2차 프로젝트 회고
🛫프로젝트 소개
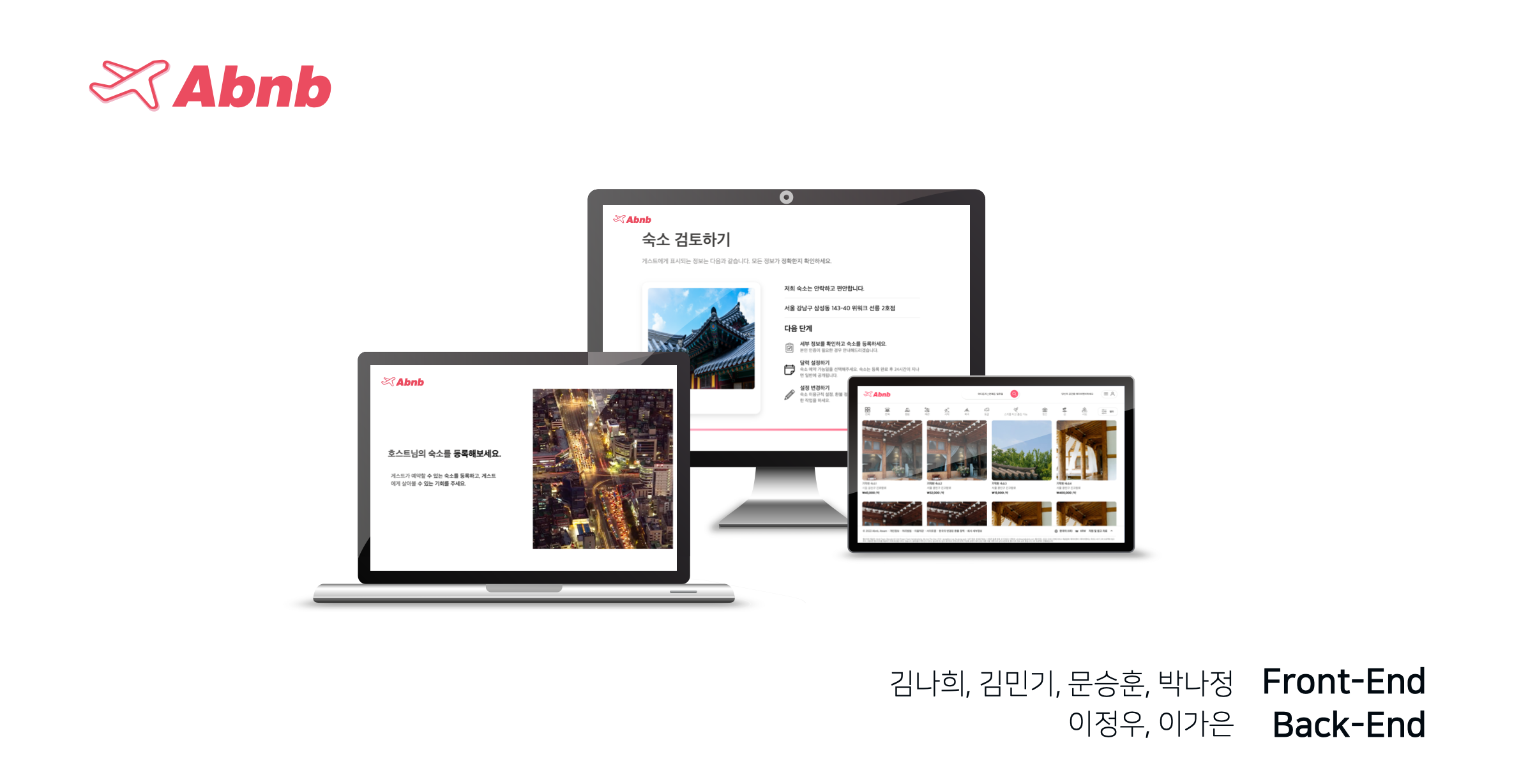
2차 프로젝트로 세계 최대의 숙박 공유 서비스(Airbnb)를 모델링 한 Abnb 웹 사이트를 선정하였다.

에어비엔비 라는 사이트는 단순 거주 목적의 숙박 플랫폼이 아니라, 그들의 일상을 공유할 수 있다고 생각 했다.
에어비엔비의 브랜드 슬로건은 '어디에서나 우리집처럼' 이다.
여행자들이 머무는 곳 이상의 다양한 경험을 찾을 수 있는 플랫폼으로, 물리적 숙소대여의 개념을 벗어나 게스트가 여행지를 마치 현지인처럼 즐길 수 있도록 특별한 기회를 제공한다.
