아니 벌써라는 생각이 들만큼 빠르게 지나가 버린 8주, 그리고 마지막 한 주를 남겨둔 시점에서 무엇을 배웠는지 보다 어떻게 배웠는지를 조금 더 비중 있게 다루는 짧은 회고를 남기려고 한다. 사실 어떻게에 조금 더 초점을 맞추는 이유는 우아한 테크 캠프(이하 우테켐)에 지원할 때 썼던 자기 소개서에서 시작한다.
Q. 우아한테크캠프에 참여하고 싶은 이유를 자유롭게 기술하여 주세요.
교육 서비스를 창업하고 싶을 만큼, 교육에 대한 관심이 많습니다. ...<중략> 교육을 통해 전달될 지식 뿐 아니라 그것을 전달하는 방법도 배우고 싶습니다. ...<중략> 무엇을 목표로 어떠한 방식을 선택해서 지식을 전달하는지 등을 알고 싶습니다. ....
오히려 컴퓨터 전공을 하지 않았기에, 개발 관련해서 다양한 교육 방법들을 경험 혹은 구경해 볼 수 있었다. 그리고 나름의 비교 분석 끝에 선택했던 곳은 혁신학교, 미래 교육을 지향하는 Ecole 42였다. 약 1년 간의 학습 끝에, 해외에서 인턴을 경험하고, 우테켐에 합류할 수 있었으니 충분히 좋은 곳인 듯 싶다. 굳이 관련없는 과거 얘기를 꺼낸 이유는 두 곳 모두 학습의 기본적인 틀을 프로젝트 중심으로 설계했기 때문이다.
프로젝트 기반 교육
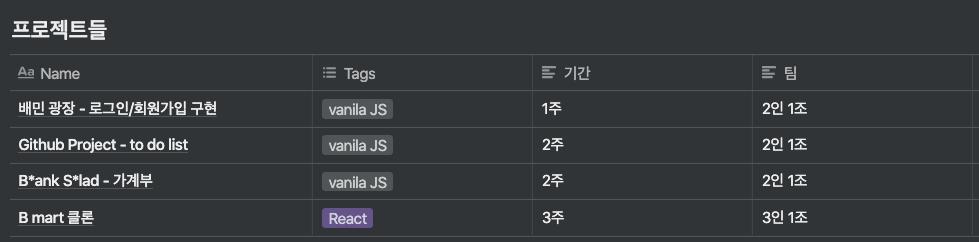
물론 요즘 많은 곳에서 위와 같은 포멧의 교육을 지향하고 있지만, 우아한 형제들과 코드 스쿼드의 합작품인 우아한 테크 캠프는 정말 잘 짜여진 프로젝트를 통해 학습의 기회를 제공하고 있었다. 총 4개의 프로젝트는 실제 서비스의 특정 부분 혹은 전체를 클론 하는 것을 목표로 하고 있으며, 제한 사항 및 필수 구현 사항을 포함하여 진행된다. 필수적인 부분에 대한 학습 자료 및 @크롱 @호눅스 님의 강의가 제공되긴 하지만, 기본적인 학습은 팀 단위 혹은 개인별로 학습하여 실제 프로젝트에 적용하는 것을 목표로 한다. 이번 기수에는 프론트 위주로 프로젝트가 진행되긴 하였으나, 백엔드 까지 함께 개발하여야 하는 풀스택 역량을 필요로 하는 프로젝트였다. 하지만 주요한 초점이 프론트엔드였던 만큼, 이 글은 프론트엔드 쪽에 초점을 맞추려고 한다. 각각의 프로젝트는 주어진 기간 내에 마무리 해야하며, 프로젝트의 마지막 날 우아한 형제들의 개발자 분들과 함께 하는 데모 및 팀별, 강사님들의 리뷰를 통해 마무리 되었다.

제약 조건
당장 참고 혹은 클론할 서비스와 기간만 살펴봐도 그다지 쉬워 보이는 프로젝트들은 아니다. 직접 프로젝트를 경험한 입장에서 제일 큰 문제는 여기에 있는 것이 아니라 위에 가볍게 설명한 제한 사항 에 있다. 사실 프론트엔드 개발을 처음 배울 때 React로 배웠던 입장에서 이미 HTML/CSS/바닐라 자바스크립트 만으로 구성된 조합은 쉽지 않았다. 그런데 기본적으로 어떠한 외부 라이브러리도 사용할 수 없다가 기본 제약 사항이었다. 물론 백엔드에서는 제한적으로 사용 가능한 라이브러리를 지정해 주셨고, 프론트에서도 마지막 프로젝트에선 자유 아닌 자유를 제공 받았다.
