우아한 테크캠프
1.친절과 불친절 사이 - 우아한 테크 캠프 전체 회고

아니 벌써라는 생각이 들만큼 빠르게 지나가 버린 8주, 그리고 마지막 한 주를 남겨둔 시점에서 무엇을 배웠는지 보다 어떻게 배웠는지를 조금 더 비중 있게 다루는 짧은 회고를 남기려고 한다. 사실 어떻게에 조금 더 초점을 맞추는 이유는 우아한 테크 캠프(이하 우테켐)에
2020년 8월 24일
2.오토바이는 어떻게 날아왔을까? - 1주차 회고

이번 프로젝트를 통해서 CSS로 애니메이션을 어떻게 구현하는 지 해민갓님께 배웠는데, 저처럼 궁금하신 분들이 많아서 제가 공부한 내용을 공유해 드리겠습니다. 일단 깃헙 리드미에 내용이 있지만, 내용으로는 잘 와 닿지 않으니 제가 했던 것 처럼 실제로 구현을 하면서 내용
2020년 8월 25일
3.리액트 따라하려다 바짓가랑이 찢어진 이야기 - 2주차 회고

리액트 따라하려다 바짓가랑이 찢어진 이야기 본 글은 '리액트'를 따라만든 wooact를 만들려다 실패한 이야기와 더불어 함께 고생한 동욱님께 미안함을 전달하는 내용을 담고 있습니다. wooact를 이용해서 프로젝트를 마무리 했으니 사용할 수 없다고는 할 수 없으나,
2020년 8월 25일
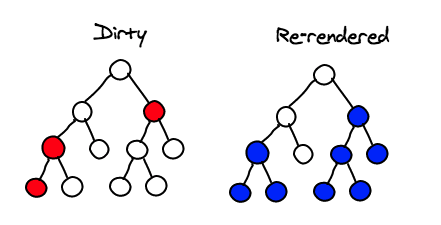
4.리액트는 어떻게 작동할까 Diffing - 3주차 회고

2번째 후기 리액트 따라하려다 바짓가랑이 찢어진 이야기의 연계 후기로 3번째 가계부 프로젝트의 해당 Wooact를 어떻게 손봐서 조금 더 쓸 만한 수준으로 만들었는지 적어보려고 합니다. 지난 글을 요약해보자면, JSX 비스무리하게 만들기, Props를 이용한 컴포넌트화
2020년 8월 25일