UI/UX적으로 접근 했을때에도, 다른 숙박시설과는 다른 관점에서 categorization을 함으로써, 호기심을 자극하고, 여행 욕구를 더욱 자극 시킨다고 생각하였다.
이에 우리 Abnb도 여행 욕구를 자극 시킬 수 있는 사이트를 진행하기로 하였다.
💡개발 기간
2022/12/23 ~2023/01/05
💡기술 스택
FrontEnd : React, Javascript, Styled Components
BackEnd : JavaScript, Node.js, MySQL, Rest
common : Trello, slack
1차 프로젝트 때와 마찬가지로 Project Manager를 맡게 되었다.
이미 1차때 일정 조율과 Front, Back간의 소통의 중요성을 알았기 때문에 잘할 수 있을 것 같다는 생각이 들었다.
프로젝트 매니저로써 팀과 소통할 수 있는 slack 채널과 , Trello 관리를 하고, 2차 프로젝트에선 Pigma툴을 사용하여, 팀원들이 구현해야 하는 페이지들을 정리해 조금 더 편하게 화면 구성을 하도록 하였다.
🛫구현 사항
로그인 및 회원가입
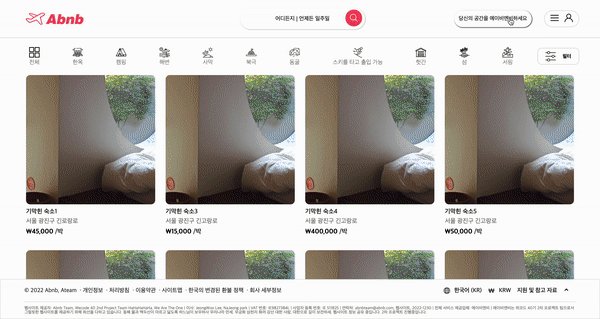
메인페이지
검색 Bar
리스트 페이지
상세 페이지
✅호스트 페이지
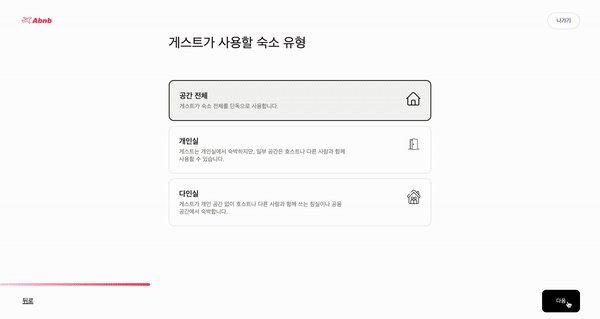
Abnb에 필요한 필수 구현사항은 총 6개가 있었는데, 나는 그 중에서 호스트 페이지 구현을 담당하였다.
호스트 페이지는 총 9개의 페이지로 구성되어 있다.
🛫구현 영상

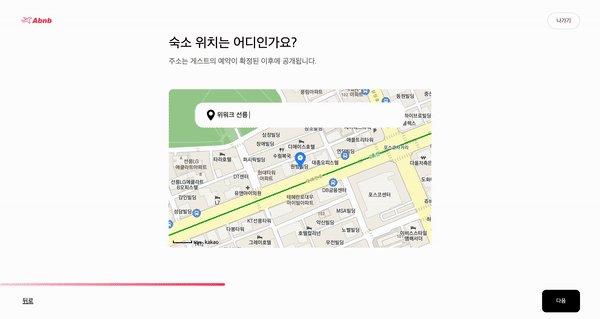
각 단계로 이동마다 url 이동은 없고, 카카오 맵 api를 사용하여, 지도 검색 및 마커를 띄우도록 해주었다.
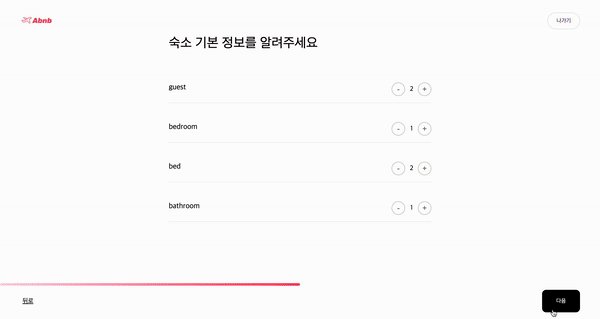
다음 버튼을 누를때마다 사용자가 선택한 사항이 INITFORM이라는 배열에 담겨 차곡차곡 쌓여 나가도록 해주었다.