이러한 제약 조건 하에서 2번째 프로젝트부터는 SPA(Single Page Application)으로 구현해야 했다. DOM API를 제대로 공부하지 않으면, 프로젝트를 진행할 수 없었다. 공부할 시간과 프로젝트를 구현할 시간의 적절한 분배 또한 숨겨진 도전 과제였다. 학습 자료로 제공되는 내용 뿐 아니라 각각의 팀들은 더 나은 방법을 찾아서 각 팀의 프로젝트에 적용시켰다. 우리 팀은 DOM API를 재 사용성을 높이고, react의 syntax를 비스무리하게 만든 wooact를 만들어 프로젝트를 진행했다. 당연히 3번 째, 4번째 프로젝트에서도 이러한 제한 사항이 존재했고, 학습과 구현을 더불어 진행하며 쏜살같은 8주라는 시간이 흘렀다.
신기한 사실은 한 번도 해보지 않았던 혹은 필요했을 법 한데 공부는 안 해본... 것들이 제한 사항으로 들어있었다. 바꿔 말하자면 모든 프로젝트를 진행하면서 늘 공부를 병행 했다는 것이다. 대부분의 친구들이 비슷한 경험을 했던 것을 보면, 정말 날카롭게 찝어 낸 주제들이구나 싶다. 어쨋든 이러한 공부의 결과로 DOM API에 이런 것도 있었어? 싶은 것들을 공부 하기도 했고, 리액트가 어떻게 작동했구나를 좀 더 깊게 공부하는 기회를 갖게 되었다. 근데 조금 더 신기한 점은 시간이 지나 돌이켜보니 그 전 프로젝트에서 살짝살짝 느껴졌던 간질간질함을 그 다음 프로젝트에서 해결(학습)시켜 주었다는 점이다.
연결 고리
사실 제일 핵심적으로 하고 싶었던 이야기가 바로 이 부분이다. 전 프로젝트와 다음 프로젝트는 내용상의 연결고리는 찾아보기 힘들지만, 그것을 구현하는 방법에는 연장 선상에 놓여 있었다. 2주차 프로젝트에서 SPA를 바닐라 JS로 만들고 나니, 리액트가 제공해주는 상태 관리 시스템이 너무 절실했다. 그런데 3주차에 바로 옵저버 패턴 등을 이용해 상태 관리에 대한 학습 내용 + 구현 사항을 제공 받았다. 무엇인지 모를 갈증을 남긴 채 다음 프로젝트로 나아가면, 그 곳에서 물(인줄 알았지만 사실 숙제)을 제공받았다. 그 다음의 경우는 3주차에서 4주차로 넘어오는 프로젝트에서는 3주차에 학습한 내용이 4주차에 라이브러리로 제공되니 그 작동 원리를 생각/짐작하며 이용할 수 있게 되었다.
결핍을 통해 갈증을 느끼게 하고, 그것에 대한 학습의 기회를 제공한다. 혹은 학습의 기회를 제공하여, 이용하게 될 도구가 미리 어떻게 작동하는 지, 언제 필요한 것인지 이해하게 한다. 참 좋은 방법의 교육 형태라고 생각한다. 이것에 물 들었는지, 혹은 이러한 교육 방식이 너무 좋았는지 이제는 알아서 이렇게 하고 있다. 4주차 프로젝트에 Redux를 제약 조건으로 넣어 놓았더니, Flux 패턴과 redux를 공부하고, context api를 리덕스 처럼 쓸 수 있는 방법에 대해 고민하여 프로젝트에 적용 중이다.
어떻게 보면 실제로 웹이 개발된 과정을 직접 경험했는지도 모르겠다. 순수한 HTML/CSS 그리고 바닐라 자바스크립트에서로만 운영되던 웹 서비스들이, 유저와의 인터랙션이 많아지면서 SPA 기반으로 바뀌었다. 이 과정에서 리액트 앵귤러와 같은 라이브러리/프레임워크 등이 등장했다. 이러한 도구들이 점진적으로 발전하며, 그 중에 React에서는 상태를 더 효율적으로 관리하기 위한 방법으로 내놓은 것이 Flux 패턴이다. 그리고 그것을 개선 /발전시킨 것이 Redux라는 라이브러리다. 하나도 없던 상태에서 하나씩 추가되는 것을 경험하니 그 감회가 새롭다. 역설적이게 모든 것을 이용할 수 있는 지금에서야 말이다.
