css flexbox 이야기
flexbox란, 박스와 아이템들을 행 또는 열로 자유자재로 배치할 수 있는 유용한 기능이다. 이 기능만 완전히 이해해도, 웹 사이트의 레이아웃을 잘 다룰 수 있게 된다.
position, float, table로는 약간의 제한 상황이 있던 것을 flexbox로 해결하게 되었다.
float의 원래 목적은 이미지와 텍스트 박스를 어떻게 배치할 지 정리하기 위해 쓰이는 기능이었다.
<Flexbox에서 크게 봐야할 두 가지!!>
- flexbox는 컨테이너, 즉, 박스에 적용되는 속성값 존재+ 각각 아이템에 적용할 수 있는 속성값 존재한다. (컨테이너에 적용되는 속성값은 display, flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content/ 아이템에 적요용되는 속성값은 order, flex-grow, flex-shrink, flex, align-self)
- flexbox에는 중심(수직)축과 반대(수평)축이 존재한다. 축은 수평, 수직이냐에 따라 바뀔 수 있다.
JS.bin 실습
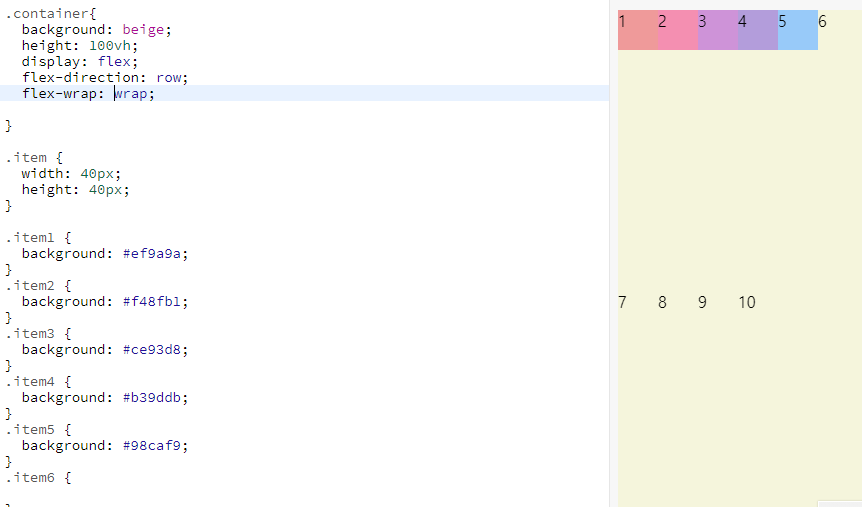
 -wrap 상태
-wrap 상태
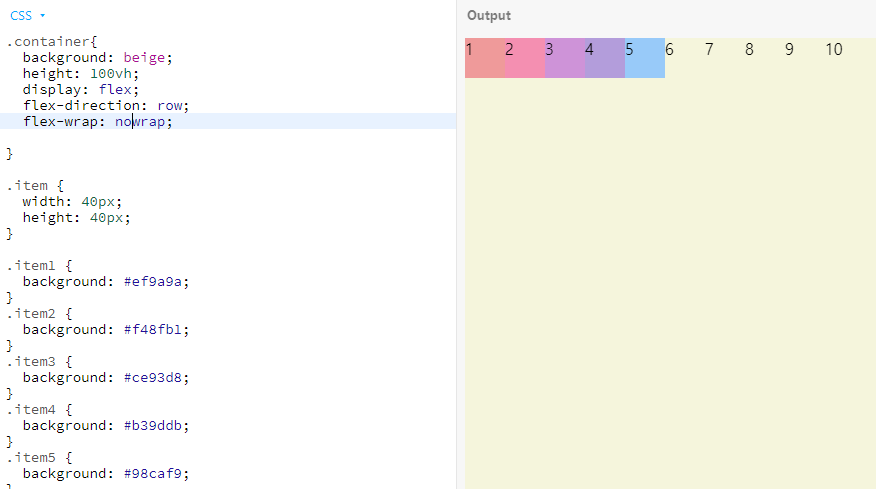
 -nowrap 상태
-nowrap 상태
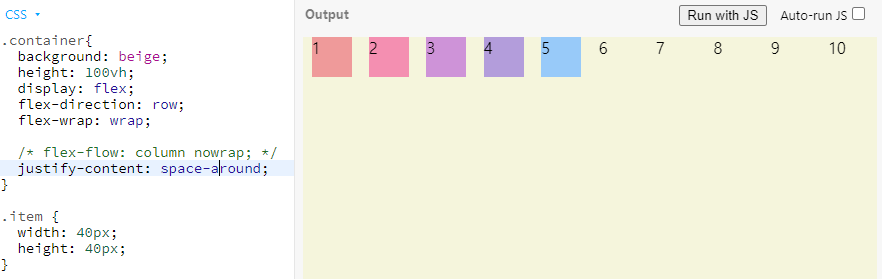
 -justify-content: space around 상태
-justify-content: space around 상태
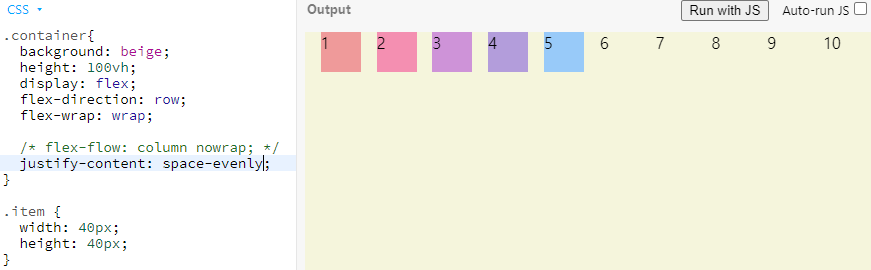
 -justify-content: space evenly 상태
-justify-content: space evenly 상태
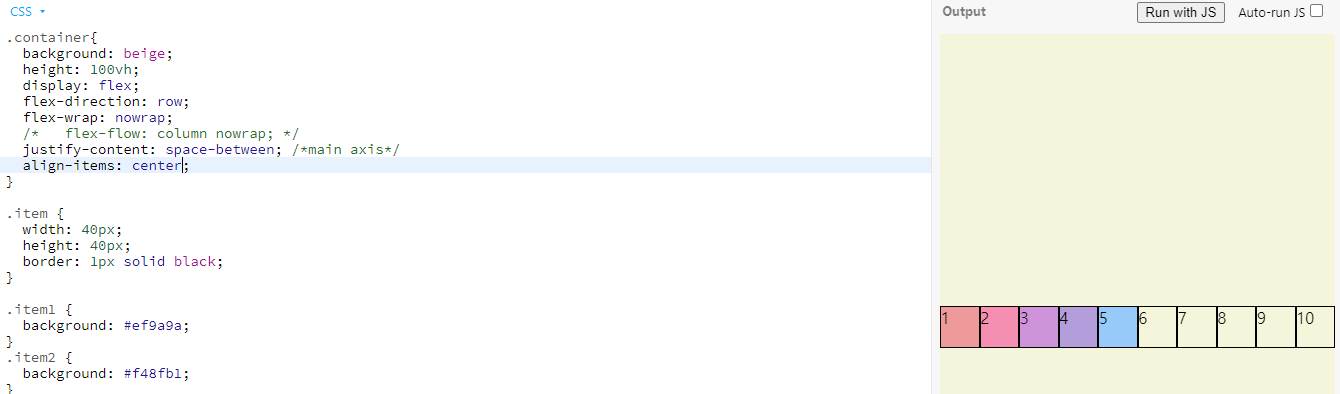
 -align-items: center 상태
-align-items: center 상태
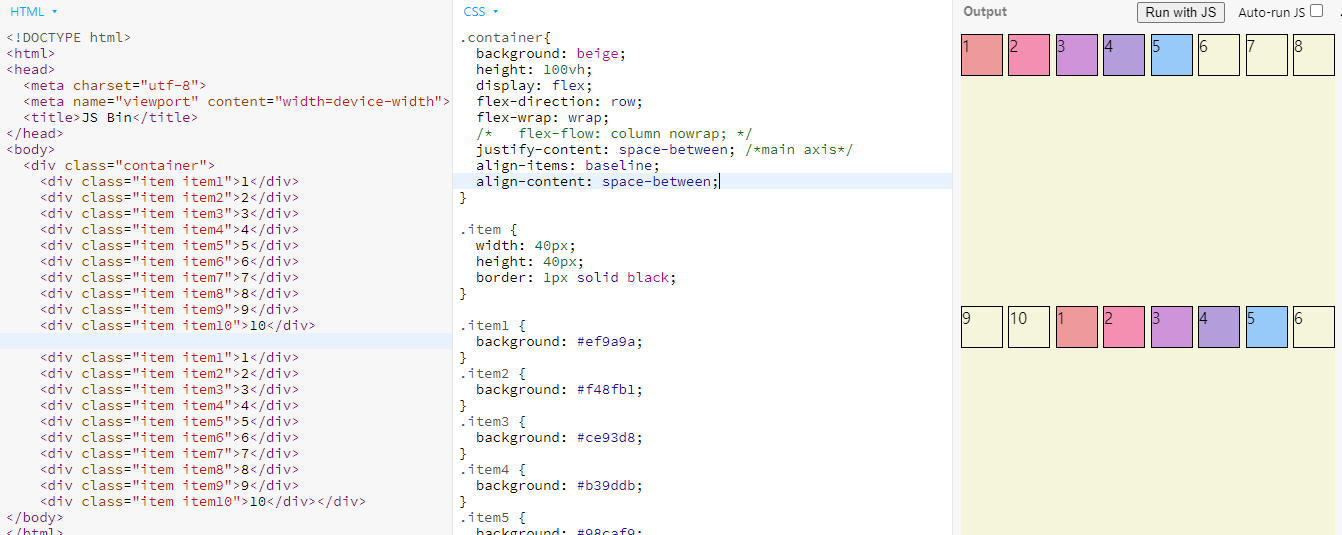
 -align-content: space between 상태
-align-content: space between 상태
여러가지 속성을 보려면 MDN 모질라 사이트에서 찾아보기..!