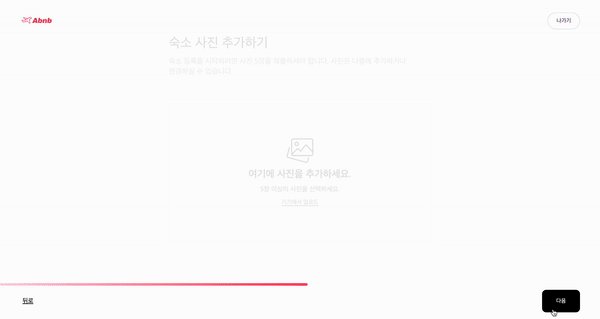
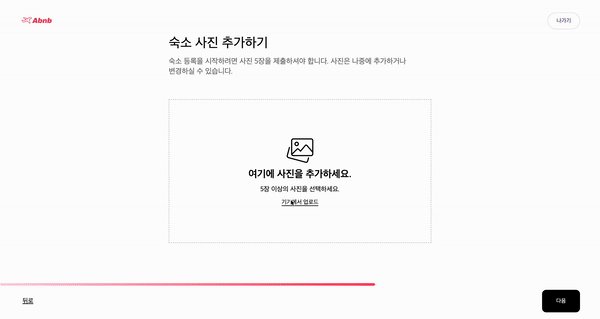
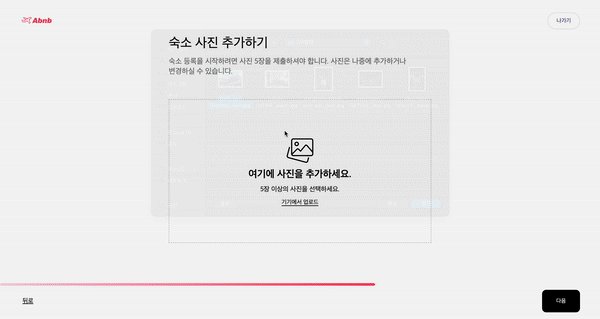
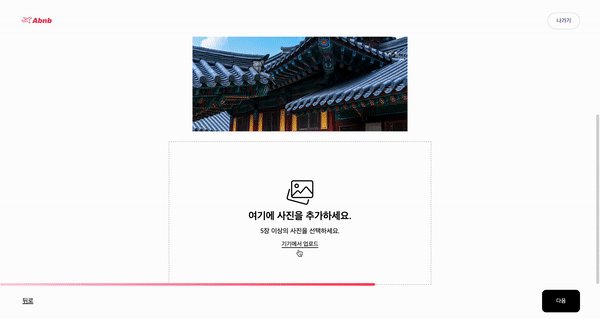
다음은 사진 추가!
사진은 5장이상 선택하도록 해주었고, image의 length를 비교하여 5장이상 등록을 안하면 다음으로 넘어가지 않도록 하였다.
사진을 업로드 했을 때, 미리보기를 할 수 있도록 구현하였다.

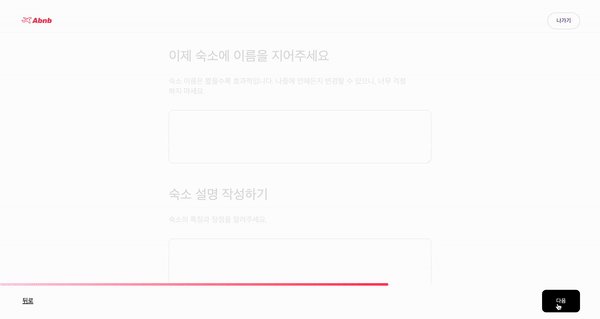
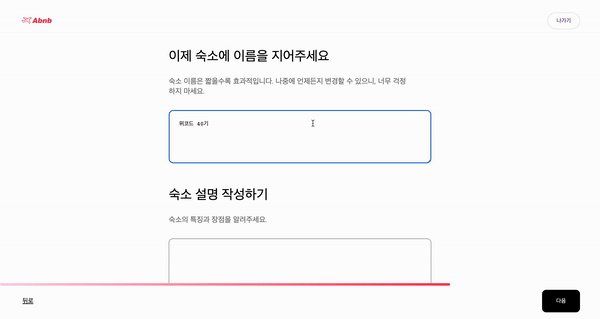
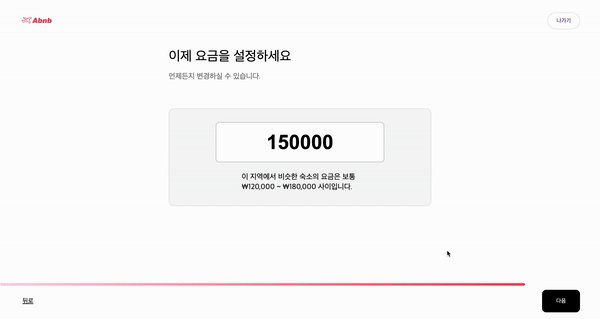
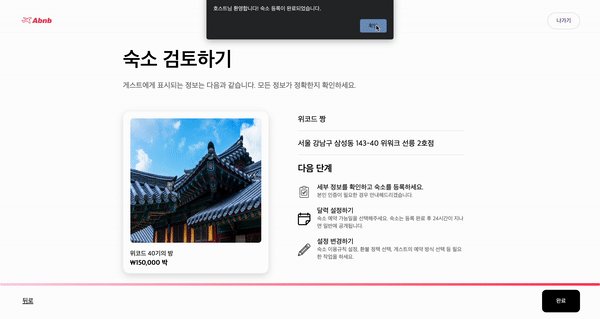
마지막으로 이름, 설명, 가격을 작성하면 호스트가 작성한 모든 숙소 정보를 검토할 수 있는 검토 페이지까지 나오게 된다.
🛫이미지 다중 업로드 및 미리보기
구현하면서 가장 어려웠던 코드는 다중 이미지 업로드 였다.

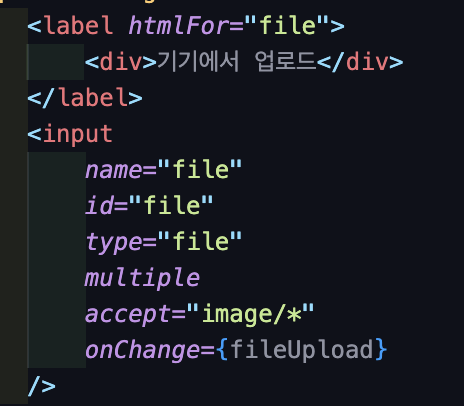
