URI
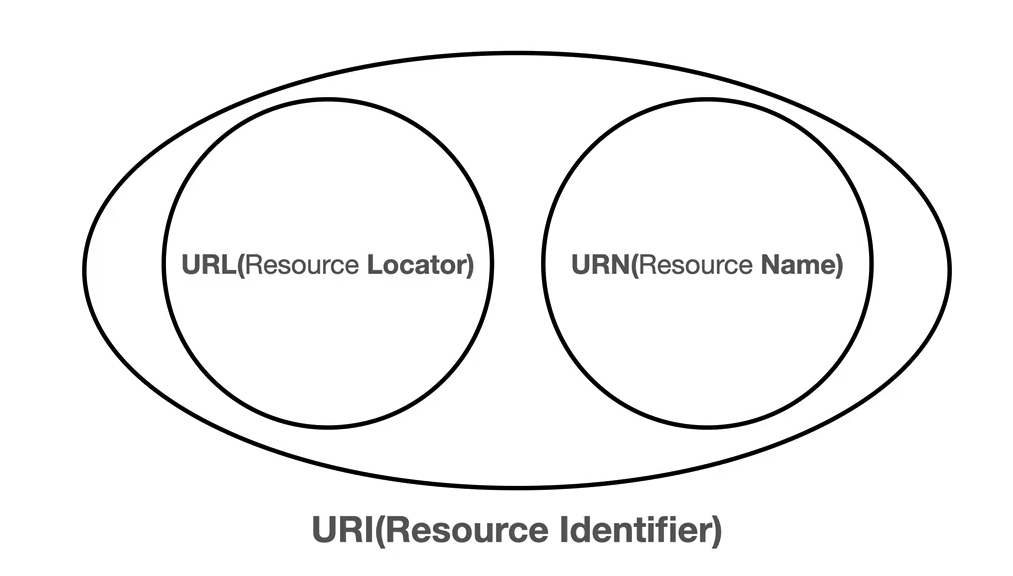
URI [ Uniform Resource Identifier ]
- 리소스를 식별하는 통합된 방법
" URI는 로케이터 (locator) , 이름(name) 또는 둘다 추가로 분류될 수 있다. "

리소스를 식별한다는것은 특정 사람을 식별할때 사용하는 주민번호와 같이 자원이 어디에 있는지 등 자원 자체를 식별하는 방법이다.
그안에는 크케 두가지가 있다.
- URL ( Resource Locator ) : 리소스의 위치
- URN ( Resource Name ) : 리소스의 이름

