Vuex는 Vue.js 애플리케이션을 위한 상태 관리 패턴 + 라이브러리이다.
상태가 예측 가능한 방식으로만 변경될 수 있도록 하는 규칙을 사용하여 응용 프로그램의 모든 구성 요소에 대한 집중식 저장소 역할을 한다.
만약 이게 없다면, 컴포넌트 간 데이터를 주고받기 위해 부모는 자식에서 props의 방식으로, 자식은 부모에게 Emit event의 방법으로 데이터를 주고 받아야 한다.
또 형제 컴포넌트 간 데이터를 주고 받으려면 너무 복잡해져서 EventBus를 활용해야 사용할 수 있게 된다.
이런 문제를 해결해주는 것이 Vuex이다!
데이터를 Store라는 파일을 통해 관리하고 프로젝트 전체에 걸쳐 활용할 수 있게 해주는 방법이다.
💡상태 관리 패턴이란?
많은 애플리케이션을 구축하는 데 있어 발견되는 전형적인 문제는 서로 다른 UI component에서 동일한 데이터를 보여줄 때, 이를 동기화 하는 것이 문제다.
종종, 상태의 변화는 다수의 컴포넌트에 반영될 필요가 있으며, 애플리케이션 규모가 커짐에 따라 복잡성이 증가한다.
단순한 앱이면 상관 없지만, 규모가 크고 복잡한 앱일수록 컴포넌트 간의 통신이나 데이터 전달이 좀 더 유기적으로 관리해야 한다.
앱의 규모가 커지면,
- props, emit이 거쳐야 할 컴포넌트가 많아진다.
- EventBus를 사용한다고 하더라도 이벤트를 어디서 보내고 받았는지 데이터 흐름을 파악하기에 어렵다.
이러한 문제점을 해결하기 위해 모든 데이터 통신을 한 곳에서 중앙 집중식으로 관리하는 것이 상태 관리 이다.
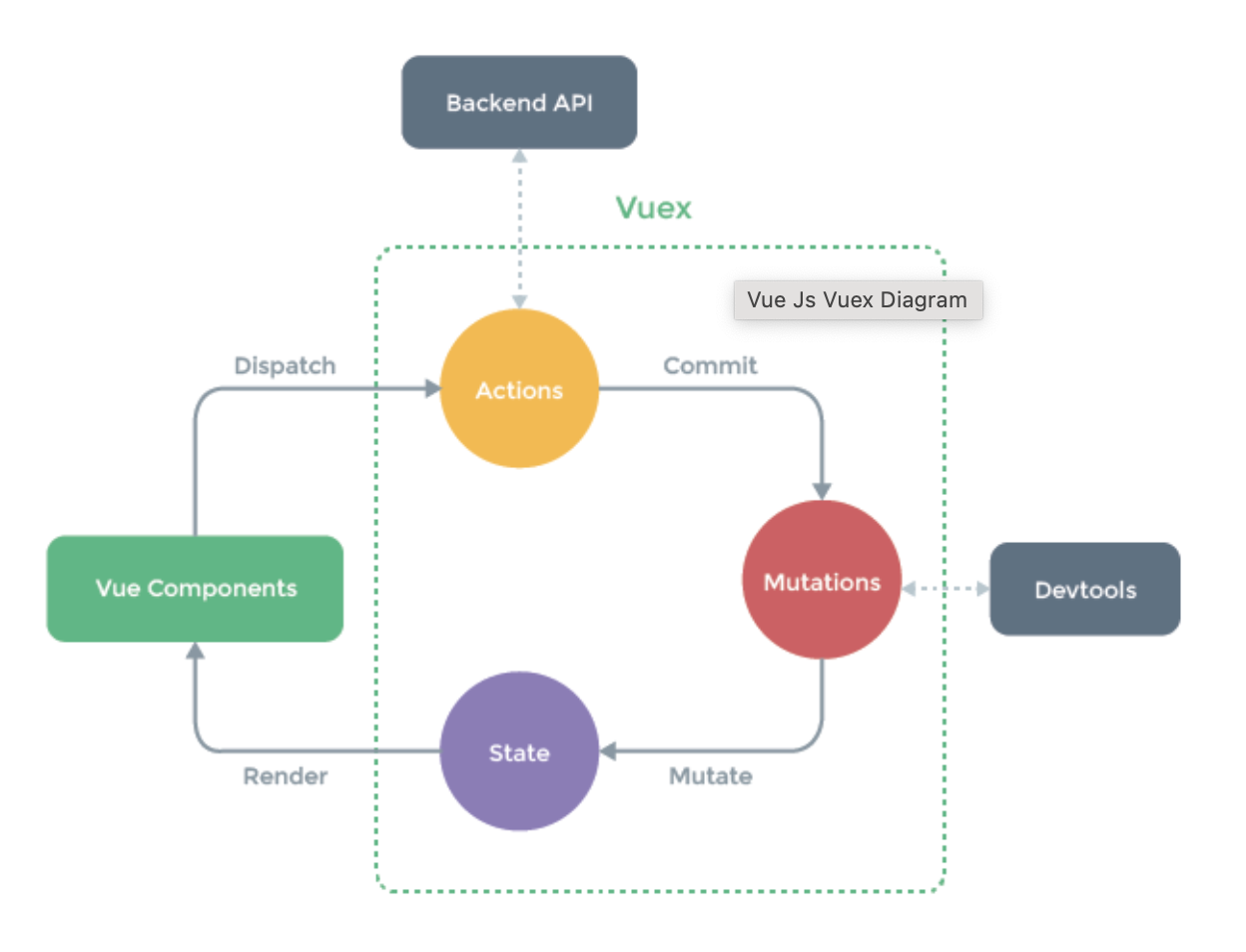
🔥VUEX의 구조

vuex는 state, mutations, actions, getter 4가지 형태로 관리가 된다.
