Storybook 설치
다음과 같이 React 프로젝트를 생성하면서 Storybook을 설치해보자.
$ yarn create react-app storybook-project
$ cd storybook-project
# Add Storybook
$ npx storybook init
# 다음 명령을 실행하면 Storybook 서버 기동 on port 6006:
$ yarn storybook

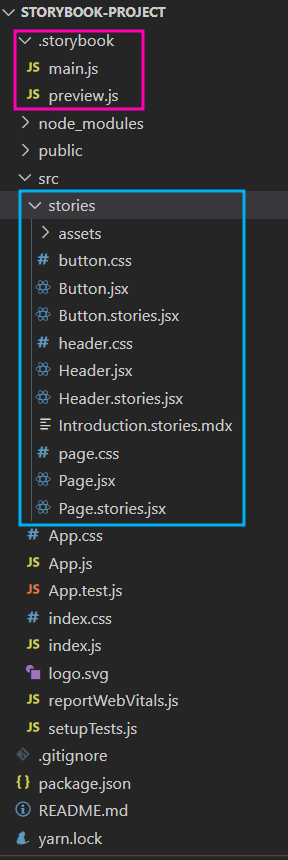
.storybook 폴더와 stories 폴더가 생성되는데, .storybook 폴더 내부의 파일들은 전역적인 설정 관련된 것들, stories 폴더 내부에는 예시가 되는 컴포넌트와 스토리들이 있다.
story 작성방법
스토리는 쉽게 말해 하나의 컴포넌트가 실행 가능한 하나의 케이스를 의미한다. 예를 들어 특정
props를 넘겼을 때 그 자체가 하나의 스토리가 되고, 이렇게 다양한 스토리들을 정의하면 우리는 스토리북에서 모든 스토리들을 직관적으로 확인할 수 있다.
// src/stories/Button.story.js
import React from 'react';
import { Button } from './Button';
export default {
