리렌더링
- 함수 컴포넌트는 자신의 상태가 변경될 때 리렌더링된다.
- 부모 컴포너트로부터 받는
props이 변경될 때 리렌더링된다.- 부모 컴포넌트의 상태가 변경되면 리렌더링 된다. (부모 컴포넌트가 리렌더링 될 때)
forceUpdate함수가 실행될 때
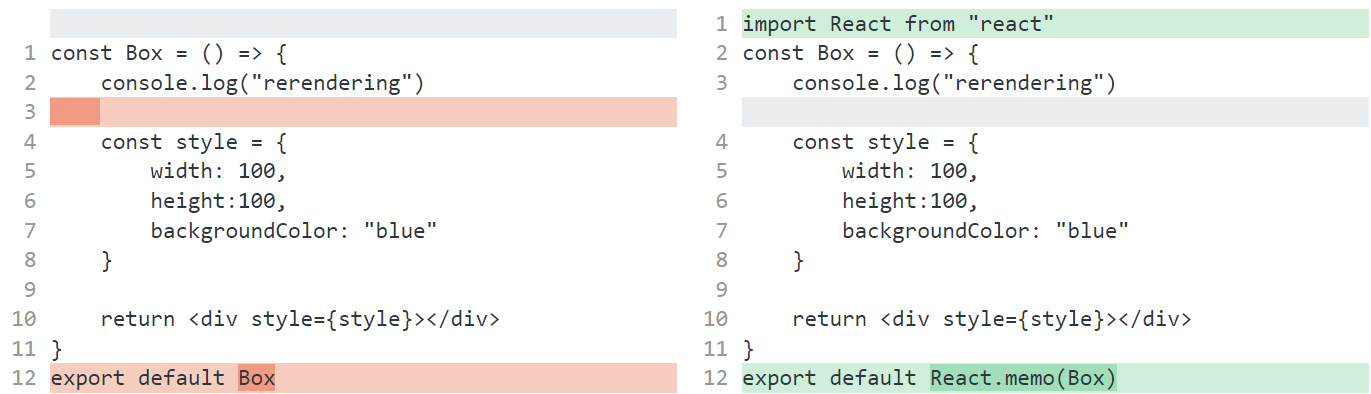
React.memo 함수는 함수형 컴포넌트의 props가 바뀌지 않았다면 리렌더링되지 않도록 설정하여 리렌더링 성능을 최적화 해준다. 사용법은 매우 간단한데, 컴포넌트를 만들고 나서 감싸주기만 하면 된다.
React.memo 사용 전
버튼을 클릭할 때마다 부모 컴포넌트의 상태가 바뀌어 박스 컴포넌트가 리렌더링 된다.
- Box.js
const Box = () => {
console.log("rerendering")
const style = {
width: 100,
height:100,
backgroundColor: "blue"
}
return <div style={style}></div>
}
export default Box- Appp.js
import React, { useState } from 'react';
import Box from './Box';
function App() {
const [count, setCount] = useState(0)
return (
<div>
{count}
<button onClick={()=>setCount(count+1)}>+1</button>
<Box />
</div>)
}
export default App;React.memo 사용 후
부모 컴포넌트의 상태가 바뀌어도 박스 컴포넌트가 리렌더링되지 않는다.
- Box.js
import React from "react"
const Box = () => {
console.log("rerendering")
const style = {
width: 100,
height:100,
backgroundColor: "blue"
}
return <div style={style}></div>
}
export default React.memo(Box)