 깃허브 무료 도메인배포 서버 - aws광고 - 카카오 애드핏
5.Applion 001 | 회원가입 중복 이메일 에러 핸들링

IntegrityError at /user/signup/email/UNIQUE constraint failed: user_customuser.email사용자가 email로 가입 시 해당 이메일로 이미 가입된 유저가 있다면 이미 가입된 이메일 주소입니다 라고 에러를 띄워
6.Applion 002 | django 카카오 로그인 구현

일반로그인/회원가입을 비롯한 카카오 로그인도 사용자 편의를 위해 추가함
7.Applion 003 | django - cleaned_data (forms.py)

참고글 : https://stackoverflow.com/questions/53594745/what-is-the-use-of-cleaned-data-in-djangoform.data returns a dictionary of un-validated form i
8.Applion 004 | django - 비밀번호 재설정 view + html 커스터마이징

참고 블로그1참고 블로그2해당 뷰를 로컬서버에서 실행시켜본다면=> 이런식으로 기본값으로는 admin 페이지로 return 하도록 설정돼있음, => 우리는 이 화면을 user가 html 에서 보게하고 싶기 때문에 form을 상속받고 view를 커스터마이징해서 수정해줄 예
9.Applion 005 | null = True , blank = True 참고

null = True존재하지 않아도 된다.
10.Applion 006 | django ChoiceField (form) 에서 아무것도 선택 안하면 에러처리하기

위 처럼 default로 choicefield가 '선택'으로 되어있는데 아무것도 선택안하고 저 디폴트대로 폼을 제출한다면 폼 제출이 안되게 하게 하고 싶었다.default 값으로 선택을 줄건데choice를 위한 옵션들 설정할 때 파란 부분이 사용자가 선택할 때 보이는
11.Applion 007 | django password reset 커스터마이징을 위한 분석

password 재설정 시 경고문구들과 (default로 뜨는)password 재설정 과정에서 뜬 에러메시지가 구분없이 나타나길래이 둘을 구별해서 사용하고자 조그마한 여정을 나섰다그러다 이 페이지까지 도달하게 되었는데 이 부분에서 경고 help text들의 생성과정을
12.Applion 008 | django form html에 커스터마이징

원래 폼 기본형태는 이 하얀 못난이 네모우선 이렇게 찍게하고 개발자 도구 가보면저 하얀칸의 폼이 위와 같은 input 형태로 찍힌다=>저 찍힌 것을 가지고 커스터마이징하면 된다난 이런 식으로 커스터마이징하고 css에 속성 입혀서 아래와 같이 나타나게 했다 히히결론
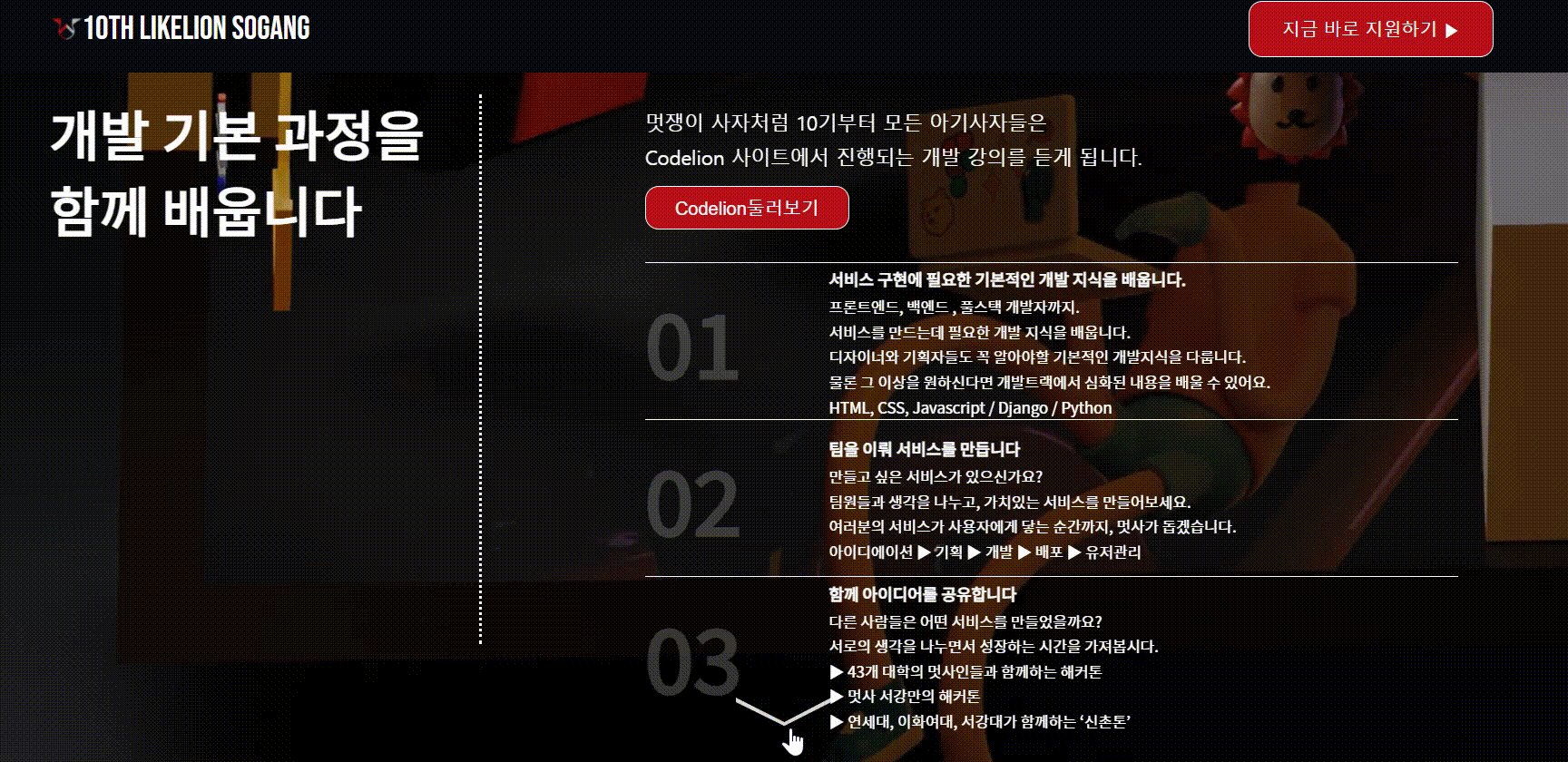
13.Applion 009 | 동아리 지원 사이트 완성 결과

1. 화면 우리 동아리 디자이너님 + 프론트 분들께서 너무너무 디자인을 잘 살려서 홈을 아름답게 구성해주셨다 (1) 스크롤 이벤트 (2) 로딩창 (3) 로그인/회원가입 (4) 비밀번호 재설정 페이지