title: 'Example/Button',
component: Button,
args: {
backgroundColor: '#000'
},
argTypes: {
backgroundColor: { control: 'color' },
},
};-
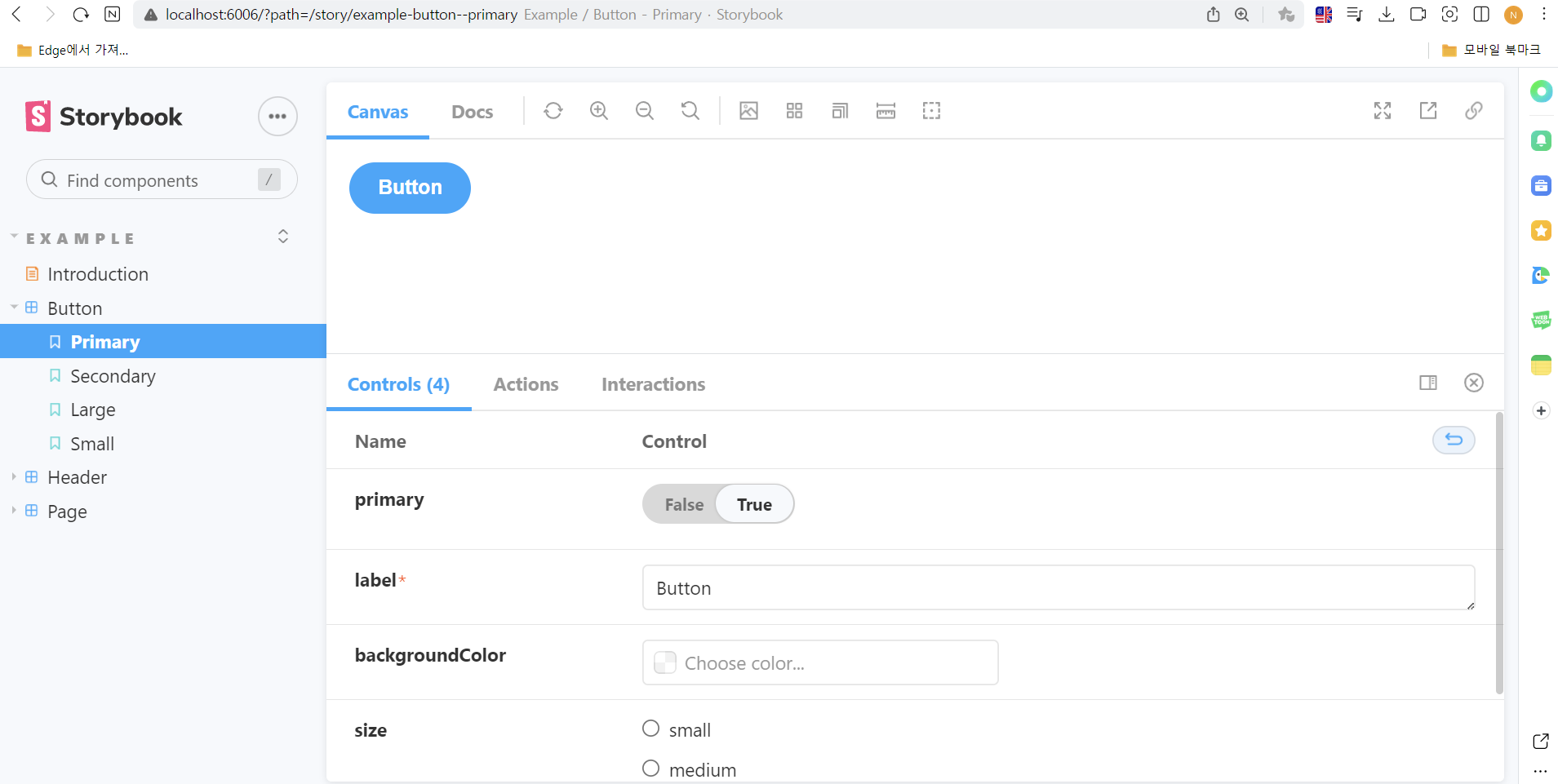
title
Storybook의 사이드바에 표시될 스토리 이름./로 구분할 경우 그룹과 스토리 이름을 구분할 수 있다. 예를 들어, 위 예제의 title: 'Example/Button'은 Example 그룹의 Button 스토리로 표시된다.
Storybook에 올릴 component 폴더 계층 구조 -
component
스토리를 만들 컴포넌트 이름 -
args
모든 스토리에 공통으로 전달될 props. 예를 들어, 위 예제의 backgroundColor: '#000'는 모든 스토리 공통으로 컴포넌트에게 backgroundColor props를 전달한다. -
argTypes
각 args의 행동 방식 설정. 예를 들어, 위 예제의 backgroundColor: { control: 'color' }은 controls에서 선택한 컬러를 컴포넌트의 props로 전달하겠다는 의미다.
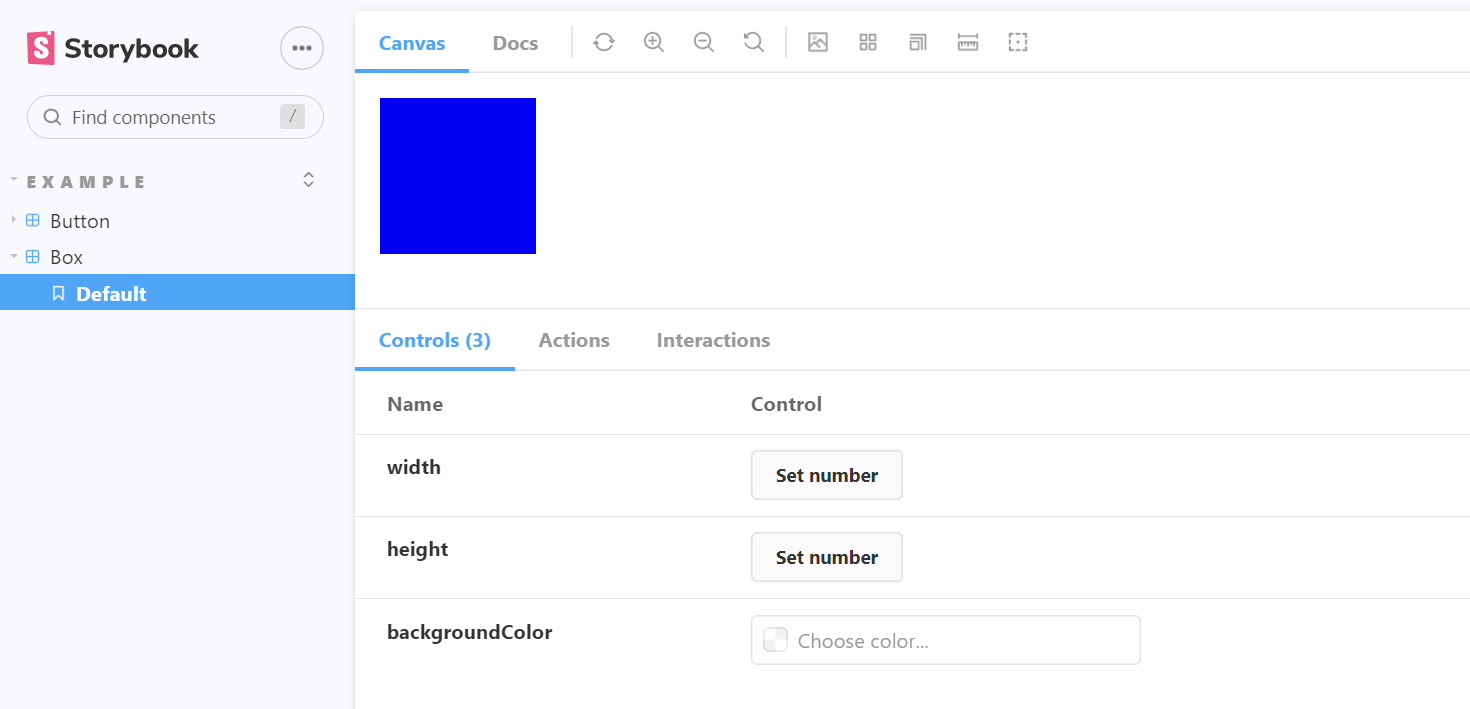
