🧐 Display 란?
display 속성은 웹 페이지의 레이아웃(layout)을 결정하는 CSS의 중요한 속성 중 하나이다.
이 속성은 해당 HTML 요소가 웹 브라우저에 언제 어떻게 보이는가를 결정하게 된다.
대부분의 HTML 요소는 display 속성의 기본값으로 다음 두 가지 값 중 하나의 값을 가진다.
1. 블록(block)
2. 인라인(inline)
💎 inline
inline 요소는 항상 새로운 line에서 시작하지 않는 요소이다.
요소의 너비도 해당 라인 전체가 아닌, 사용한 만큼의 너비만 사용하는 특징이 있다.
span , a , img 등 의 태그
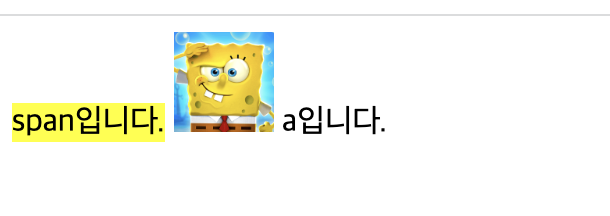
💻 예시
<span>span입니다.</span>
<img src="../image.png" alt="image" width="50px"/>
<a>a입니다.</a>
💎 block
block 요소의 의미는, 이 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻으로 항상 새로운 line에서 시작하는 요소이다.
요소의 너비는 해당 라인 전체를 차지한다.
가로, 세로 길이 지정이 가능하다.
header , div , footer , p , li , table , h1 - h6 등 의 태그
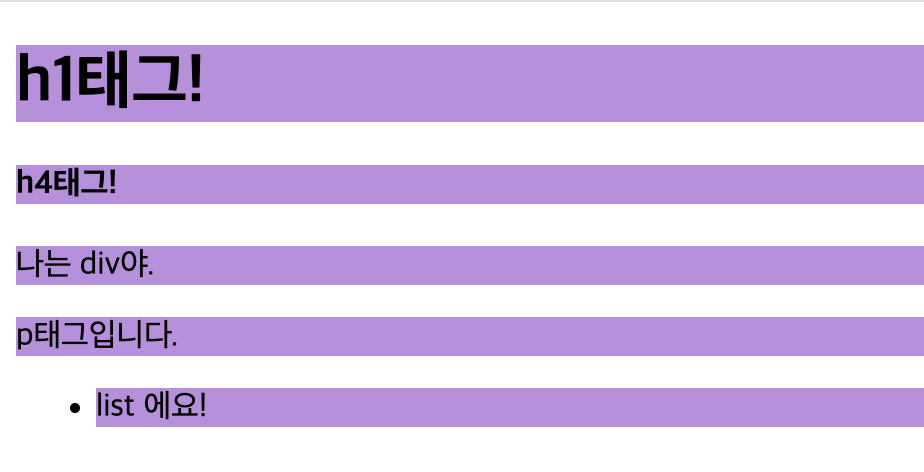
💻 예시
<body>
<h1>h1태그!</h1>
<h4>h4태그!</h4>
<div>나는 div야.</div>
<p>p태그입니다.</p>
<ul>
<li>list 에요!</li>
</ul>
</body>
💎 inline-block
인라인과 블록 이외에도 display 속성에 자주 사용되는 속성값은 인라인-블록(inline-block)이다.
display 속성값이 인라인-블록으로 설정된 요소는 해당 요소 자체는 inline 요소처럼 동작하지만 해당 요소 내부에서는 block 요소처럼 동작한다.
또한 인라인-블록은 너비와 높이를 설정할 수 있고, 블록 요소처럼 margin을 이용하여 여백을 지정할 수도 있다.
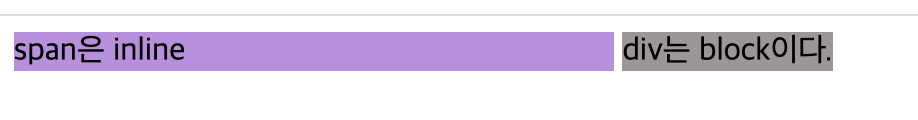
💻 예시
span {
background-color: rgb(190, 142, 224);
display: inline-block;
width: 300px;
}
div {
background-color: rgb(157, 151, 151);
display: inline-block;
}style에서 display를 inline-block으로 지정하고, inline 속성인 span에 width를 줘보았다.

block 속성인 div가 span과 함께 사용되는 모습을 볼 수 있다 !