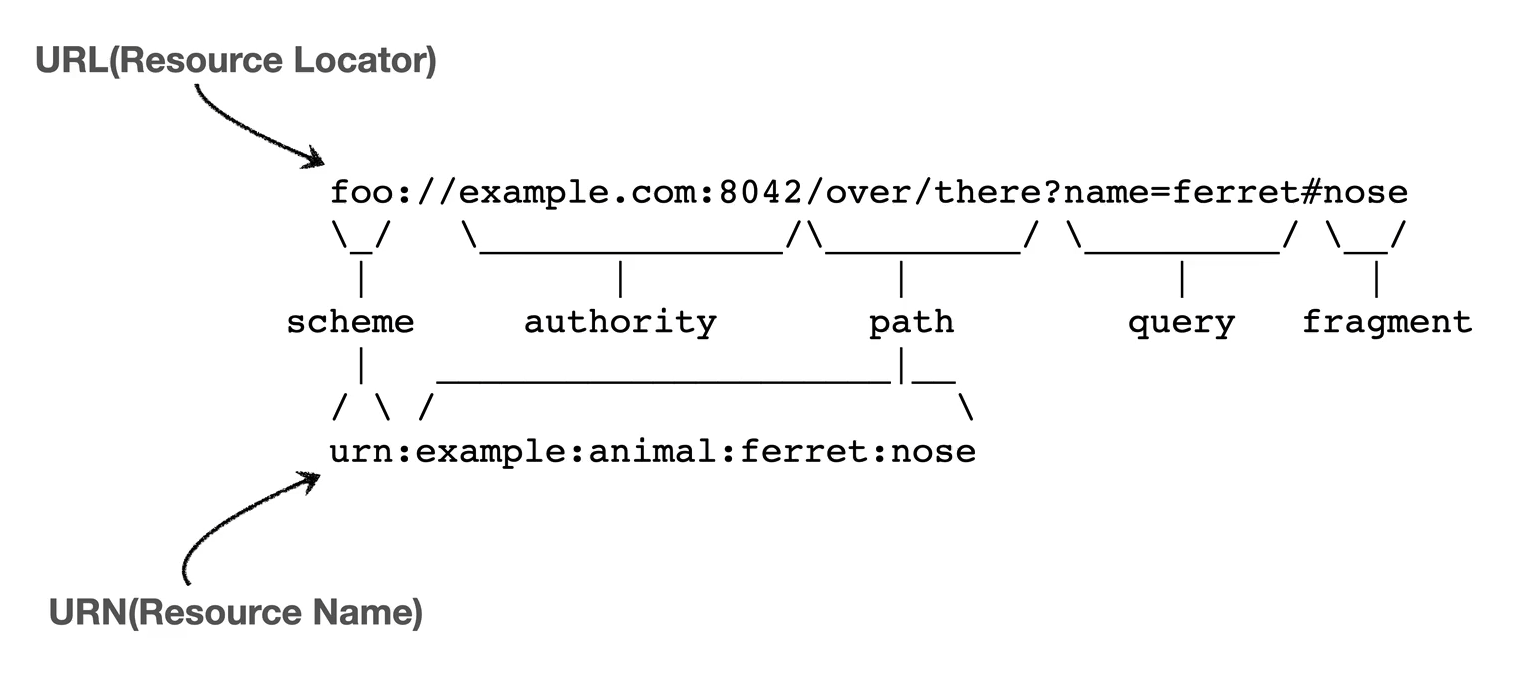
- 일반적으로 우리가 웹브라우저에 적는 http://~~ 이것이 URL 이고
- 아래와같이 이름을 부여하여 찾는것이 URN이다 그래서 결론적으로는 URL을 많이 사용한다.
URI 단어의 뜻
-
Uniform : 리소스 식별하는 통일된 방식
-
Resource : 자원 , URI로 식별할 수 있는 모든 것 ( 제한 없음 )
-
Identifier : 다른 항목과 구분하는데 필요한 정보
-
URL : Uniform Resource Locator
-
URN : Uniform Resource Name
URL ,URN 뜻
-
URL - Locator : 리소스가 있는 위치를 지정
-
URN - Name : 리소스에 이름을 부여
-
위치는 변할 수 있지만 , 이름은 변하지 않는다.
-
urn:isbn:8960777331 ( 어떤 책의 isbn URN )
-
URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음
-
앞으로 URI를 URL과 같은 의미로 이야기 하겠음