업로드를 사용할때는 label 태그를 사용해주고, input태그에 type='file' multiple을 써주면 다중으로 업로드가 가능하다. 이러한 코드들은 별로 어렵지 않게 구현 할 수 있었다.
🧐미리보기..!
사진을 첨부할 때마다, 미리보기를 구현하게 까다로웠다. 이미지의 상대경로를 알아내서 src에 그 상대경로를 사용해야 미리보기를 할 수 있기 때문이다.
상대경로는 어떻게 알아내야 할까?
URL.createObjectUrl()메소드를 사용하면 된다.
URL.createObjectUrl() 메소드는 주어진 객체를 가리키는 URL을 DOMString으로 변환하는 기능을 한다.
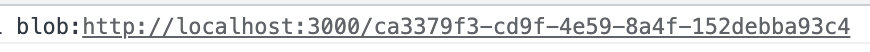
이미지를 선택 후 file 객체를 URL.createObjectUrl() 메소드를 사용해주면 아래 이미지처럼 상대경로를 반환 받을 수 있게 된다!

🧐어려웠던 Formdata
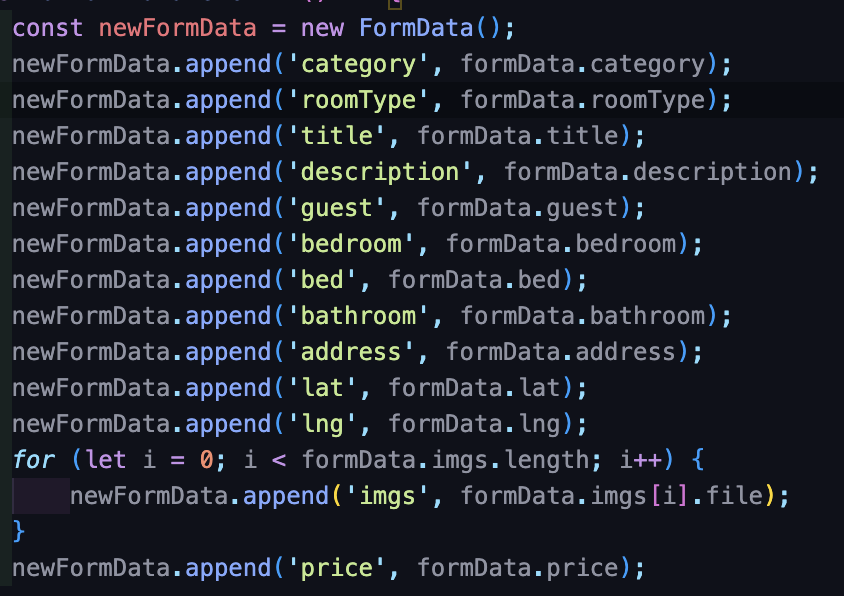
호스트 페이지는 페이지 전환 없이 폼 데이터를 제출해야 하기 때문에 fetch로 backend와 통신할 때 FormData 객체를 사용하여 폼 데이터를 제출 하도록 했다.