꿈보다 해몽
지금부터는 순수한 사견이지만, 이러한 시스템을 고안할 때는 각 개인의 러닝 커브를 낮추는 것(학습 능력을 높이는 것)을 가장 기본 목표로 하고 있지 않았을까 생각한다. 진짜 모르면 검색조차 못한다는 말이 있듯, 사실 처음에는 제약 조건들을 어떻게 해결해야 할지 감조차 잡히지 않았다. 그런데 무언가를 공부하고 나면 희미하지만 어? 이런건 혹시 이렇게 할 수 있지 않을까. 하는 생각이 조금씩 든다. 스스로가 갈증을 느끼고, 필요한 것을 제대로 찾아서 사용할 수 있게 학습되는 것이다. 그리고 이 과정의 반복은 무언가를 배우는 데 투자되는 시간, 비용 등이 절감되어 개인의 러닝커브가 낮아지는 것이다. 기본 체력이 되는 친구들은 축구를 해도, 농구를 해도 그 센스와 운동 신경이 발휘되는 것 처럼, 개발적인 지식을 습득하고 체화해서 이용할 때 다 좋게 작용할 것이다.
또 한 가지는 실전 상황에 익숙해지게 하는 것이 아닐까 생각된다. 교육 기간 내에 우아한 형제들에서 일하는 개발자 분들과의 담화 시간을 가졌는데, 프로젝트에 사용되는 스택 들을 취사 선택할 때에 많은 시간을 할애한다고 하였다. 팀별로 권장되는 기술 스택 들이 있기도 하고, 여력이 되지 않아 그렇게 하지 못하는 곳도 있다고 했다. 회사에서 일을 하게 되는 경우에 그냥 좋다고, 혹은 다운로드 수가 많다고 무작정 선택하는 것이 아닌 작동 원리에 대한 이해부터 수 많은 고민이 필요할 것이다. 특히나 배달의 민족 처럼 큰 서비스를 만드는 경우에는 작은 기술 스택 하나를 선택하는 것 조차 필요성에 대한 충분한 논의가 필요할 것이다. 이러한 상황에서 이러한 경험들은 큰 도움이 되지 않을까 싶다.
마지막은 우리를 예민하게 만들려는 의도가 아니었을까 싶다. 아무리 좋아도 특정한 제약 조건 때문에 적용이 불가능한 경우라면, 우테켐을 지난 우리는 음 한번 만들어 봐야지 하는 생각이 자연스럽게 들 것 같다. 한 발자국 더 나아가 우리가 사용하게 될 도구에서 불편하고 개선되어야 할 사항들을 느끼게 된다면, 오픈소스라면 그것을 개선하기 위해 PR을 날리거나 만들어 볼 수 있을 것이다. 무엇인지 모르겠는데 이런 게 있으면 더 편하겠다 싶은 간질간질했던 프로젝트 중간 중간의 경험. 그 때의 갈증은 커리큘럼이 해결해 주었지만, 실전에서는 스스로 찾아야겠지. 그러한 불편함에 예민하게 반응했던 페이스북이 리액트를 만들었듯, 기술의 발전을 따라가기만 하는 수용자가 아닌 우리도 무언가를 만들 수 있는 창조자로 만들고자 했던 의도가 숨어 있지 않았을까.
마치며
예전에 프로젝트 중에 친구들이 모여서 프로젝트를 구현하는 것이 중요하냐, 공부를 더 제대로 하는 것이 중요하냐고 논의를 하고 있었을 때 부터 조금씩 고민하며 적어 놓았던 내용들이다. 1주 밖에 남지 않은 시점이고, 해야할 일이 산더미 처럼 쌓여있던 터라 작게 작게 메모해 왔던 내용들만 정리해서 올리는 것으로 끝내야 할 것 같지만, 공부에 집중했던 친구들도 구현에 집중했던 친구들도 모두 다 이전보다 성장했을 것 같다. 다들 새벽에 날리는 PR에 PR로 답할 정도로 열심히 했고, 이 글을 읽을 시간이 있을지는 모르겠지만, 몇몇 대화들 속에서 간간히 흘렸을 때 대부분 동의해 주었기 때문이다.
분명한 사실은 가만히 앉아 이 모든 것을 얻을 수는 없다. 직접 부딪히고, 경험하는 과정에서 알게 모르게 스스로를 채우고 있었을 것이다. 개인적으로 좋은 교육은 하고자 하는 사람에게 그 사람이 혼자 하는 것보다 더 큰 것을 제공해주는 것이라고 생각한다. 다른 친구들 처럼 나도 또한 열심히 하고자 노력했고 공부했다. 물론 아직도 알고 있는 것 보다 알아야 할 것이 더 많은 수준이지만, 한 사람의 몫을 해내는 좋은 개발자가 될 기회를 경험한 것 같아 너무나 감사하다. 1주 밖에 남지 않은 시간이 아쉽기만 하다.


현우...맞니?