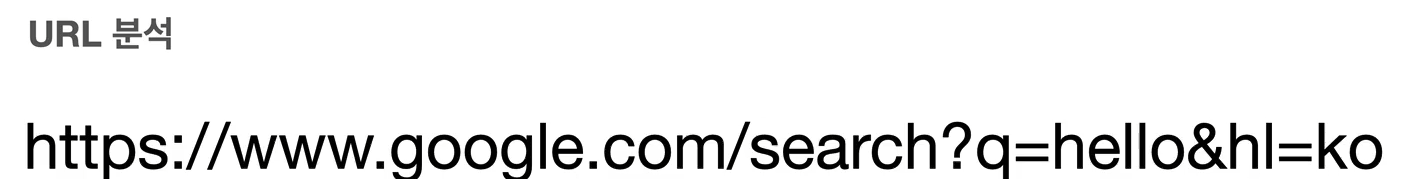
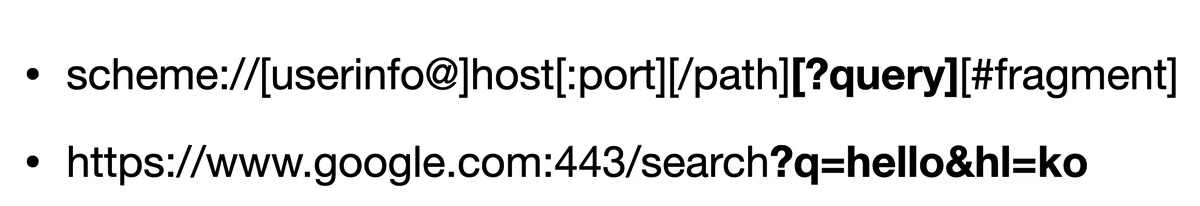
구글에 검색 q는 쿼리 검색값은 hello이고 hl는 언어 언어는 한국어로 검색
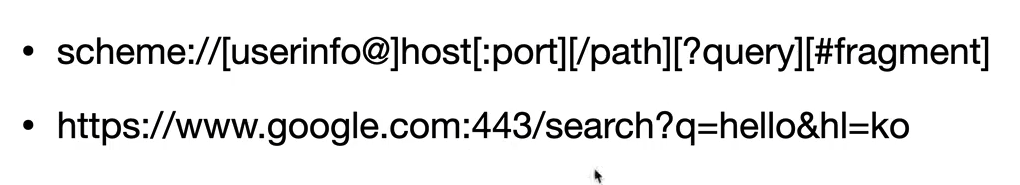
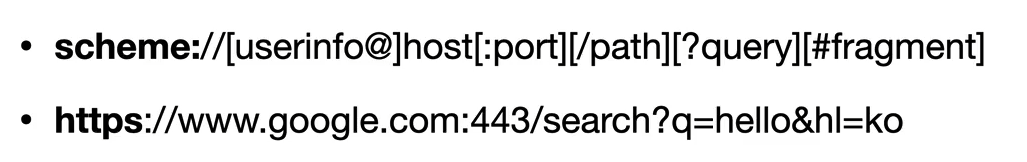
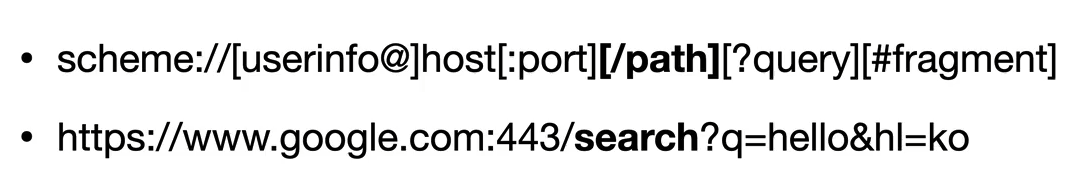
URL전체 문법

- 프로토콜(https)
- 호스트명 (www.google.com)
- 포트번호 (443)
- 패스 (/search)
- 쿼리 파라미터(q=hello&hl=ko)
URL Scheme

- 주로 프로토콜 사용
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙
- 예 ) http , https ,ftp 등등
- http는 80포트 , https는 443포트를 주로 사용, 포트는 생략 가능
- https는 http에 보안 추가 ( HTTP Secure )
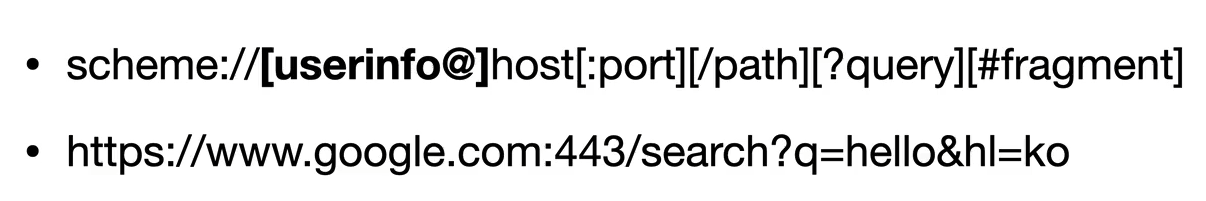
URL userinfo

