📕 position 에 대해 알아보자
position 속성은 HTML 문서 상에서 요소가 배치되는 위치를 결정한다.
position 에서 사용하는 값은 5개가 있다.
📍 static
static은 기본값이다.
따로 position을 설정해주지 않으면 static으로 설정이 되어있다.
📍 relative
position : relateve; 자체로는 특별한 의미가 없다.
위치를 이동시키는 top, bottom, left, right 프로퍼티가 있어야 원래의 위치에서 이동이 가능하다.
💻 예시
.box1 {
position: static;
width: 200px;
height: 200px;
background-color: palevioletred;
}
.box2 {
position: relative;
width: 100px;
height: 100px;
top: 50px
left: 50px;
background-color: palegreen;
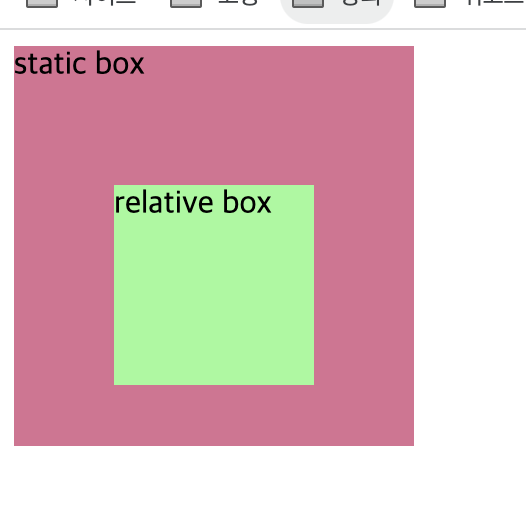
}box1은 static 을 주고, box2에 relative를 지정하여 실행을 해보면 !

top과 left를 이용한 위치조절이 반영되어 relative box가 만들어 진것이 확인 가능하다.
📍 absolute
absolute는 이름과 같이 위치를 절대적인 위치에 둘 수 있다.
기준은 특정 부모에 대해 절대적으로 움직이게 된다.
부모의 position 중 relative, fixedm absolute 가 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 된다.
일반적으로 absolute를 사용할 때, 기준이 될 부모에게 relative 프로퍼티를 부여하면 된다.
💻 예시
.box1 {
position: relative;
width: 200px;
height: 200px;
background-color: palevioletred;
}
.box2 {
position: absolute;
width: 100px;
height: 100px;
right: 0px;
bottom: 0px;
background-color: palegreen;
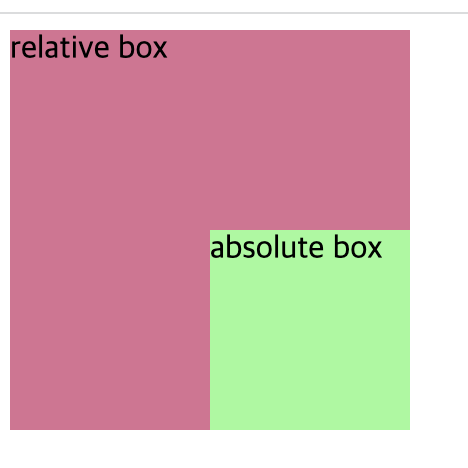
}이번에는 기준이 될 부모 box1은 relative 프로퍼티를 부여하고, box2를 absolute로 설정해보았다.

absolute box가 relative box를 기준으로 right, bottom 0px로 딱 붙어서 나오게 된다.
📍 fixed
fixed는 말 그대로 고정됐다. 라는 뜻 !
absolute와 달리 부모 요소는 필요가 없다.
fixed는 눈에 보이는 브라우저 화면 크기 만큼, 화면 내에서만 움직이도록 한다.
💻 예시
.box4 {
position: fixed;
width: 200px;
height: 150px;
top: 10px;
right: 10px;
background-color: rgb(201, 160, 239);
}position을 fixed 프로퍼티로 설정한 box를 만들고, 스크롤 화면에서 동작을 실행시켜 보았다.
스크롤이 위에 있는 화면

스크롤이 아래에 있는 화면

스크롤의 상태와 상관없이 fixed box는 오른쪽 상단에서 움직임 없이 자리잡고 있는 것을 볼 수 있다!