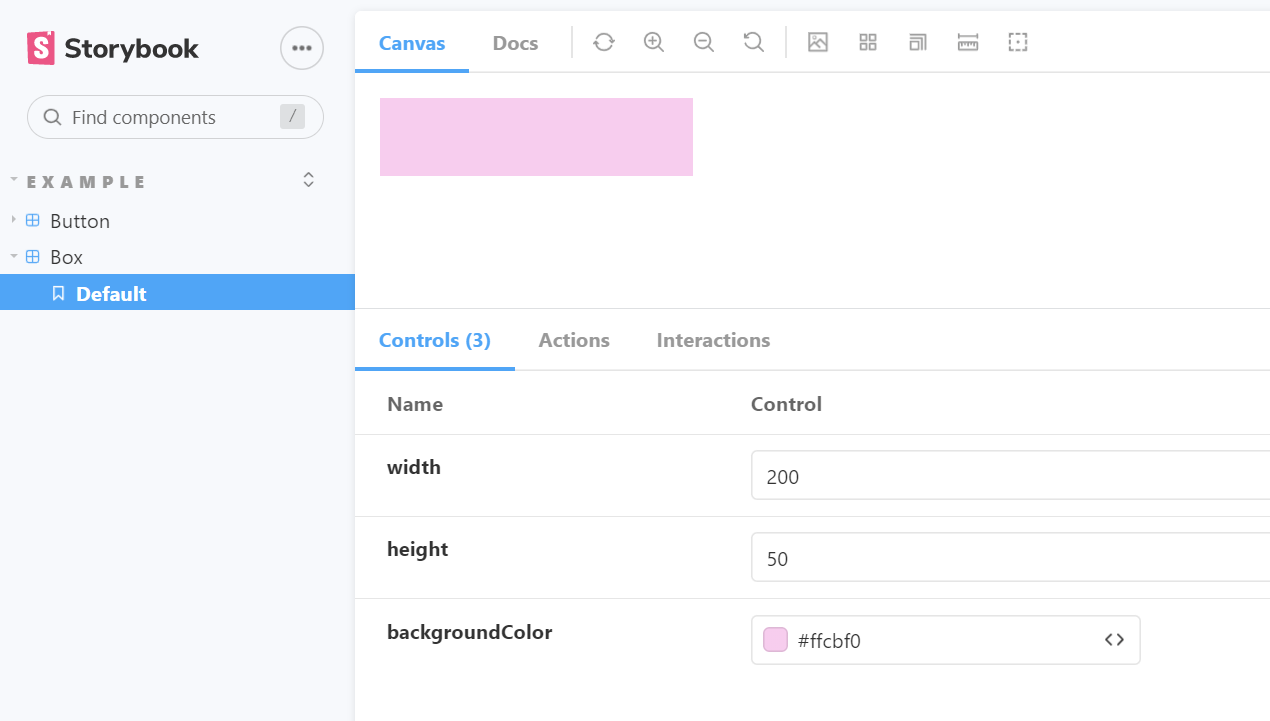
story 만들기

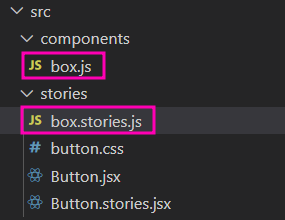
- components/box.js
const Box = ({width=100,height=100,backgroundColor="blue"}) => {
const style = {
width,
height,
backgroundColor
}
return (
<div style={style}></div>
)
}
export default Box- stories/box.stories.js
import React from 'react';
import Box from '../components/box'
export default {
title: 'Example/Box',
component: Box,
argTypes: {
width: { control: 'number' },
height: { control: 'number' },
backgroundColor: { control: 'color' },
},
};
const Template = (args) => <Box {...args} />;
export const Default = Template.bind({});
// Default.args = {
