

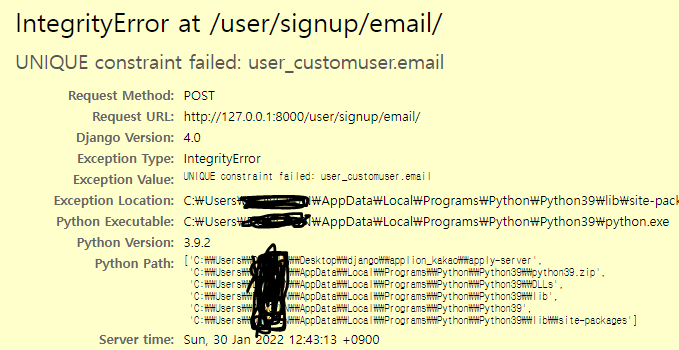
IntegrityError at /user/signup/email/
UNIQUE constraint failed: user_customuser.email
- 사용자가 email로 가입 시 해당 이메일로 이미 가입된 유저가 있다면
이미 가입된 이메일 주소입니다라고 에러를 띄워주고 싶다.
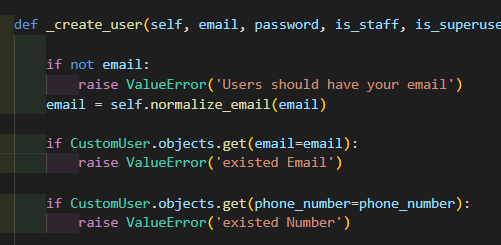
시도1) model에서 user 저장하기 전 점검해주기

=> 그러나 이처럼 하면 페이지가 아예 다른 곳으로 넘어가면서 에러가 표시,
=> 나는 폼에서 중복된 정보가 있으면 해당 폼이 제출이 되지 않고 에러난 부분 아래에 튀는 색깔의 글씨 혹은 팝업으로 알려주고 싶음
시도 2) validators.py 만들기
=> validators.py 로 이메일, 핸드폰 번호 점검해주는 기능 만들기 & html 화면안에서 글씨로 경고해주기
=> 그러나 CustomUser에서 validation 검사를 수행하는데 다시 CustomUser안에서 get 을 이용해 email을 갖는 유저를 찾으려니 circular error가 발생했다.
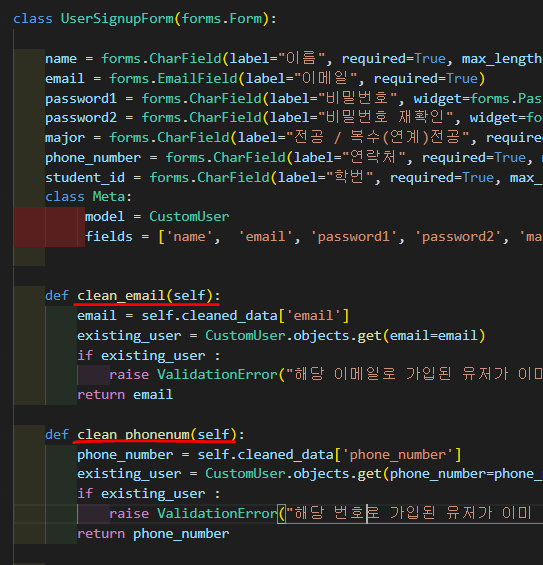
시도 3 : 성공 ) 회원가입 form에 있는 cleaned data 속성을 이용 & 처리

(1) forms.py
위와 같이 form 에 def clean_중복감지할아이 로 함수를 만든다
그 다음에 적절히 중복처리를 해준 뒤
raise ValidationError("에러 발생 시 나타낼 msg") 작성
(2) sign_up.html
<form method="POST">
{% csrf_token %}
{% for field in form %}
<div>
{{ field.label }} : {{ field }}
{% if field.errors %}
{% for e in field.errors %}
<p style="color:red;">{{ e | escape }}</p>
<!--"""
이미 가입된 이메일/핸드폰 번호 입력 시 에러메시지 나타내는 부분"""
-->
{% endfor %}
{% endif %}
</div>
{% endfor %}
<button type="submit">제출</button>(+) 원래는 form as.p
로 받아왔었는데, 그렇게 하면 form을 p태그가 감싸는 것으로 처리해주는 것
나는 오류 메시지를 오류가 난 필드 바로 아래에 나타내고 싶었기 때문에
위와 같이 필드를 하나하나 출력하는 꼴로 나타내었다.
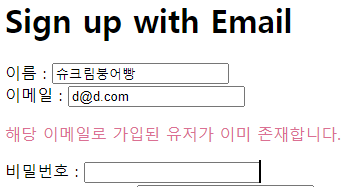
(3) 결과 :

form is valid를 통과하지 못하게 해서 form이 save 안되도록 잘 막는군