🎈State
- state는 쉽게 말하면 프로젝트에서 공통으로 사용할 변수를 정의한다.
- 프로젝트 내의 모든 곳에서 참조 및 사용이 가능하다.
- state를 통해 각 컴포넌트에서 동일한 값 사용 가능하다.
- state는 mutations를 통해서만 변경이 가능하다.
export const state = () => ({
list: [],
});🎈Mutations
- Mutations의 주요 목적은 state를 변경시키는 것이다.
- 비동기 처리가 아닌 동기 처리를 한다.
위의 함수가 실행되고 종료된 후 그 다음 아래의 함수가 실행된다. - commit('함수명', '전달인자')으로 실행 시킨다.
- mutations 내에 함수 형태로 작성한다.
export const mutations = {
add(state, payload) {
state.list.push({
id: payload.id,
user_name: payload.name,
});
}
}🎈Actions
- Actions의 주요 목적은 mutations를 실행시키는 것 이다.
- 동기 처리가 아닌 비동기 처리를 한다. 순서에 상관없이 먼저 종료된 함수의 피드백을 받아 후속 처리 하게 된다.
- dispatch('함수명','전달인자')로 실행시킬 수 있다.
ex) dispatch('함수명', '전달인자', {root:true}) - actions 내에 함수 형태로 작성한다.
- 비동기 처리이기 때문에 콜백 함수로 주로 작성한다.
export const actions = {
setAdd({ commit, dispatch }, payload) {
commit('currentUser', payload);
dispatch('setUserId', payload.id);
}
}🎈Getters
- 각 components의 계산된 속성의 공통 사용 정의
- 여러 components에서 동일한 computed가 사용 될 경우 Getters에 정의하여 공통으로 쉽게 사용할 수 있다.
- 하위 모듈의 getters를 불러오기 위해서는,
this.$store.getters["경로명/함수명"];을 사용해야 한다.
export const getters = {
isAuthenticated(state) {
return !!state.user;
},
getAccount(state) {
return state.account;
},
};🔥Mutations와 Actions의 사용가능 인자
Mutations와 Actions 내에 있는 함수에서 인자의 사용은 약간의 규칙이 있다.
Mutations 내 함수 인자
Mutations내에 있는 함수의 인자는 state와 payload이다.
기본 인자는 state만 사용할 수 있고, commit으로 넘어온 전달 인자는 payload만 있다.
payload는 여러개를 묶은 객체 형태로 전달될 수 있다.
또한 바로 중괄호로 묶어서 개체 형태로도 전달 받을 수 있다.
mutationA(state, payload){ }
mutationA(state,{data1, data2}){ }
Actions 내 함수 인자
Actions는 비동기 처리를 한다. 일단 실행 시키고 회신을 기다렸다가 먼저 회신 온 것부터 처리한다.
actions에서는 {rootState, state, dispatch, commit}의 기본 인자를 받을 수 있다.
기본 인자는 중괄호로 묶어서 전달 받는다.
또한 payload는 mutations와 마찬가지로 객체 형태로 받을 수 있다.
actionsA({rootState, state, dispatch, commit}, payload){ }
🔥Components에서 각 store 모듈에 접근하는 방법
Components에서 store에 있는 state, mutations, actions, getters에 접근하는 방법은 아래와 같다.
state에 접근하는 방법
state에 접근하기 위해서는 component의 computed 내에 작성을 해야한다.
1. 접근 방법 : this.$store.state.items
2. mapState 접근 방법
computed: {
...mapState({
items: state => state.items,
}),
}mutations에 접근하는 방법
mutations를 실행하기 위해서는 component의 methods 영역에서 작성을 해야한다.
1. 접근 방법 : this.$store.commit('경로명/함수명')
2. mapMutations 접근 방법
methods: { //methos 영역에서 호출해야 함
...mapMutations({
add: 'item/increment' //this.add()를this.$store.commit('item/incremetn')에 매핑한다.
}),
}actions에 접근하는 방법
Actions를 실행하기 위해서는 component의 methods 영역에서 작성을 해야한다.
1. 접근 방법 : this.$store.dispatch('경로명/함수명')
2. mapActions 접근 방법
methods: { //methos 영역에서 호출해야 함
...mapActions({
add: 'item/increment' //this.add()를this.$store.dispatch('item/incremetn')에 매핑한다.
}),
}Getters에 접근하는 방법
Getters를 실행하기 위해서는 component의 computed 영역에서 작성을 해야한다.
1. 접근 방법 : this.$store.getters["경로명/함수명"];
2. mapGetters 접근 방법
methods: {
...mapActions({
doneCount : 'item/doneTodosCount'
})
}