FormData란 HTML단이 아닌 자바스크립트 단에서 폼 데이터를 다루는 객체이다.
이미지 같은 멀티미디어 파일을 페이지 전환 없이 폼 데이터를 비동기로 제출하고 싶을 때나, 자바스크립트로 좀더 타이트하게 폼 데이터를 관리하고 싶을 때 FormData를 사용한다고 한다.
//생성자
const newFormData = new FormData();먼저 생성자를 작성한 다음, newformData.append(name, value) 를 호출해 저장해준 다음 body에 newformData를 보내는 방식으로 구현 성공!

지금 보면 별거 아닌것 같지만, 구현 당시에는 새벽까지 싸매고 있었던 formDataㅠㅠ
하면서 어렵지만 너무 재밌었던, 그래서 기억하고 싶은 formData였다!
🛫회고
처음에 에어비엔비 사이트를 모델링 하기로 하였을 때, 멘토님들께서 가장 어려운 사이트라고 하셔서 지레 겁부터 먹었었다. 호스트 페이지 난이도가 가장 높을거라고 하셨지만, 왠지 해보고 싶은 마음에, 팀원들과 페이지 분담할 때 제일 먼저 호스트 페이지 하고 싶다고 손들었었던 ...!
다행히 다들 양보 해주셔서 할 수 있었다. url 이동 없이 페이지 이동하는 것부터 어려웠지만, 이미지 업로드와 카카오 맵 api 등을 다양하게 구현할 수 있어서 더 의미있고 재밌었던 프로젝트였다.
1차 프로젝트 막바지에 있었던 프론트와 백엔드의 충돌을 막고자 PM으로써도 백엔드와 계속해서 소통하려고 노력하였고, 다들 1차때 경험을 해봐서 그런지 ERD 검토부터 컨벤션 맞추기까지 처음부터 다같이 맞추어 나가서 더 수월하게 프로젝트를 할 수 있었다!
프로젝트가 총 2주의 기간이였는데, 나는 1주차 주말에 코로나에 걸리고 말았었다.
진짜 PM으로써 팀원들한테 너무 미안했던 ㅠㅠㅠ 그래서 격리하면서 위코드에 있었을 때보다 더욱 더 열심히 프로젝트에 임한 것 같다.
PM의 역할은 아침마다 스탠덥 미팅을 주관하는 것이였는데, 팀원분들께 양해를 구하고 온라인으로 하면서 일정 조율을 진짜 열심히 하려고 하긴했다..
시간에 쫓기지 않으려고, 일부터 타이트하게 일정을 짜서 팀원들에게 배분했는데 다들 군소리 없이 잘 따라와주셔서 마지막엔 다들 기본 기능구현을 다 완료해, 이제 할게 없다고 하시던 우리 팀원분들 ..😇 다들 너무 잘하시는거 아니냐고 ...
마지막으로, 정말 어려운게 있을 때마다 물어보면 밤늦게까지 열정적으로 알려주시던 ㅇㄱ멘토님.. 프로젝트 마지막날까지 backend와 통신도 같이 해주시며 도와주셔서 너무 감사했다 ㅠㅠ 진짜 당신은 천사...
프로젝트를 진행하면서 느낀게 정말 팀워크가 중요하다는 점
서로 blocker가 생기면, 자기가 하던 일도 멈추고 팀원의 blocker를 같이 해결해주려 했기 때문에 수월하게 모든 파트가 일정대로 진행될 수 있었던 것 같았다!
회고를 하면서 곱씹어볼수록 좋았던 점 밖에 없었던 2차 프로젝트 였던 것 같다.
진짜 아쉬운게 있다면 내가 코로나에 걸려서 같이 진행하지 못했다는 것 뿐...?
모두들 너무 고생 많았고, 하면서 너무 즐거웠던 Abnb프로젝트 안녕 ! 👋