// label: 'Box',
// };

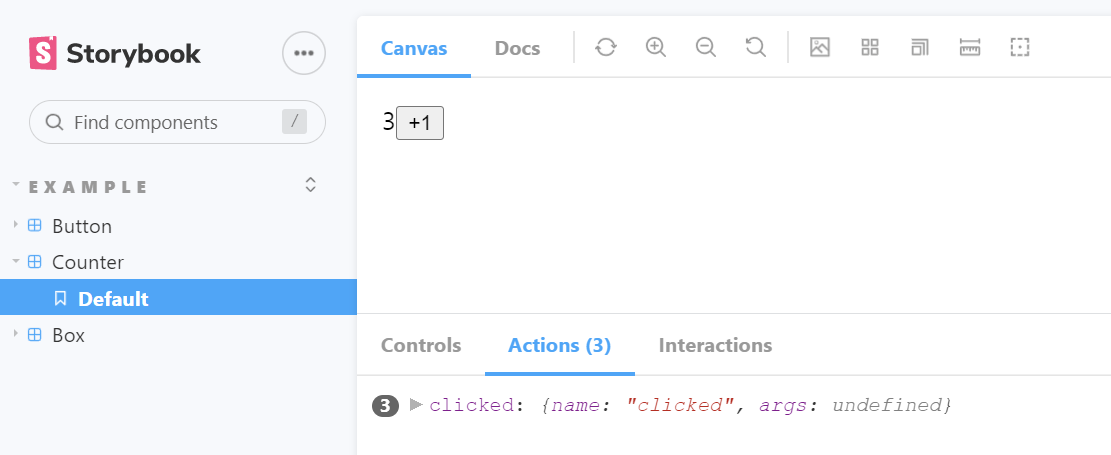
- components/Counter.js
import { useState } from "react"
const Counter = ({onIncrease}) => {
const [count, setCount] = useState(0)
const handleIncrease = () => {
setCount(count+1)
onIncrease()
}
return(
<div>
{count}
<button onClick={handleIncrease}>+1</button>
</div>
)
}
export default Counter- stories/Counter.stories.js
import Counter from "../components/Counter";
export default {
title: 'Example/Counter',
component: Counter,
argTypes: { onIncrease: { action: 'clicked' } }
};
const Template = (args) => <Counter {...args} />;
export const Default = Template.bind({});