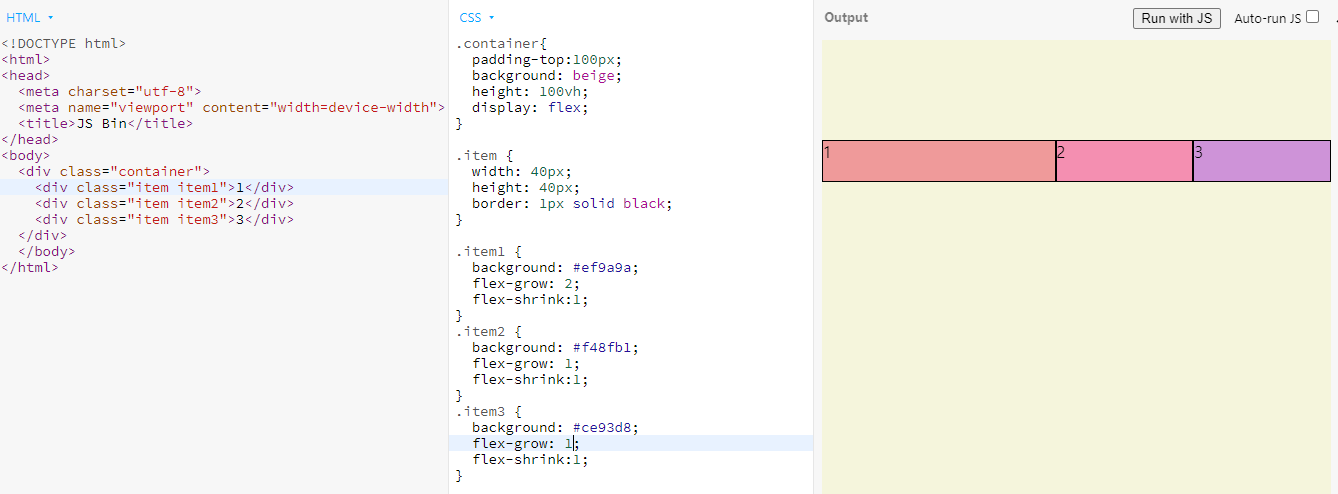
 -flex grow 및 flex shrink 상태
-flex grow 및 flex shrink 상태
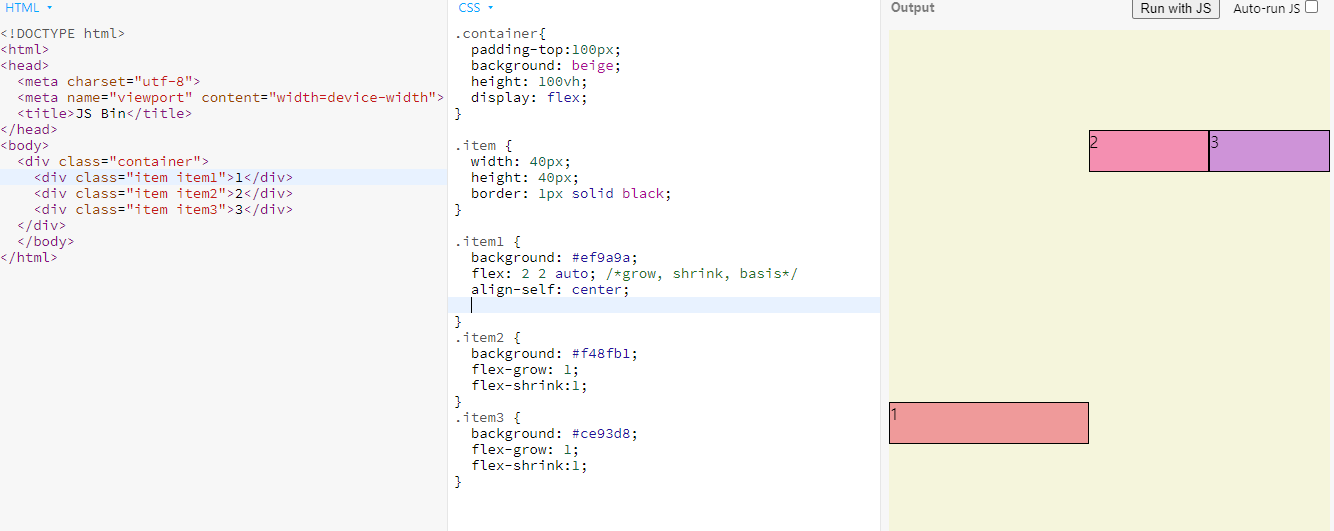
 -align self: center 상태
-align self: center 상태
flexbox를 유용하게 익힐 수 있는 게임
https://flexboxfroggy.com/