- URL에 사용자정보를 포함해서 인증
- 거의 사용하지 않음
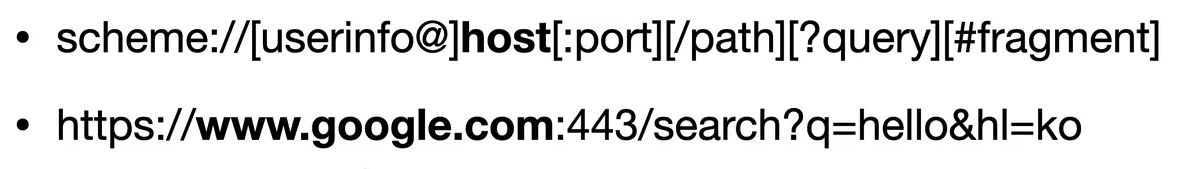
URL host

- 호스트명
- 도메인명 또는 IP 주소를 직접 사용가능
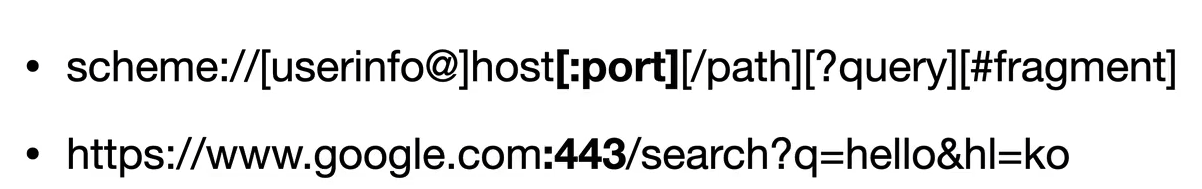
URL Port

- 포트 (PORT)
- 접속 포트
- 일반적으로 생략, 생략시 http는 80, https는 443
URL path

- 리소스 경로(path) , 계층적 구조
- 예)
- /home/file1.jpg home이라는경로에 file1.jpg라는 경로 계층적으로
- /members
- /members/100,/items/iphone12
members라는 컬렉션에 하위 100이라는 아이디를 가진 회원을 보는
URL query

- key=value 형태
- ?로 시작 ,&로 추가 가능 ?keyA=valueA&keyB=valueB
- query parameter,query string 등으로 불림 , 웹서버에 제공하는 파라미터 ,문자 형태 [ 숫자를 입력해도 모두 문자형식으로 넘어가서 quert String라고불림 ]
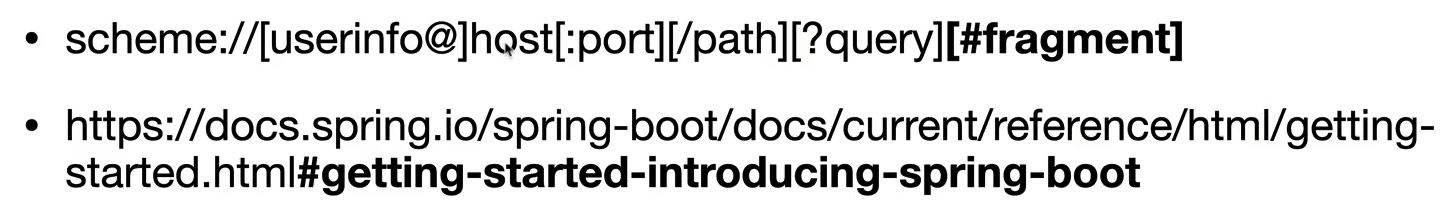
URL fragment

- fragment
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보 아님